最近好多小伙伴在使用getUserInfo获取小程序用户昵称和头像时,突然变成了下面这样。
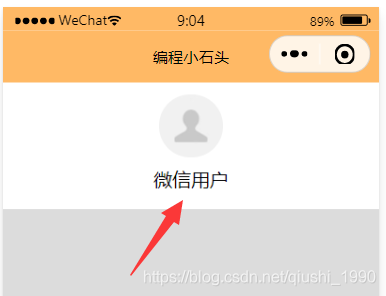
错误图示

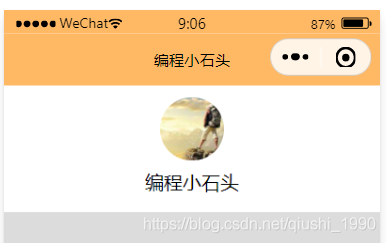
很多小伙伴肯定就疑虑了,明明我代码没有做任何改动啊,怎么突然就这样了呢。还记得我们之前应该长这样啊。

石头哥最近也遇到这样的问题了,我第一时间想到的原因有两个
1,微信官方服务器挂了(概率很小)
2,微信又改规则了。。。
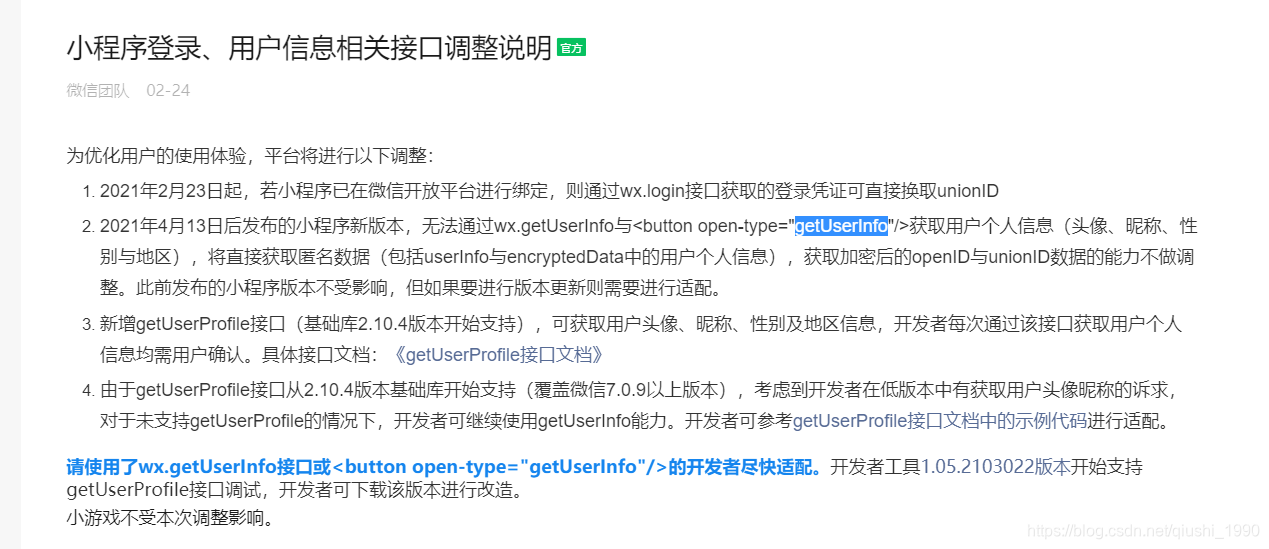
带着这样的疑虑,去问了下微信小程序官方人员。得到的答案是。。。

