什么是Code-Server
首先程序员朋友们肯定都用过来自微软的VS Code 这款轻量而又高级的编辑器,拥有丰富的插件库,支持各种语言编译运行。而本文介绍的Code-Server就是coder 公司基于微软开源的 Visual Studio Code 开发的一款产品,可在任何地方的任何机器上运行VS Code并在浏览器中访问它。

Coder官网:https://coder.com/
Code-Server项目地址:https://github.com/coder/code-server

Docker安装Code-Server
安装环境
- Linux:CentOS 7
- Docker:20.10.10
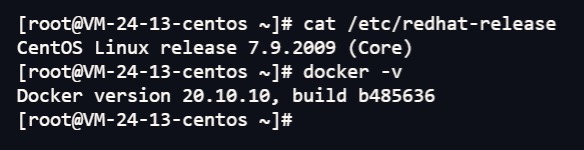
查看命令:
# Linux查看版本当前操作系统发行版信息
cat /etc/redhat-release
# 显示Docker版本
docker -v
运行效果:

以上就是本人的环境信息,接下来开始进入安装Code-Server的正题~
拉取Code-Server镜像
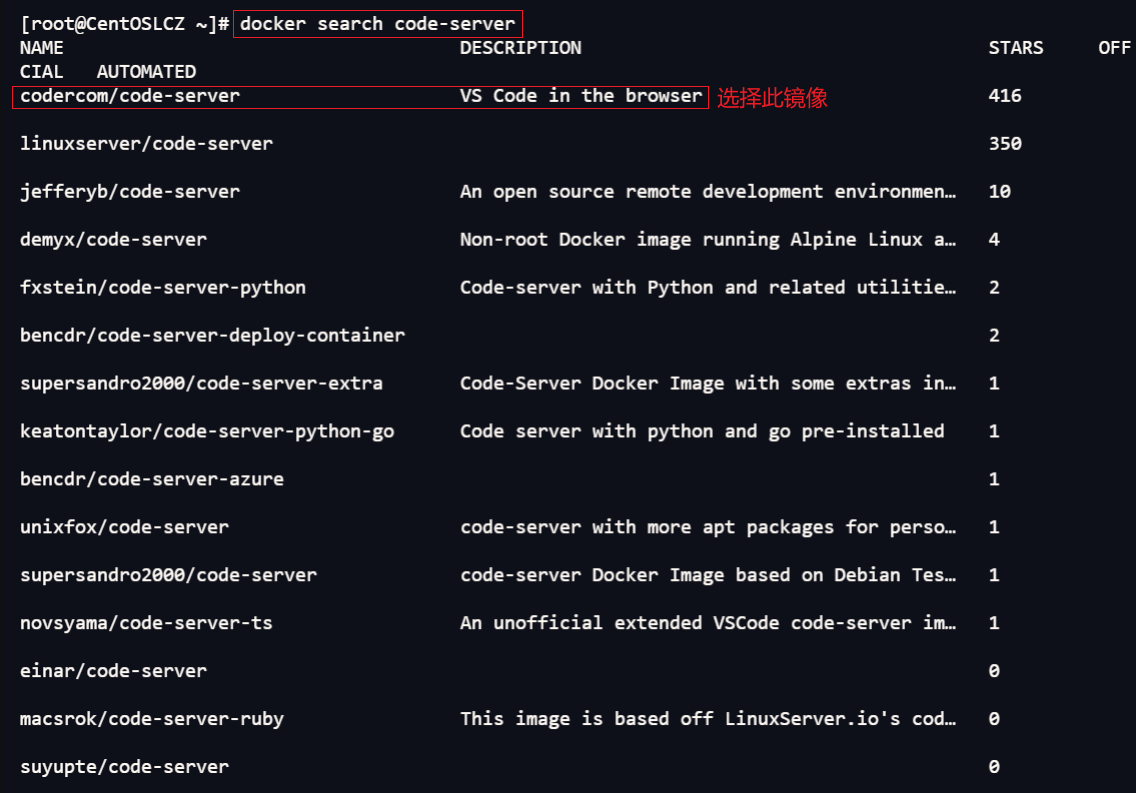
搜索Code-Server镜像
docker search code-server
选择codercom/code-server VS Code in the browser镜像–这个是官方的镜像

