碰巧在书里看到有调试方法 assert
顾名思义:就是用于调试的函数
在网上查了一下,其他语言也有。下面介绍一下前端的方式
前端的话,较多的就是console.log或者是打断点了
再此给大家介绍一下新的调试手法----使用assert方法
上面也有介绍过,其他语言也有,js肯定也是有的。只不过js把这个方法封装在conosle这个对象中了,只需要在console里调用此方法就可以使用了
使用方式:

如图,如果你的调试内容不符合,就会对应爆出error的样子,提示内容为你定义的提示语了
浏览器支持
console.assert()在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。不过值得一提的是,Firefox自身并不支持此功能,在Firefox上必须安装Firebug插件才能使用console.assert()。
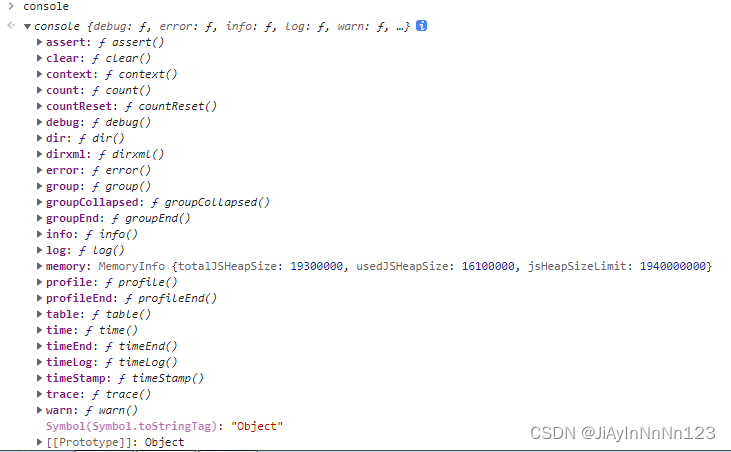
-----延伸一下,可能我们在开发中,经常会去写console.xxxx 但是我们实际上知道conosle里还有什么东西吗
简单在控制台中看一下

其实就是对象,里面有我们经常看到的,log方法,warn方法,debug方法。