心理一万个。。。。。 哎,没办法,既然官方说改规则,咱们作为弱势群体,只能跟着官方规则来改了啊。
代码改动
好在代码改动量不是很大,基本上改动5行代码就可以完事了。下面就来教大家如何改动代码吧。
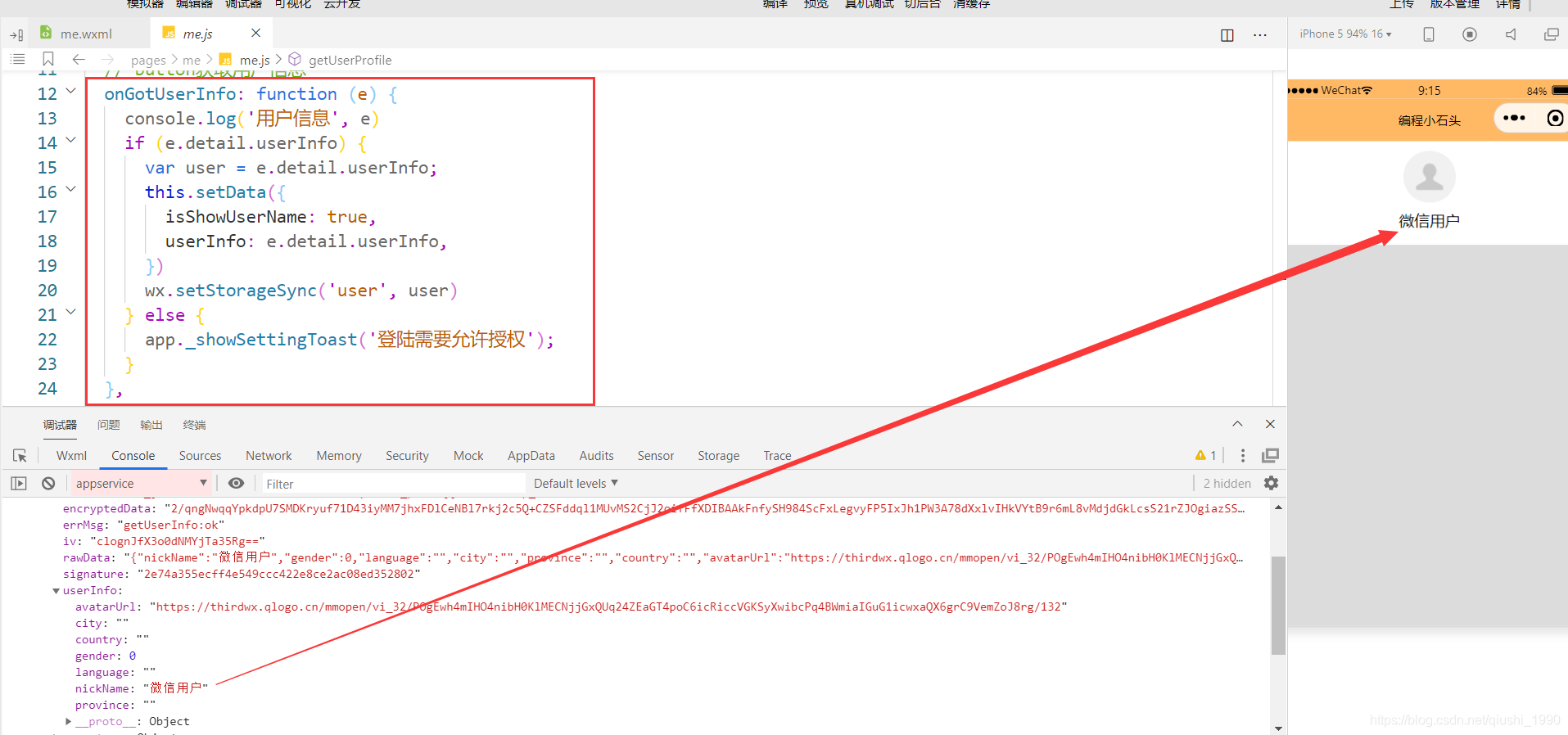
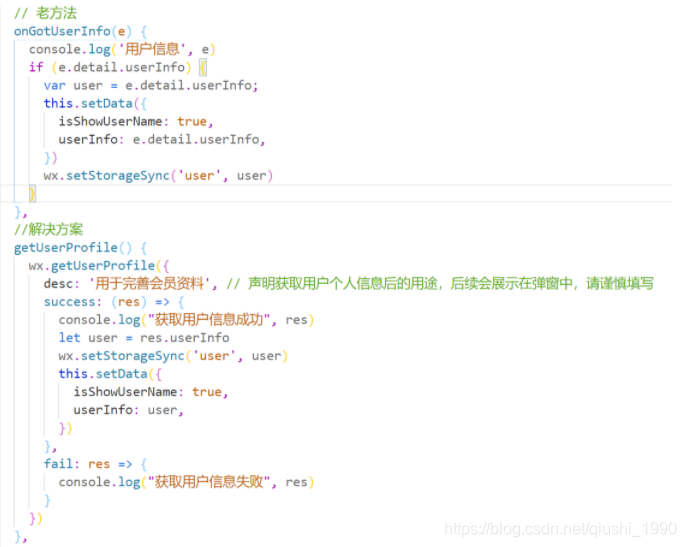
1,先来看看老代码

