js总结
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
js:
1.ECMAScript5 ES5语法
2.DOM
CRUD
获取 3种方式 id tag className
//面向对象 对象 : 属性和方法 某个对象中
function $(id){
return document.getElementById(id)
}
事件操作
3.BOM user-Agent location.pathname location.href
|
一、jQuery的介绍
1.为什么要使用jQuery
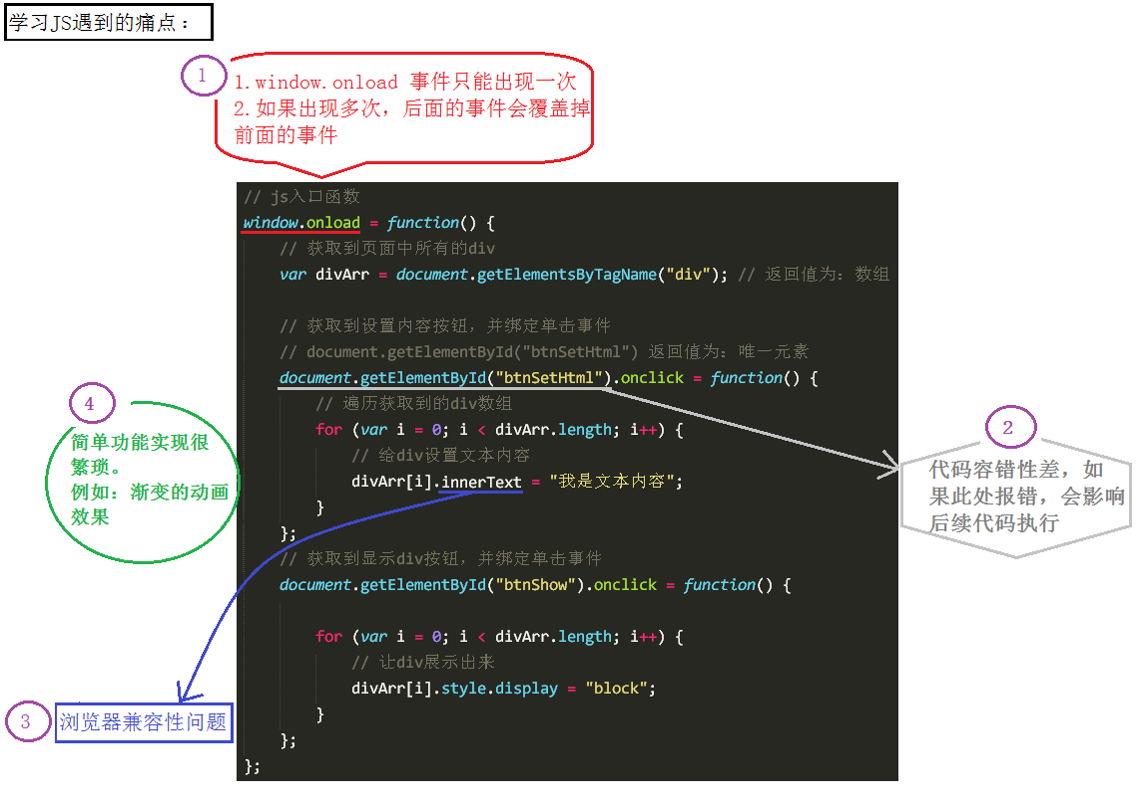
在用js写代码时,会遇到一些问题:
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。

关于window.onload,举一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
alert(1);
}
window.onload = function () {
alert(2);
}
</script>
</body>
</html>
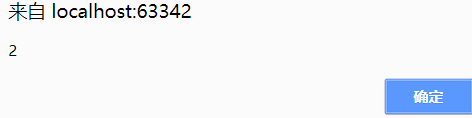
网页访问:
发现1被覆盖了!
jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
-
官网API文档:http://api.jquery.com/
-
汉化API文档:http://www.css88.com/jqapi-1.9/
打开官网网址,看图标下面的英文说明

