一,前言
众所周知,HBuilderX的功能特别强大,HBuilderX对字处理提供了更崇高的支持。
更强大的多光标、智能双击、选区管理…
让文字处理的效率大幅提升。
二,HBuilderX
还是众所周知,HBuilderX开发app很方便,以mui框架为例子。
我们写好了若干个网页,一个主页面里涉及到跳转问题。我们就会发现,代码没有问题的情况下,运行到网页的话这个跳转链接是不能正常使用的,每次调试打包过于麻烦,所以我们应该使用设计模拟器。
三,手机模拟器
众所周知,现在主流的手机模拟器有:腾讯、逍遥、mumu、夜神、雷电、蓝叠。
众所周知主流的手机模拟器的对应端口号为
| 手机模拟器名称 | 对应端口号 |
|---|---|
| 夜神模拟器 | 62001 |
| 天天模拟器 | 6555 |
| 海马玩模拟器 | 26944 |
| 逍遥模拟器 | 21503 |
| 网易mumu模拟器 | 7555 |
四,环境配置
我们随机下载一个mumu模拟器。
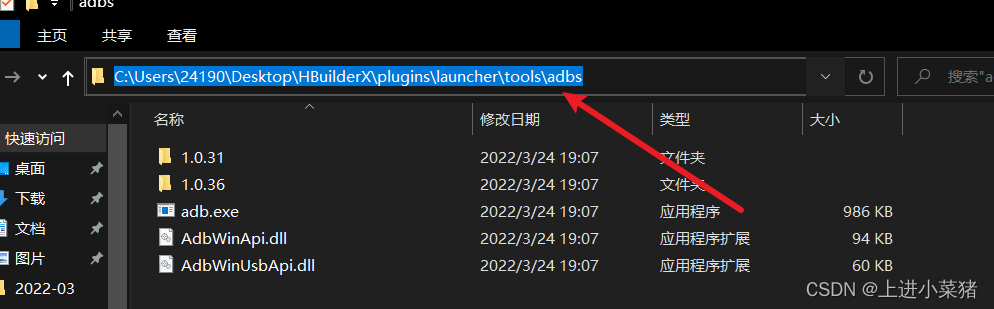
之后找到HBuilderX里面的adbs路径,如下:
HBuilderX\plugins\launcher\tools\adbs
4.1,复制adbs路径

4.2,配置环境变量
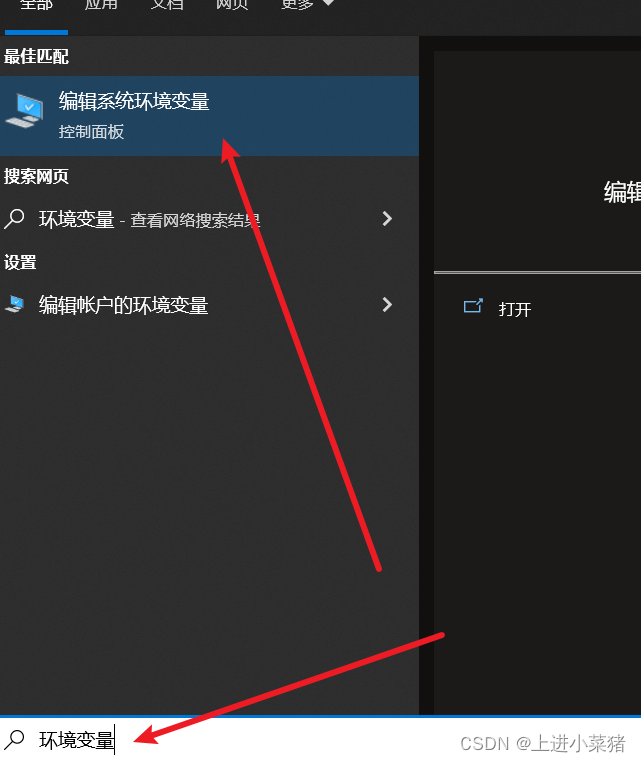
4.2.1,打开电脑的环境配置:

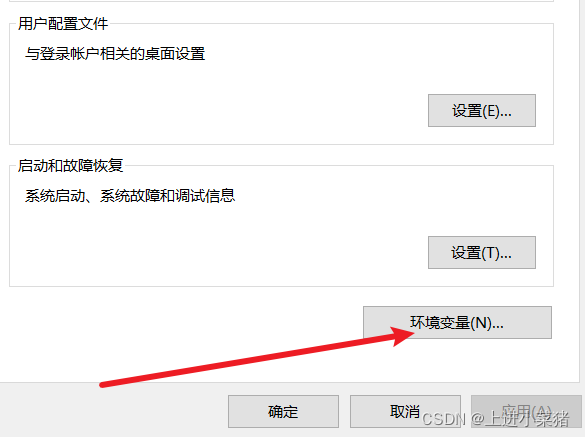
4.2.2,进入环境变量

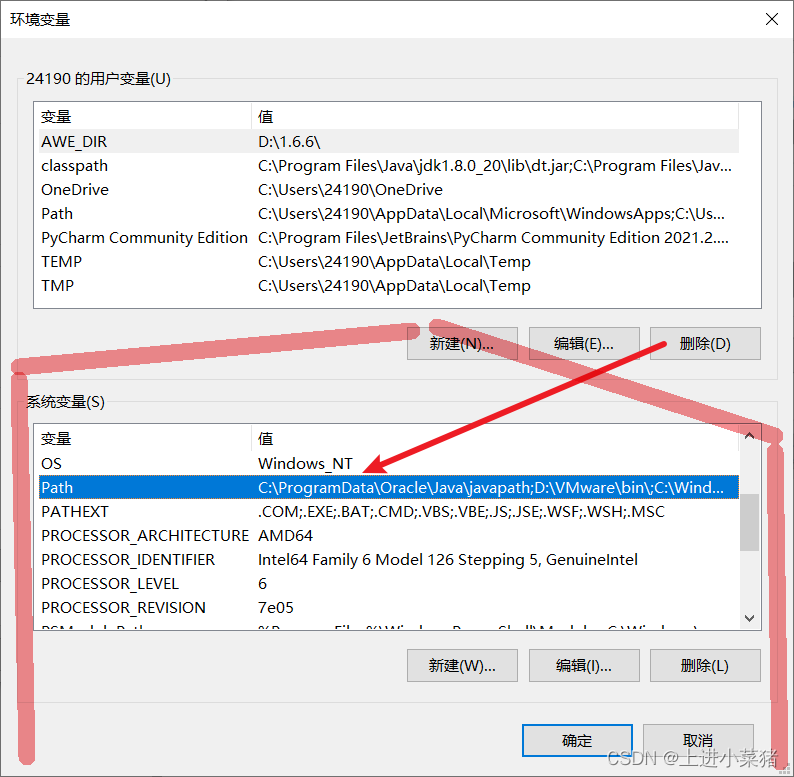
4.2.3,找到path,点击进入

4.2.4,新建->将加入adbs路径加入进去

4.3,测试adbs是否可用
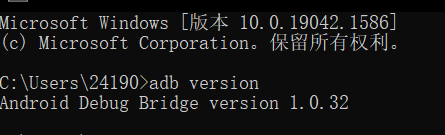
4.3.1,输入adb version 查看adbs版本。
adb version

显示版本号,没有啥问题哈。
4.3.2,查看已连接的端口
adb devices
因为我之前连过了,一般应该是没有已连接的端口的。

4.3.3,使用adb命令 让模拟器连接上电脑
如果是网易mumu模拟器,众所周知它的端口号为7555。
输入命令:
adb connect 127.0.0.1:7555
显示连接成功。
五,Hbuilder连接到手机模拟器

如果是网易mumu模拟器,众所周知它的端口号为7555。填入7555.