拉取镜像
docker pull codercom/code-server
等待拉取…

拉取完毕~

查看镜像是否拉取成功

可以看到已经拉取成功了,镜像大概在1.5GB左右。
创建并运行Code-Server容器
创建容器
docker run -d -u root -p 9999:8080 --name code-server -v /mydata/code:/home/code codercom/code-server
参数说明:
- -d 后台运行
- -u 使用root用户来登录容器,避免权限不够
- -p 端口映射
- –name 容器名称
- -v 挂载数据卷 (code-server默认存放在容器目录的/home/code下,本人将此目录映射到了本机/mydata/code目录)
创建成功后会自动运行

检查自否运行成功
docker ps

显示codercom/code-server说明启动成功
浏览器访问
查看IP地址
- 如果你使用的是云服务器使用云服务的IP即可
- 如果你使用的是虚拟机搭建的服务器则使用
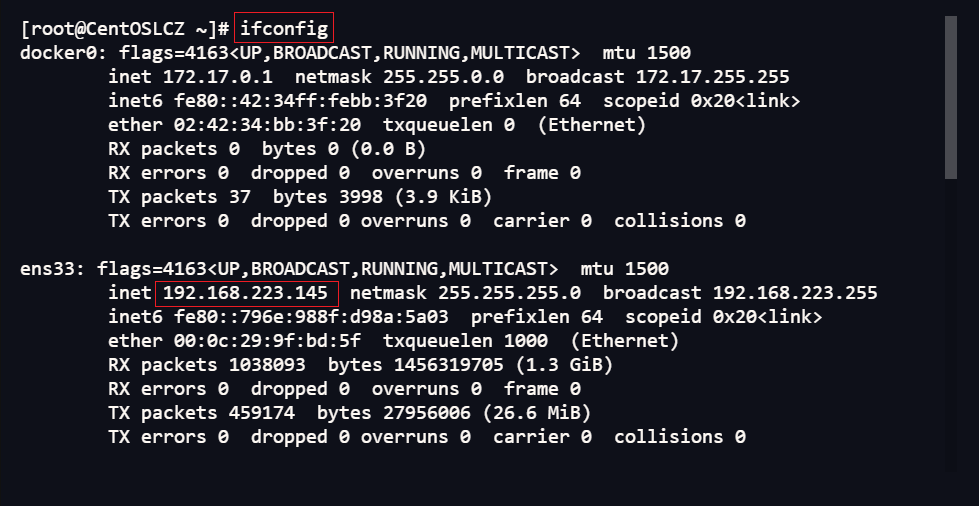
ifconfig命令查看IP
ifconfig

访问IP:9999
访问成功,这个时候它会要求输入密码才能进行访问,而这个密码是Code-Server随机生成的。

查看Code-Server的初始化密码:
查看配置文件
docker exec -it code-server cat ~/.config/code-server/config.yaml