js里的老代码

可以看到我们用老代码,获取的就是下面这样灰色的头像和 微信用户 这样的昵称

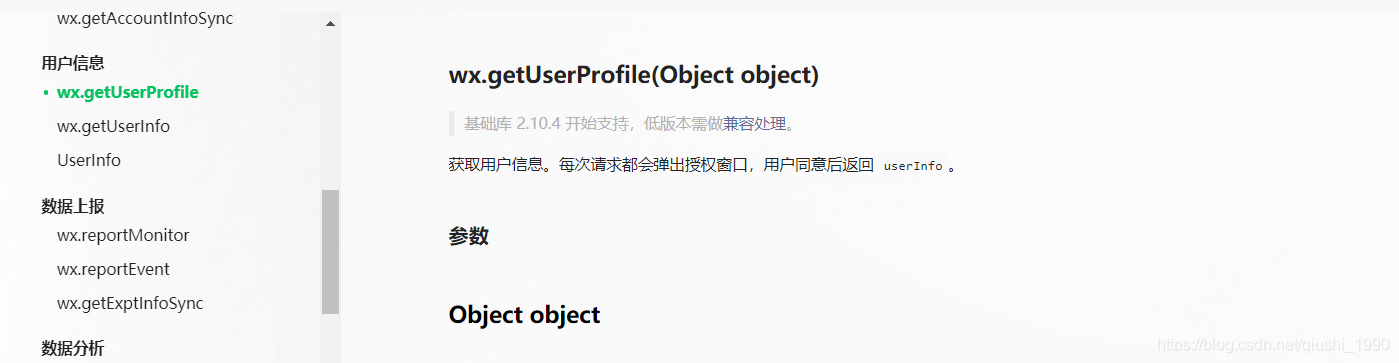
2,认识wx.getUserProfile
其实这个wx.getUserProfile和我们之前使用button结合open-type=“getUserInfo” 和bindgetuserinfo事件获取用户信息没有太大区别,所以我们先来认识下wx.getUserProfile

