本文转自:https://segmentfault.com/a/1190000016664571
前言:
想实现通过不同的命令,打包调用不同环境的API,实现实现前端自动化部署。
前端自动化部署工程比较复杂,这里只介绍通过不同的命令,打包的时候调用不同环境的API,
例如:
npm run build 调用开发环境接口,打包开发环境
npm run build:test 调用测试环境接口,打包测试环境
npm run build:prod 调用生产环境接口,打包生产环境
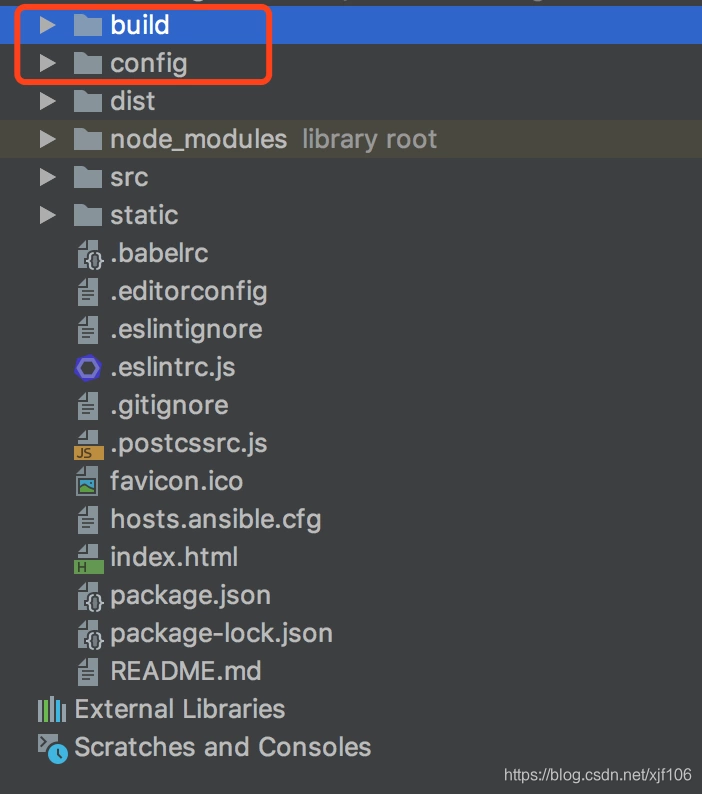
vue项目用vue-cli脚手架安装完成之后,生成的项目中会有build,config这两个文件夹

1、在build文件下新建webpack.test.conf.js
在 build 文件下新建 webpack.test.conf.js,将 webpack.prod.conf.js 内容复制过来。
修改 webpack.test.conf.js 文件
将 const env = require('../config/prod.env');
修改为:const env = require('../config/test.env');
2、在config文件下新建test.env.js
在 config 文件下新建 test.env.js ,将 prod.env.js 内容复制过来;
分别在 dev.env.js、test.env.js、prod.env.js 中定义变量API_ROOT
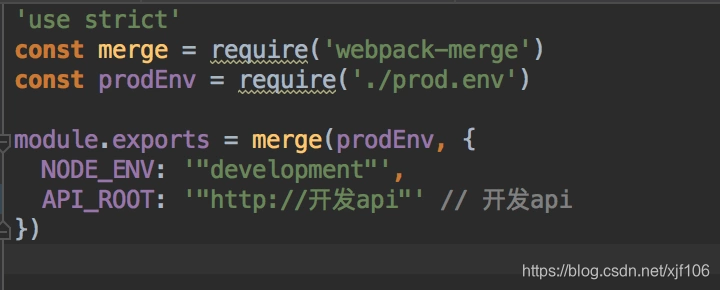
dev.env.js

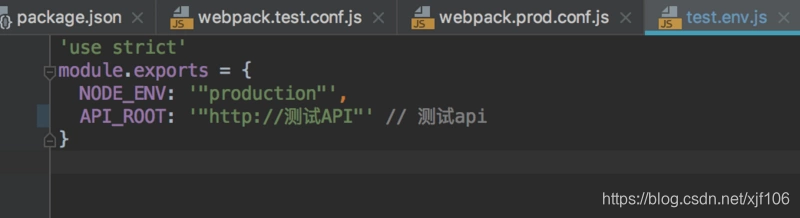
test.env.js

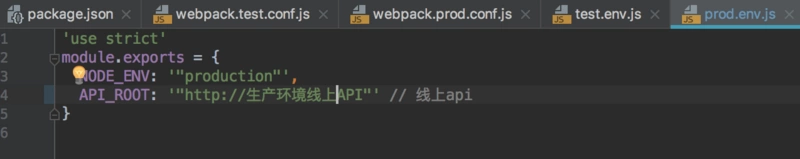
prod.env.js

3、在build文件下新建test.js

把build.js 内容复制到test.js
将
const webpackConfig = require('./webpack.prod.conf')
修改为:
const webpackConfig = require('./webpack.test.conf')
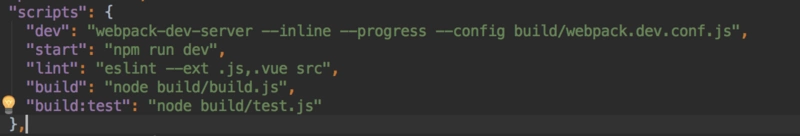
4、修改package.json

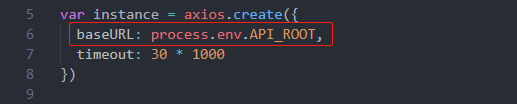
配置 axios 请求的时候,接口地址直接调用 process.env.API_ROOT 就好了,

打包的时候执行 npm run build:test 就是调用的测试接口地址