修改默认访问密码,不然默认生成的密码太过于长不便于记
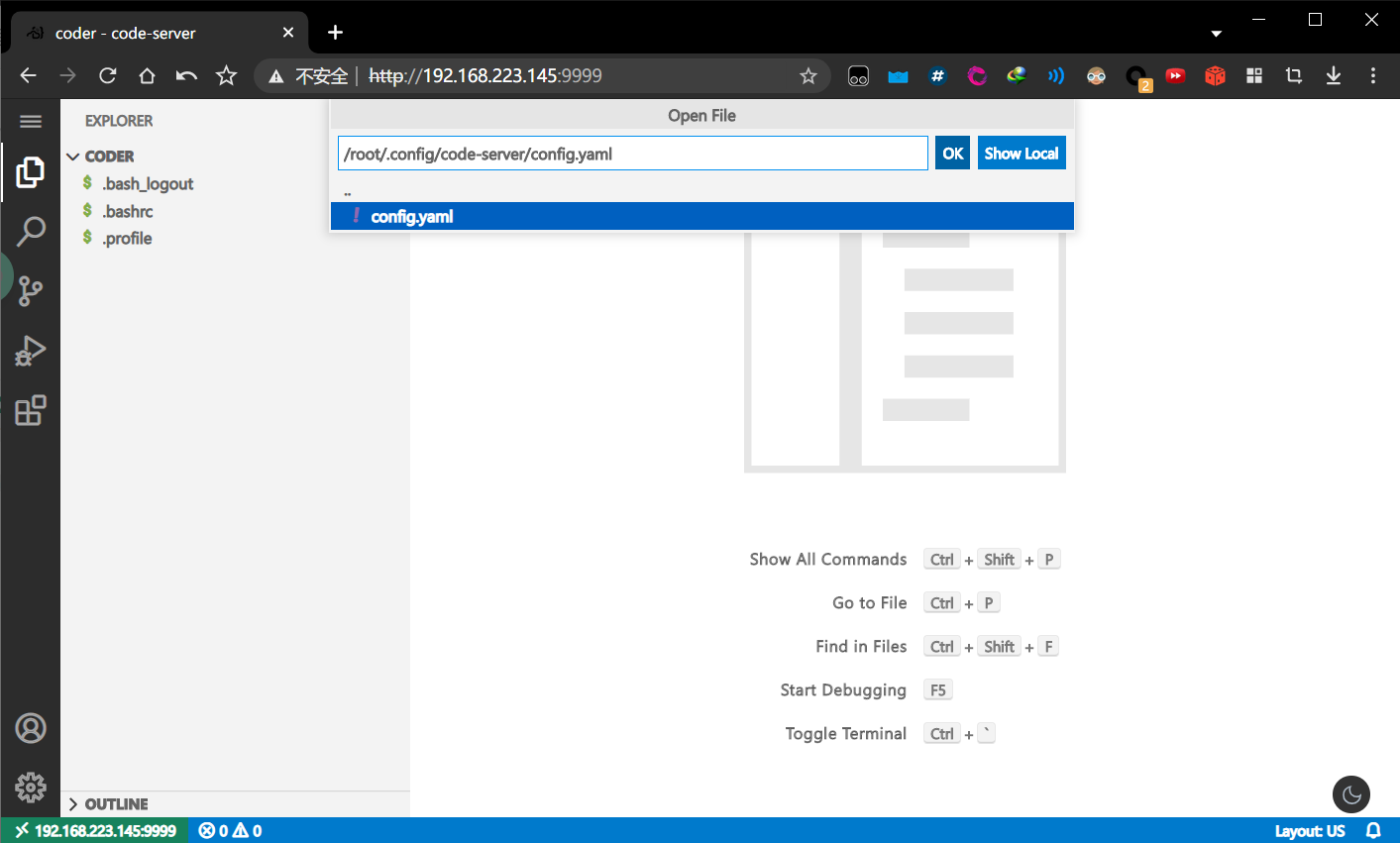
打开文件
快捷键:Ctrl+O