这样改动其实还有点点好处,就是我们只需要在点击事件里调用wx.getUserProfile就可以调起授权弹窗,没必要非得在button组件里使用点击事件了。
解决问题的代码
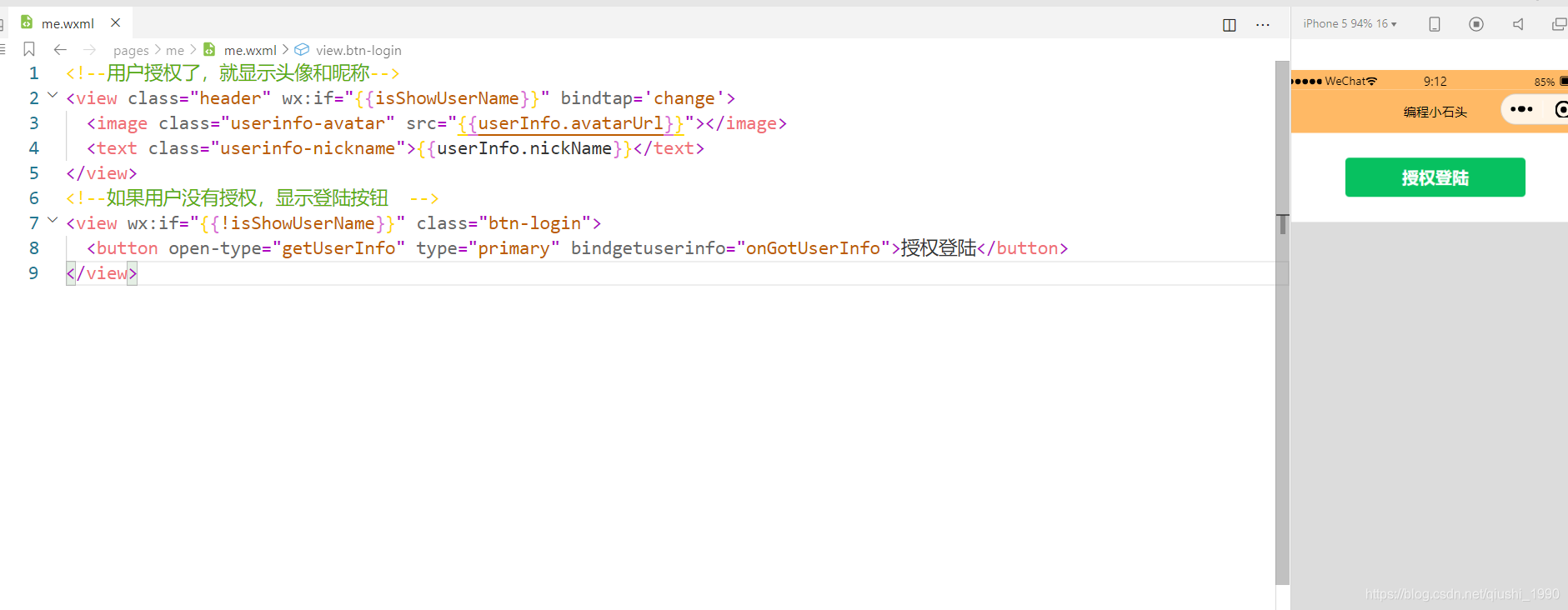
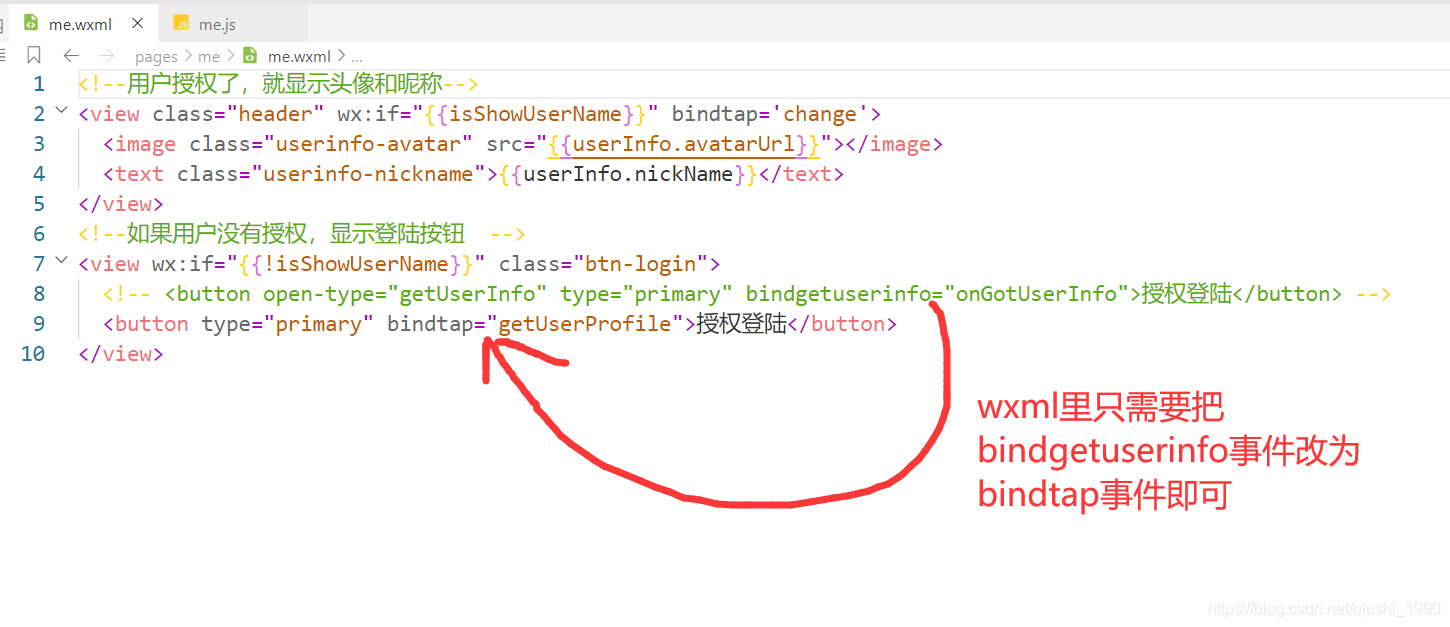
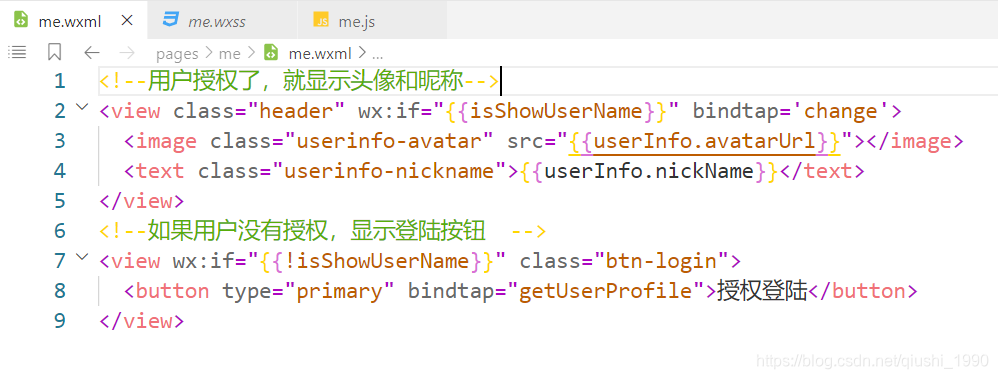
1,wxml里的代码改动

