一、前置知识
1、网站是如何工作的(了解各个工种如何协同工作)
产品经理=> ui设计=> 前端=> 后端(服务器+数据库)=> 测试=> 运营
2、前后端分离思想
3、IDE(vscode)编辑器
“我自己是一名从事了6年web前端开发的老程序员,今年年初我花了一个月整理了一份最适合2021年自学的web前端全套培训教程(视频+源码+笔记+项目实战),从最基础的HTML+CSS+JS到移动端HTML5以及各种框架和新技术都有整理,打包给每一位前端小伙伴,这里是前端学习者聚集地,欢迎初学和进阶中的小伙伴(所有前端教程关注我的微信公众号:web前端学习圈,关注后回复“web”即可领取
二、前端基础
**HTML(结构)
**CSS(样式)
**JAVASCRIPT(交互)
三、前端基础补充知识
-
CSS预编译(sass、less、Stylus)
-
CSS后处理器(PostCss)
-
JS超集(TypeScript)
-
响应式布局
-
兼容性调整
-
解决CSS不适用大型项目的三种方案
①CSS modules
②CSS in JS
③Tailwind CSS
四、前端进阶
-
前端三大框架(Vue、React、Angular)
Vue3.0基础语法
Vuex:状态管理
Vue-router:路由
axios:请求
Vue-Devtools:调试工具
vite:构建工具
可选:vue-cli + webpack
-
Vue-UI库
element-UI(饿了么团队)
Ant-Design(蚂蚁金服团队)
vant(有赞团队)
-
前端工程化
前端模块化
模块化就是将一个大文件拆分成相互依赖的小文件,再进行统一的拼装和加载
前端组件化
模块化是在文件层面上,对代码或资源的拆分;
组件化是在设计层面上,对UI(用户界面)的拆分
前端规范化
职责分离,规范项目各个事项
前端自动化
把一切简单机械的重复劳动都让自动化工具去完成
四、高级前端
-
HTTP协议
-
网络安全
-
设计模式
-
数据结构
-
算法
-
性能优化
-
移动端开发
-
微信小程序
-
微信公众号
-
微前端
五、后端知识
-
linux
-
数据库(mysql、mongoDB)
-
node.js
-
node.js框架(koa、express、Nest.js)
六、工具
-
vscode
-
babel
-
自动化工具(Grunt、Gulp)
-
包管理工具(npm、yarn)
-
构建工具(vite、vue-cli+webpack)
-
git工具
-
富文本编辑器:Braft Editor
-
数据可视化:ECharts
-
模拟数据:Mock.js
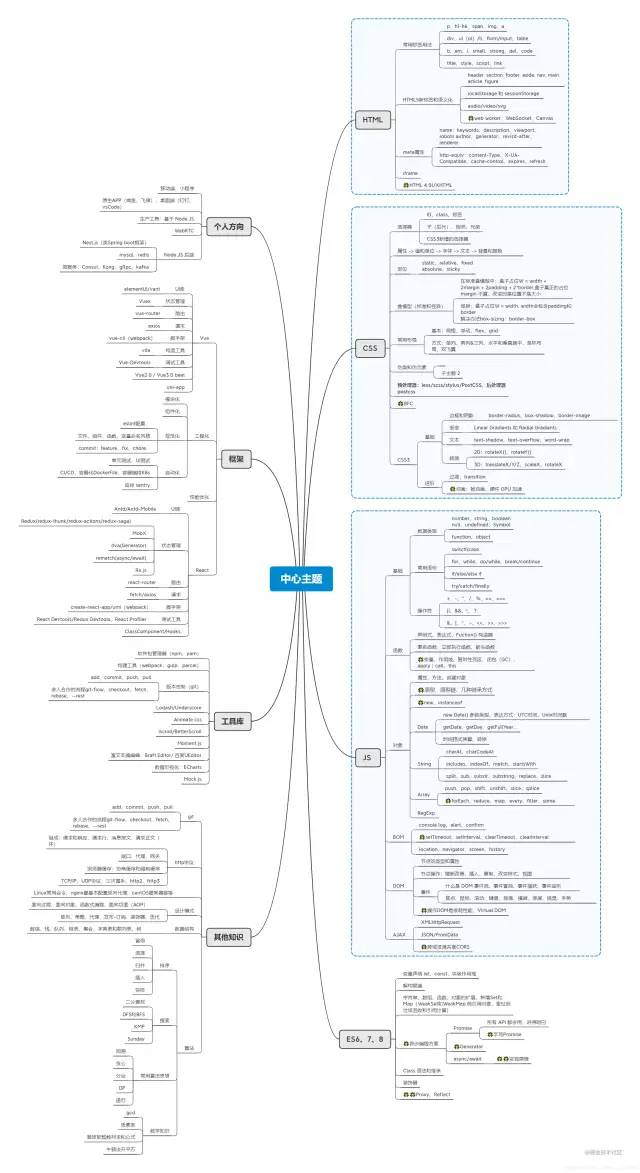
七、学习路线图