选择/root/.config/code-server/config.yaml

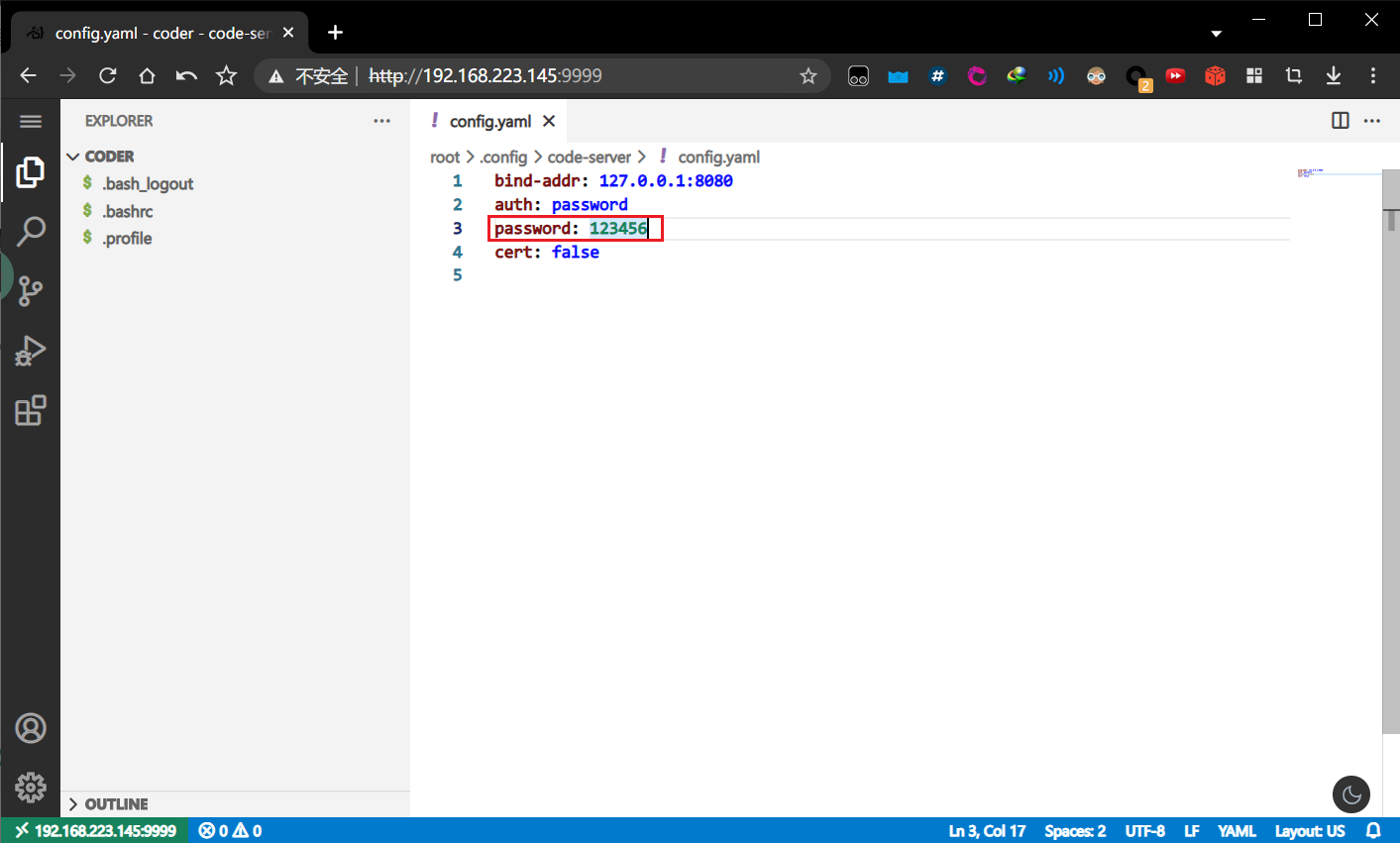
修改密码

密码更改后不会立即生效,需要重启该容器
重启容器
docker restart code-server
重启完毕之后输入新密码即可进去。

建议准备一台云服务安装Code-Server这样你就能做到在任何地方的任何设备上进行编码
苹果手机
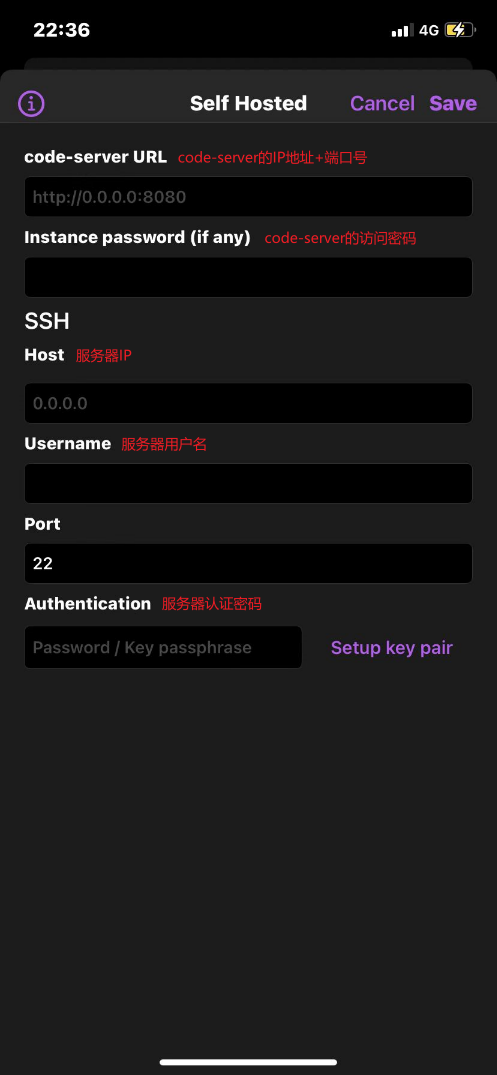
准备Serverditer软件