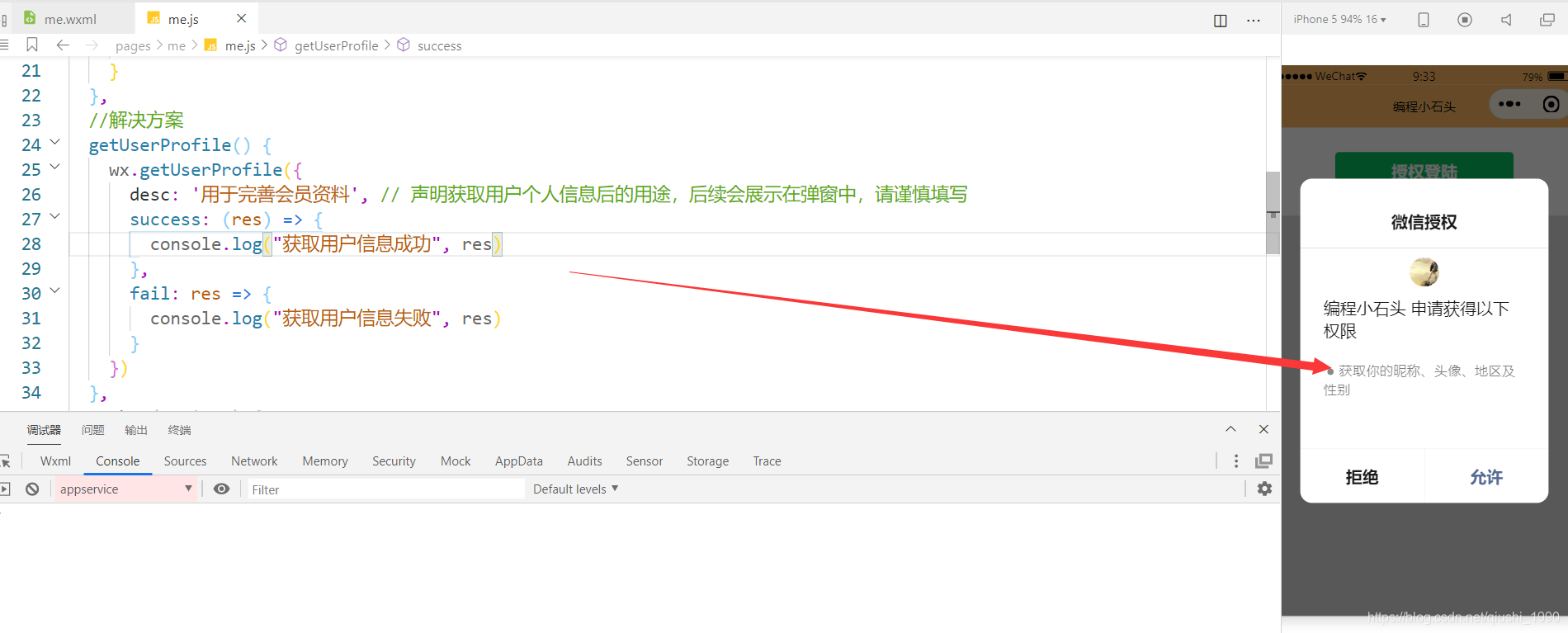
2 js里的代码改动

这里我们主要是使用
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log("获取用户信息成功", res)
},
fail: res => {
console.log("获取用户信息失败", res)
}
})
可以看到能成功的调起授权弹窗了

