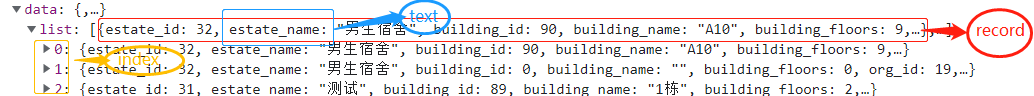
三者表示的值如下:

text表示本项内容对应的字段值value,record的值是object,表示的是这一行数据的全部内容,index表示当行索引
在column 中如何一个单元格显示多个变量,前面介绍了,这里就可以很清晰的知道用record可以是实现:
例如我们后台返回的区域名和建筑名用> 串接起来显示在一个单元格内:

a-table中:
<div slot="estate" slot-scope="{text, record, index}">
<span>{
{ record.estate_name }} > {
{ record.building_name }}</span>
</div>
column.js:
{
title: '区域名',
width: 250,
fixed: 'left',
scopedSlots: {
customRender: 'estate' }
},