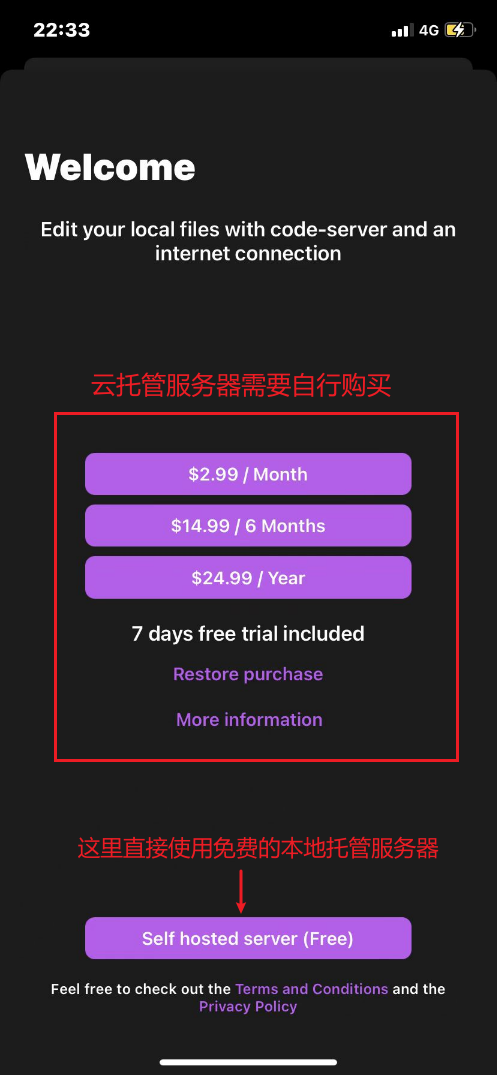
选择本地Self hosted server (Free)

输入配置信息之后点击Save

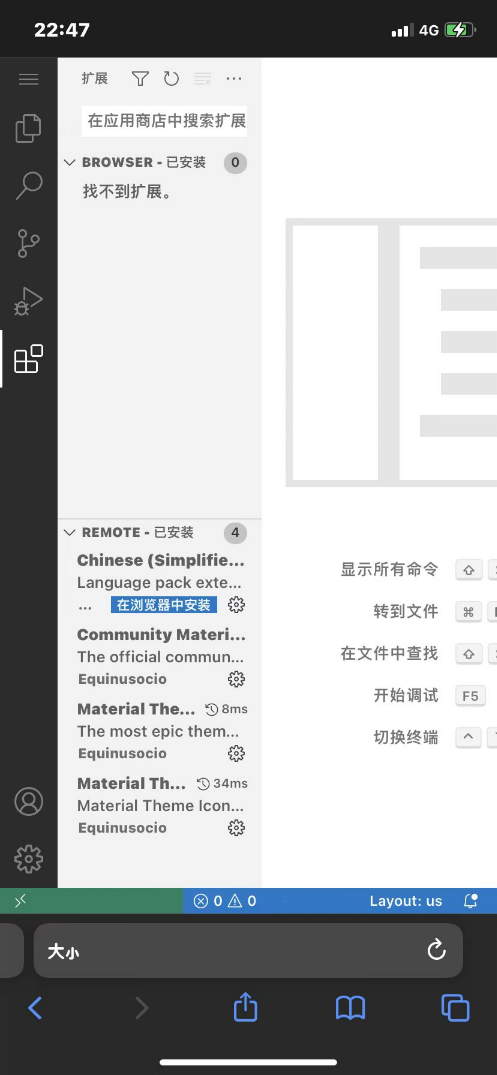
连接成功

此时就可以在手机上编码

当然在浏览器上也是可以直接访问使用

安卓手机
安卓手机准备VHEditor软件

VHEditor项目地址:https://github.com/vhqtvn/VHEditor-Android
下载VHEditor软件:
打开https://github.com/vhqtvn/VHEditor-Android/releases/tag/v1.6.0