并且可以获取真实的昵称了

其实到这里我们就改造好了,其实改造起来也就几行代码的事,麻烦的就是我们的小程序要因为这个改动要重新提交审核了。。。。
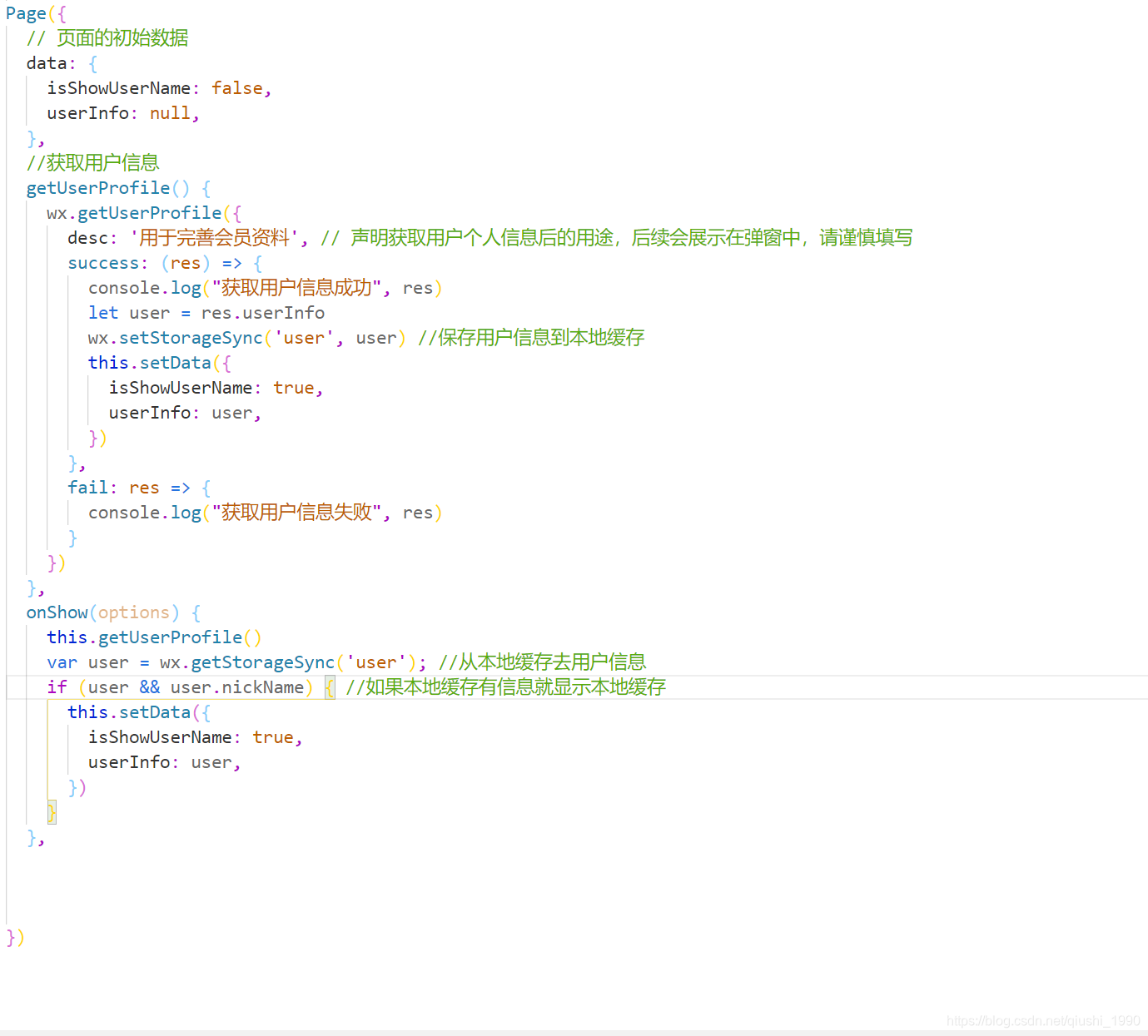
补充知识点:保存用户信息到缓存
如果我们每次进入页面都让用户点击授权,就有点太烦锁了,其实可以在第一次授权成功获取用户信息的时候把数据缓存在本地缓存的。下面就来教大家如何缓存用户信息。
代码以及完整的注释都贴出来给到大家