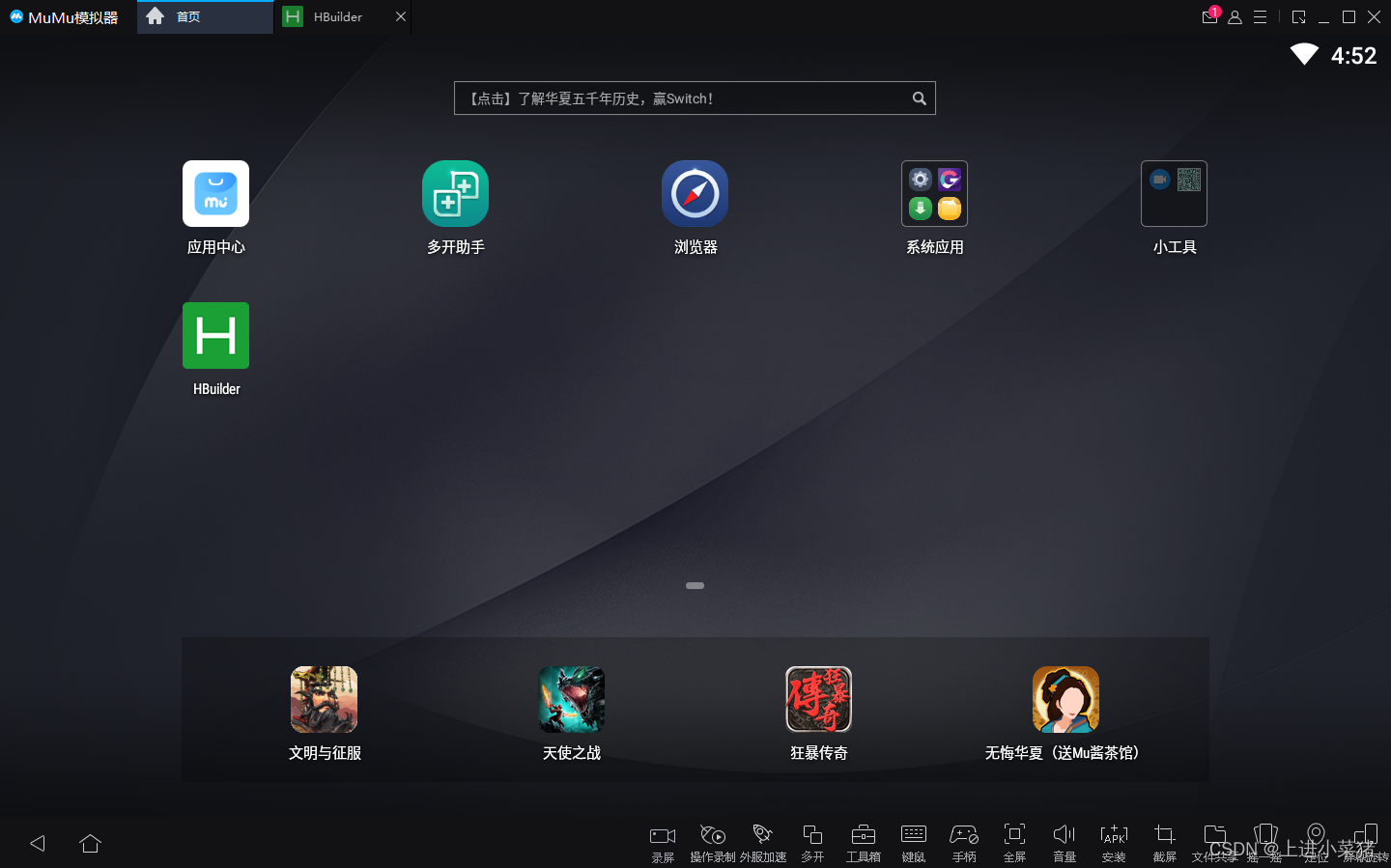
六,启动模拟器

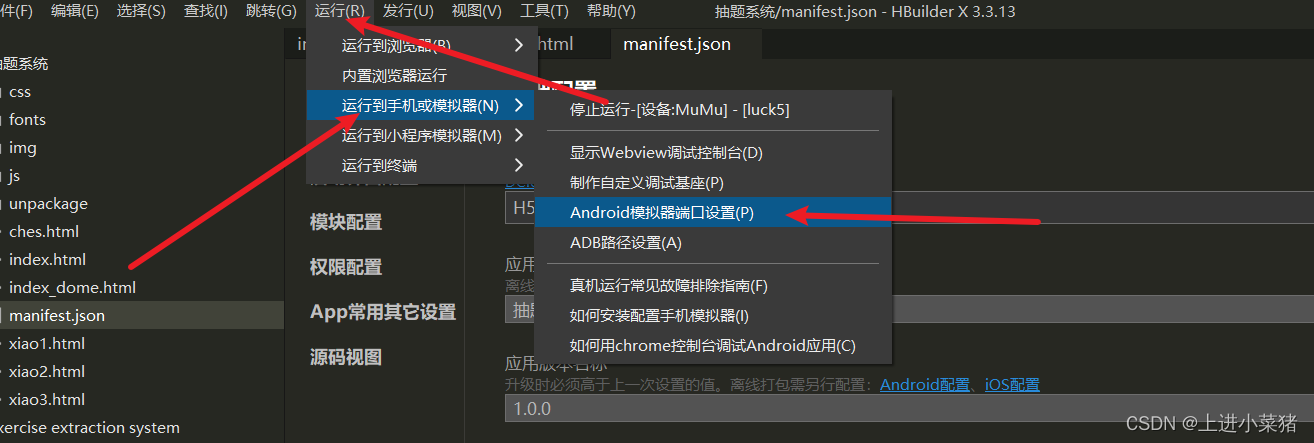
七,运行项目到模拟器


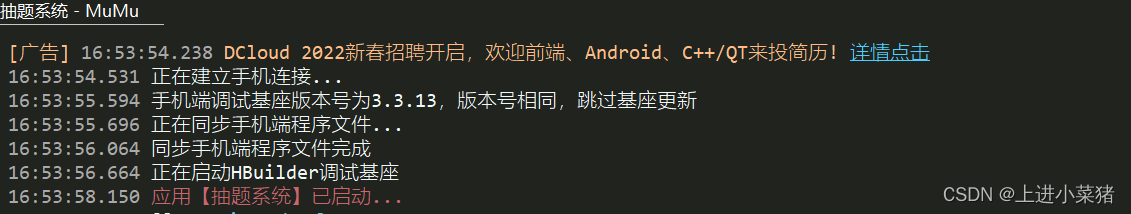
八,启动成功

运行到模拟器上就,可以正常的调试了,非常的方便。