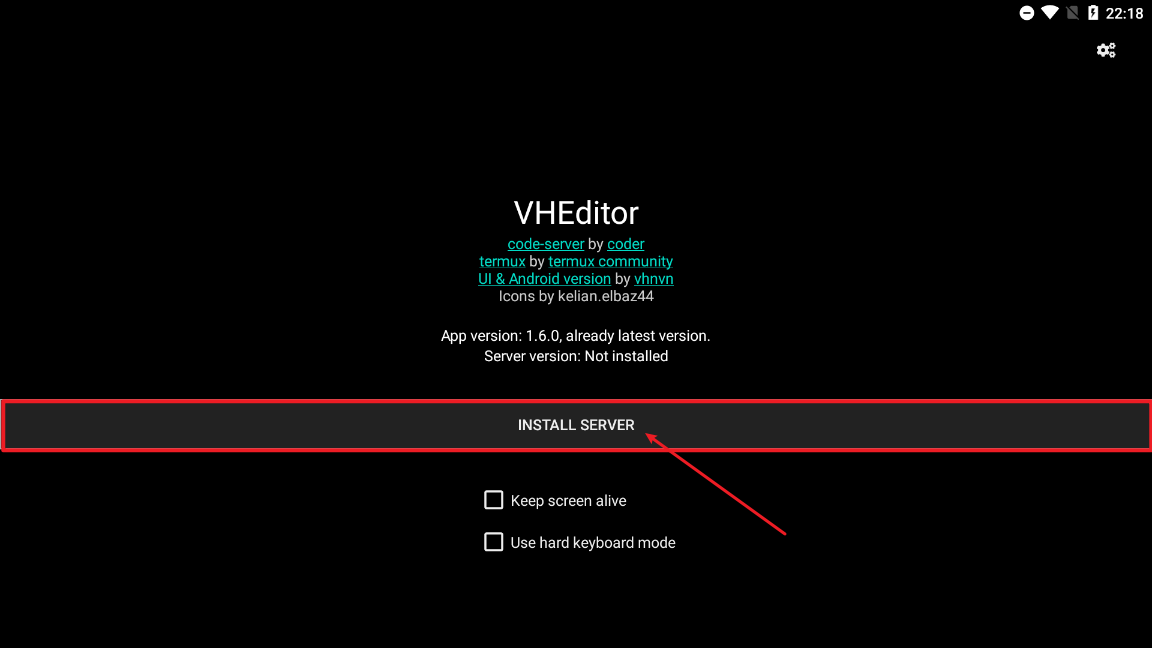
下载安装之后直接点击INSTALL SERVER

等待安装即可…

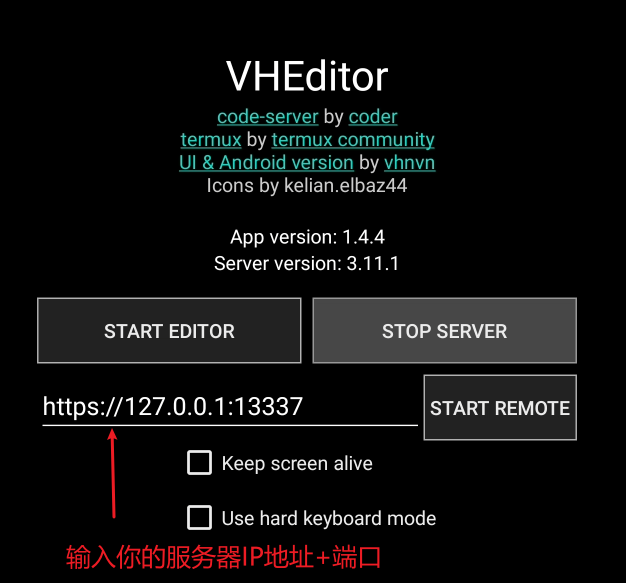
输入服务器IP地址+端口号

然后点击START EDITOR

等待…

连接成功