意思是写少量代码,实现更多的功能
j表示 JavaScript
query 表示查询
在前端里面,一个js文件,就是一个模块,这样更容易维护。
但是导入模块的时候,代码比较长。
|
1
|
<
script
type="text/javascript" src="js/index.js"></
script
>
|
在python中,导入一个模块,直接import加模块名就可以了。
ECMAScript第五个版本,简称es5,目前的浏览器都支持。在es6中,有import。但是目前的浏览器不识别这个import,这是硬伤!
为了解决这个问题,出现了一个插件bebel,它能将es6的代码转换为es5,这样浏览器就能识别了,官方链接:
中文版官方链接
打开网页,点击试用

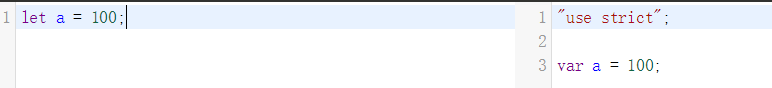
左边是es6语法,右边会自动转换为es5语法

回顾之前js学的面向对象,新建文件index.js,内容如下:
|
1
2
3
4
5
6
7
8
9
|
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student(); //原型的模式创建对象
window.$ = window.jQuery = stu1; //window.$和window.jQuery的值为stu1
|
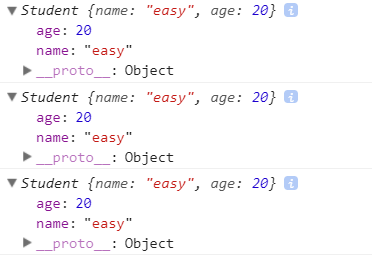
导入index.js文件,使用console查看变量
 View Code
View Code
网页查看console

其实jquery是基于原生js,封装了大量的方法,方便开发者使用。
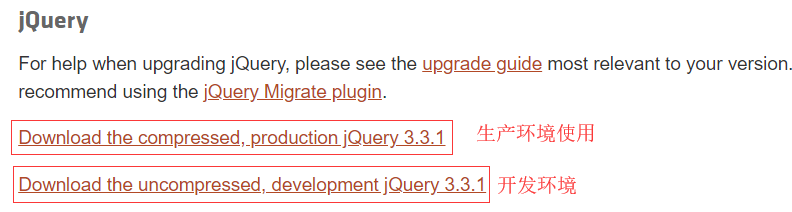
打开官方网址,目前最新版本是3.3.1,点击下载

点击生产环境,就直接打开一个js页面,里面的代码是看不懂的。它经过压缩了!
开发环境是可以看,它没有压缩。压缩是根据分号进行的。所以写js代码的时候,结尾一定要加分号。
开发环境,打开网址后,没有下载按钮,怎么下载呢?很简单,将鼠标放到内容区域,右键另存为,就可以下载了。
文件名带min的,表示是进过压缩的。它把多余的空格都删除了,整个文件只有一行代码。
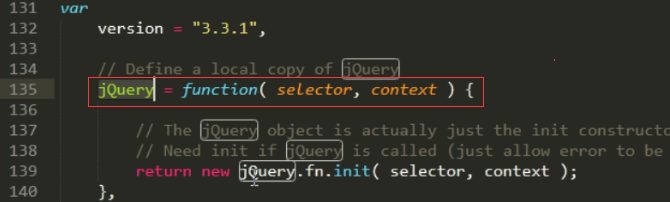
下载开发环境的js,简单的看一下 源码

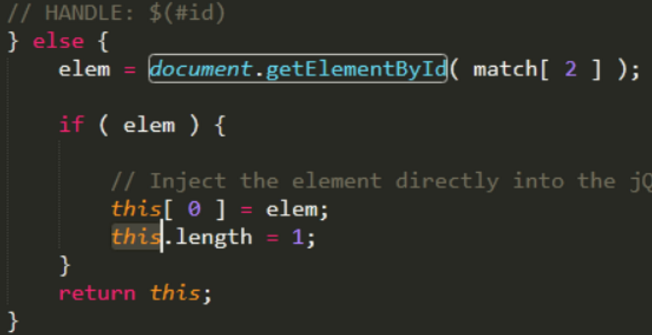
搜索getElementById

这里面的this,就是jquery对象。
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的第一个代码
用原生js来实现下面代码效果: