组件
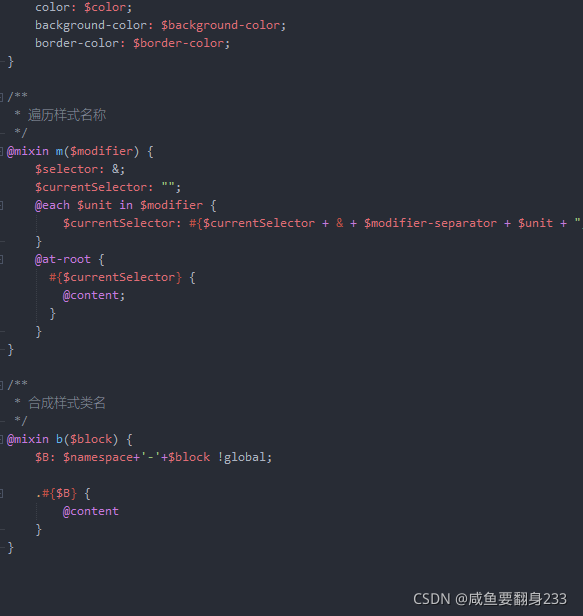
参照ElementUI组件,封装组件名称,合成样式的名称,然后遍历样式名称

mix混合颜色,方便容易混合出浅色作为hover颜色等
动画
使用css自带的transform-style,3d翻转切换登录注册界面
在写代码时候,vue加了一句overflow: hidden导致翻转后界面变成镜面,而不显示注册界面,太坑了
在写输入框的动画效果的时候,遇到input的伪元素after显示不出来,查了一下发现是因为input并不是容器标签,像这样无法容纳其他标签的标签就不能使用伪元素,所以改用span来实现动画效果
翻转动画的backface-visibility: hidden会因为position: relative失效,还是对position不太了解,明天研究一下position属性
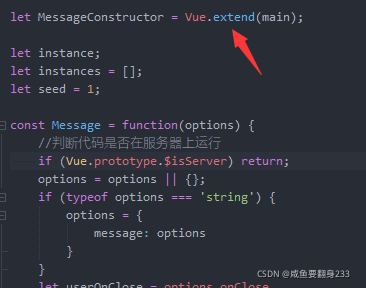
考虑到登陆注册必须要有错误提示,所以使用vue的过渡动画,然后写一个提示的类,用Vue.extend()来注册包含组件的对象,但是官方文档看不懂这个api的意思,查了博客发现这个博客和创建组件是一样的,但是注册方式不同,普通方式在router那注册的组件没法像alert()一样调用,这时就需要Vue.extend()

使用provide,vue的跨级访问祖先组件