vue项目配置打包测试环境/生产环境:

开发环境运行命令:npm run serve
生产环境打包命令:npm run pro
测试环境打包命令:npm run build
步骤:
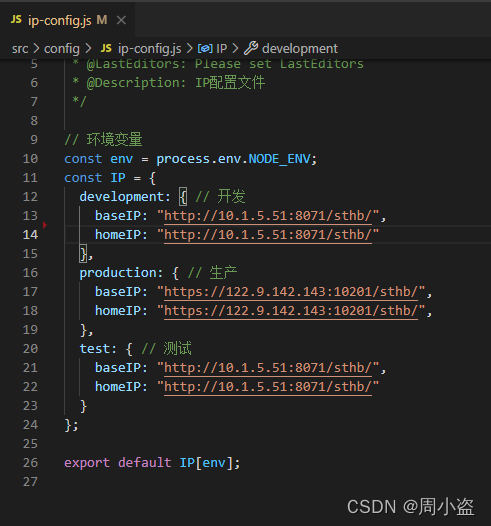
1.项目中添加一个配置ip的js文件,比如如下的ip-config.js(位置不重要)

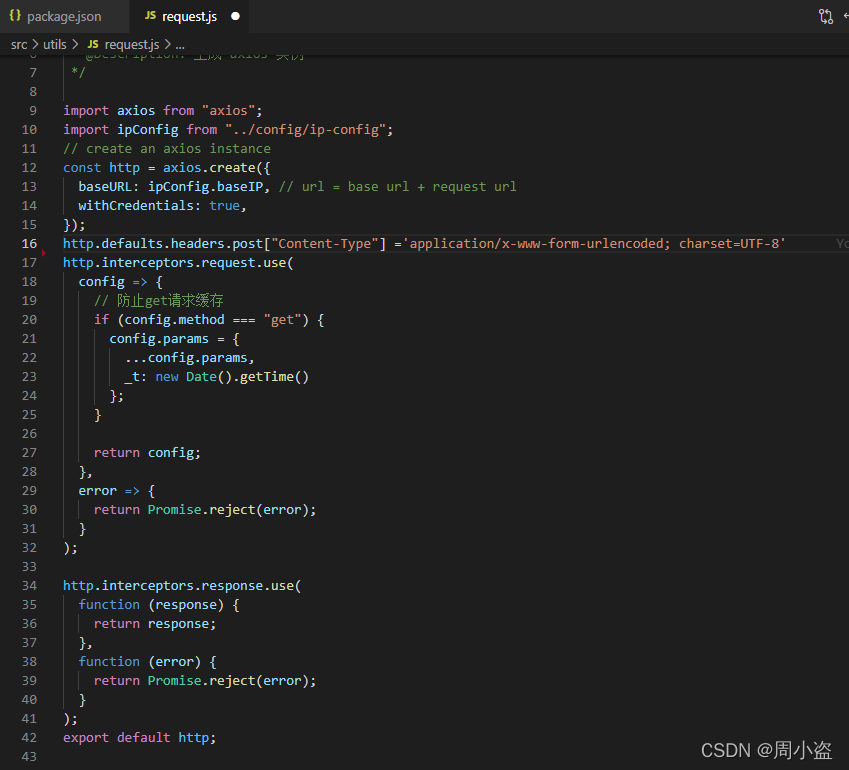
2.在生成axios实例的时候引入,封装baseUrl

3.在main.js中全局引入封装号的axios
import http from "@/utils/request";
Vue.prototype.$http = http;
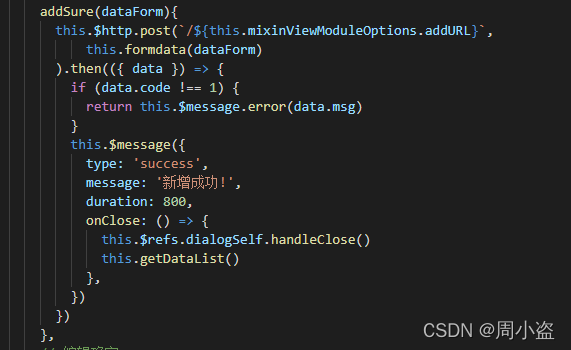
4.在项目中即可使用
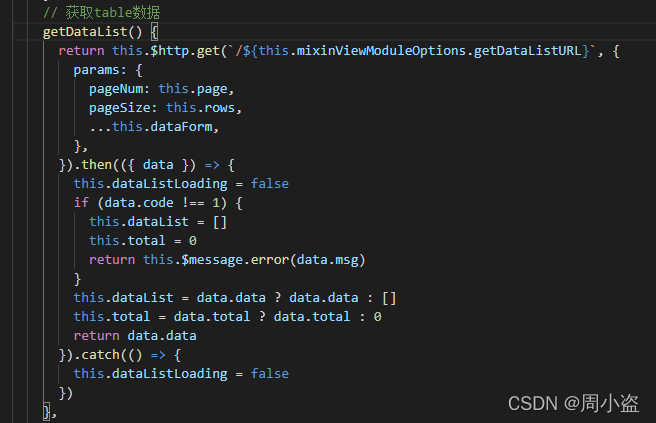
为了接口的可维护性,一般会把url提出来写到js中,在vue中引入当变量传给封装好的$http
get:

post:

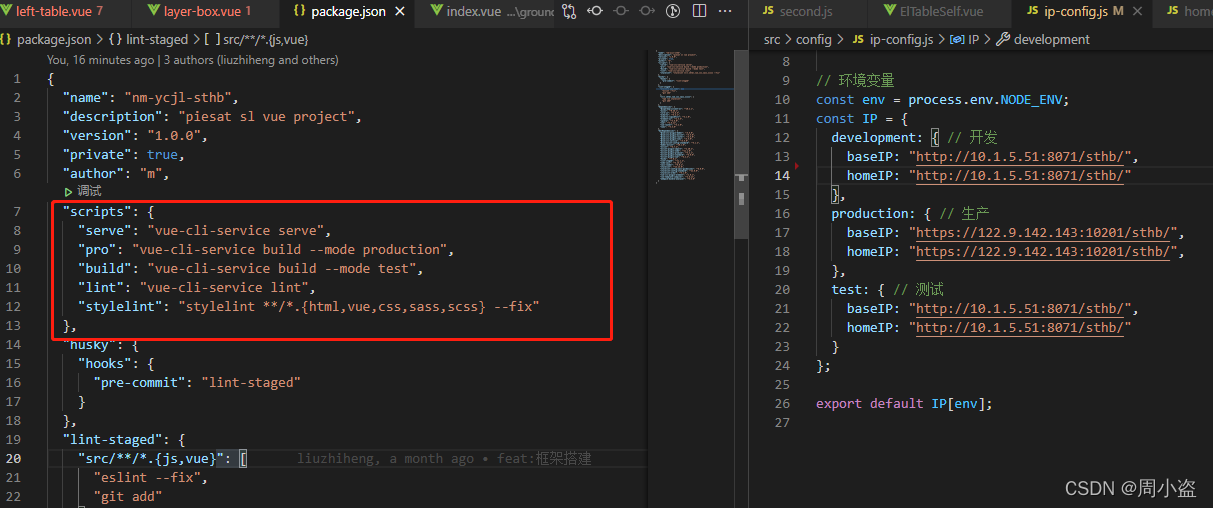
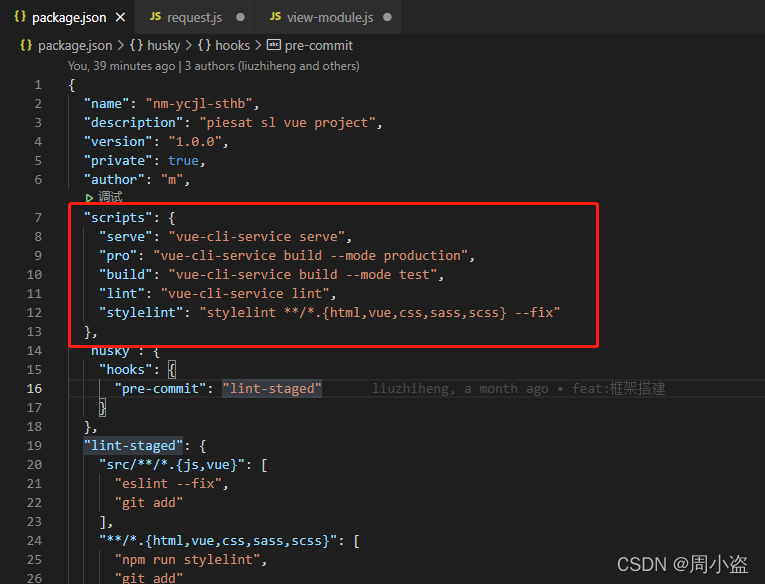
5.在package.json中配置打包环境

注意:--mode后面的值代表配置ip时的名称,要一致;至于前面的键名,可自定义,符合规范就好
提示:一般来说,开发环境是开发人员自己运行的,不需要配置打包(build);同理,其他环境也不需要配置运行(serve)
总结:
写博客是为了记笔记!