VSCode(Visual Studio Code)是由微软研发的一款免费、轻量(启动速度快)、丰富的插件生态系统(可高度定制)、跨平台的文本编辑器,很受前端工师的青睐,算是目前前端开发几乎完美的软件开发工具。
VScode内置支持JavaScript,TypeScript和Node.js,同时具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
本文仅以前端(html)为例,一篇文章帮你搞定VScode配置。
目录
Chinese Language Pack for Visual Studio Code
Live Server(推荐)、Open in brower
VScode下载安装
https://code.visualstudio.com/Download
插件扩展包
Chinese Language Pack for Visual Studio Code
VScode默认的语言是英文,首先下载中文插件后,重启即可。
Chinese Language Pack for Visual Studio Code
Live Server(推荐)、Open in brower
html(前端)使用浏览器运行
目前VScode中打开浏览器运行html文件主要有Live Server 与Open in brower两种插件。
Live Server 与Open in brower功能基本一致,看看这两个插件的介绍:
Live Server:启动具有静态和动态页面的实时重新加载功能的开发本地服务器。
Open in brower:这允许您在默认浏览器或应用程序中打开当前文件。
这里更推荐Liver Server,因为Live Server配合自动保存,可以实时实现浏览器页面的刷新,省去手动刷新的一步。
1、安装Liver Server插件
Liver Server
2.设置自动保存

3.右击代码页面,Open with Live Server

用户片段(头部注释、版权声明)
【文件】→【首选项】→【用户片段】→【html】

把html.json中代码用如下代码替换
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"html template": {
//"scope": "javascript,typescript",
"prefix": "fileheader",
"body": [
"<!--",
" * @FileName: $TM_FILENAME",
" * @author: z6q6k6",
" * @email: [email protected]",
" * @date: ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}",
" * @Copyright: 仅供学习使用",
" -->"
],
"description": "File Header Comments"
}
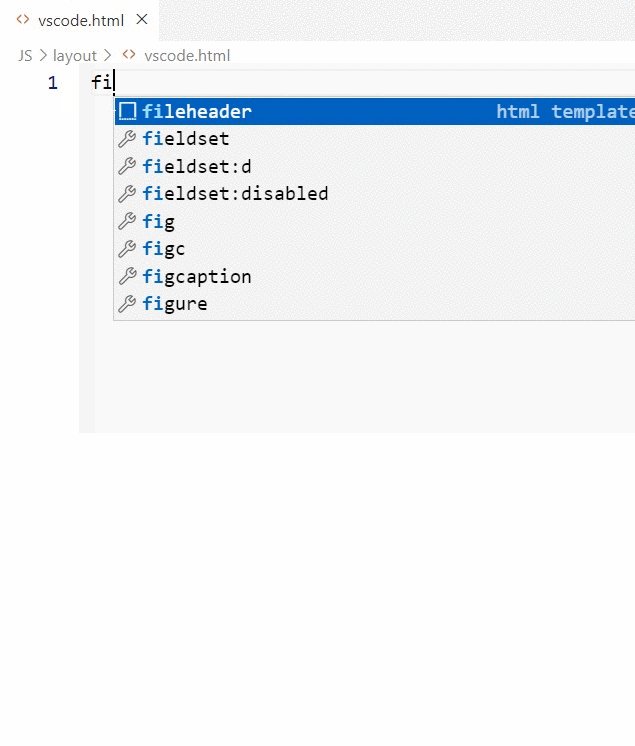
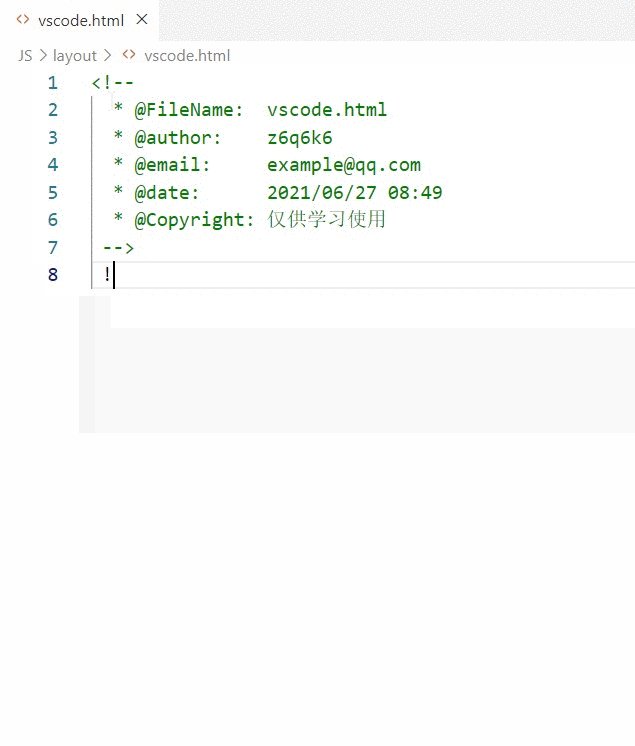
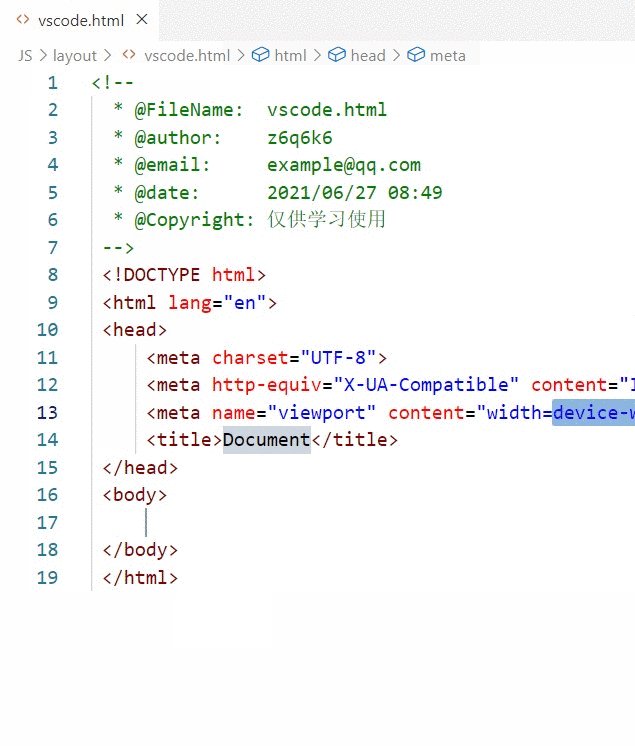
}新建html文件,输入关键字fileheader,效果如下:

<!--
* @FileName: vscode.html
* @author: z6q6k6
* @email: [email protected]
* @date: 2021/06/27 08:48
* @Copyright: 仅供学习使用
-->同理,可设置js、css等
VScode快捷键
Ctrl + / 注释
Ctrl + / + 加减号 将工作区放大/缩小(包括代码字体、左侧导航栏)
Ctrl + \ 创建多个编辑器,抄代码利器
Ctrl + 左右方向键 在单词之间移动光标
Ctrl + 回车 在当前行的下方新增一行,然后跳至该行,
即使光标不在行尾,也能向下插入一行
Shift + 上下左右方向键 选中内容
Shift + Alt + Up(Down) 向上(下)复制改行
\ 和 / 的区别:https://www.cnblogs.com/codingmengmeng/p/6179822.html
参考
https://www.cnblogs.com/qianguyihao/archive/2019/04/18/10732375.html