主要就是要调用
wx.setStorageSync存数据到本地缓存
wx.getStorageSync取缓存数据
wxml页面的代码也贴出来给到大家

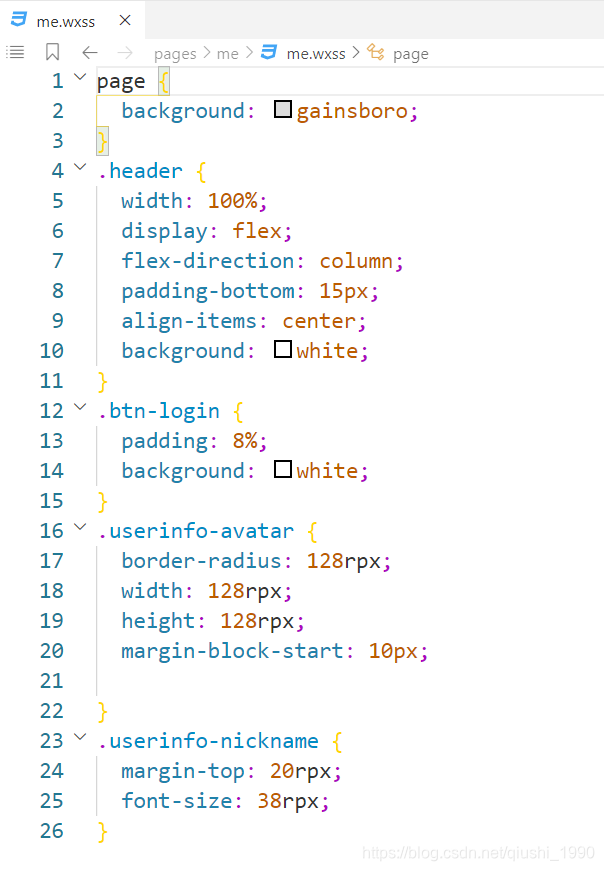
还有我们的wxss样式

到这里我们就把官方的这个坑给填好了。

完整代码
js代码
/**
* 作者:编程小石头
* 微信:2501902696
*/
Page({
// 页面的初始数据
data: {
isShowUserName: false,
userInfo: null,
},
//获取用户信息
getUserProfile() {
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log("获取用户信息成功", res)
let user = res.userInfo
wx.setStorageSync('user', user) //保存用户信息到本地缓存
this.setData({
isShowUserName: true,
userInfo: user,
})
},
fail: res => {
console.log("获取用户信息失败", res)
}
})
},
onShow(options) {
this.getUserProfile()
var user = wx.getStorageSync('user'); //从本地缓存去用户信息
if (user && user.nickName) { //如果本地缓存有信息就显示本地缓存
this.setData({
isShowUserName: true,
userInfo: user,
})
}
},
})
wxml代码
<!--用户授权了,就显示头像和昵称-->
<view class="header" wx:if="{
{isShowUserName}}" bindtap='change'>
<image class="userinfo-avatar" src="{
{userInfo.avatarUrl}}"></image>
<text class="userinfo-nickname">{
{userInfo.nickName}}</text>
</view>
<!--如果用户没有授权,显示登陆按钮 -->
<view wx:if="{
{!isShowUserName}}" class="btn-login">
<button type="primary" bindtap="getUserProfile">授权登陆</button>
</view>
wxss代码
page {
background: gainsboro;
}
.header {
width: 100%;
display: flex;
flex-direction: column;
padding-bottom: 15px;
align-items: center;
background: white;
}
.btn-login {
padding: 8%;
background: white;
}
.userinfo-avatar {
border-radius: 128rpx;
width: 128rpx;
height: 128rpx;
margin-block-start: 10px;
}
.userinfo-nickname {
margin-top: 20rpx;
font-size: 38rpx;
}