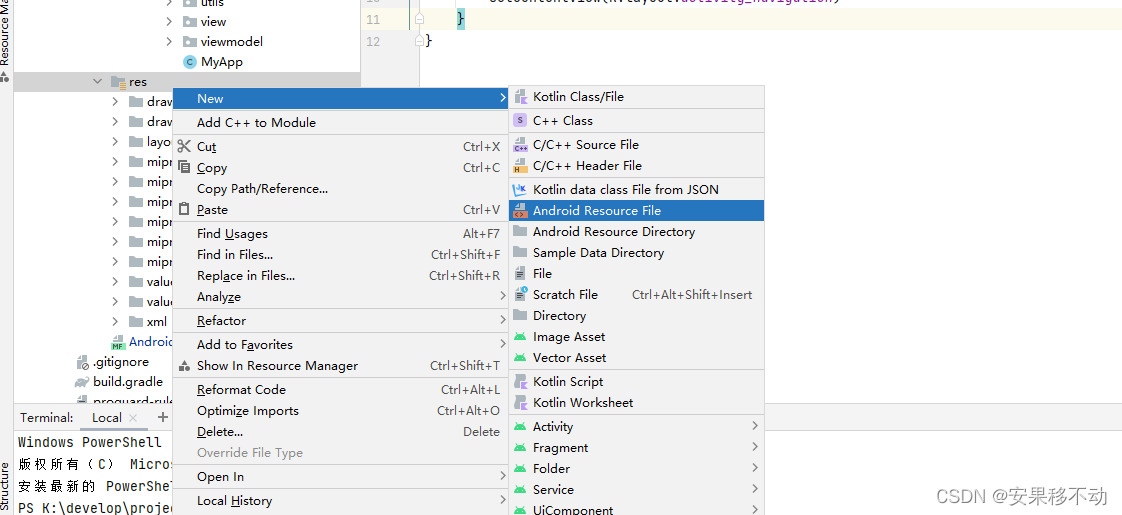
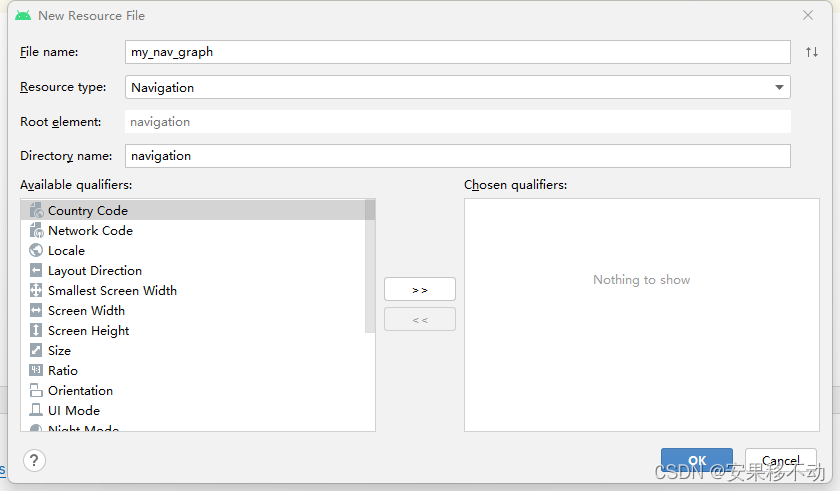
创建资源文件


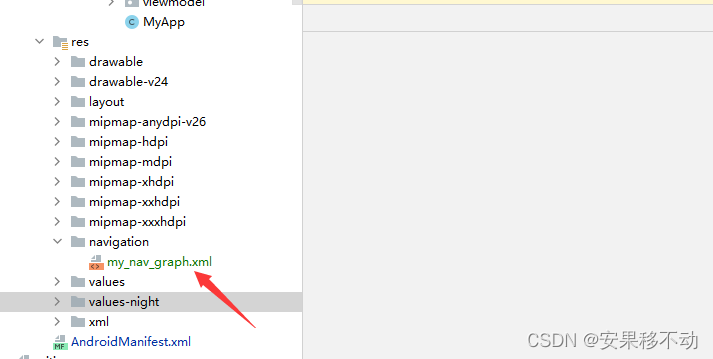
会在res/
新增如下文件

然后还会提示你是否加上对应依赖
implementation 'androidx.navigation:navigation-fragment-ktx:2.4.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.4.2'我们选上是 就加上了
新建两个Fragement

其布局代码相同 都为
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".fragment.DetailNavigationFragment">
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout>
针对刚才添加的
my_nav_graph.xml
进行手动添加视图

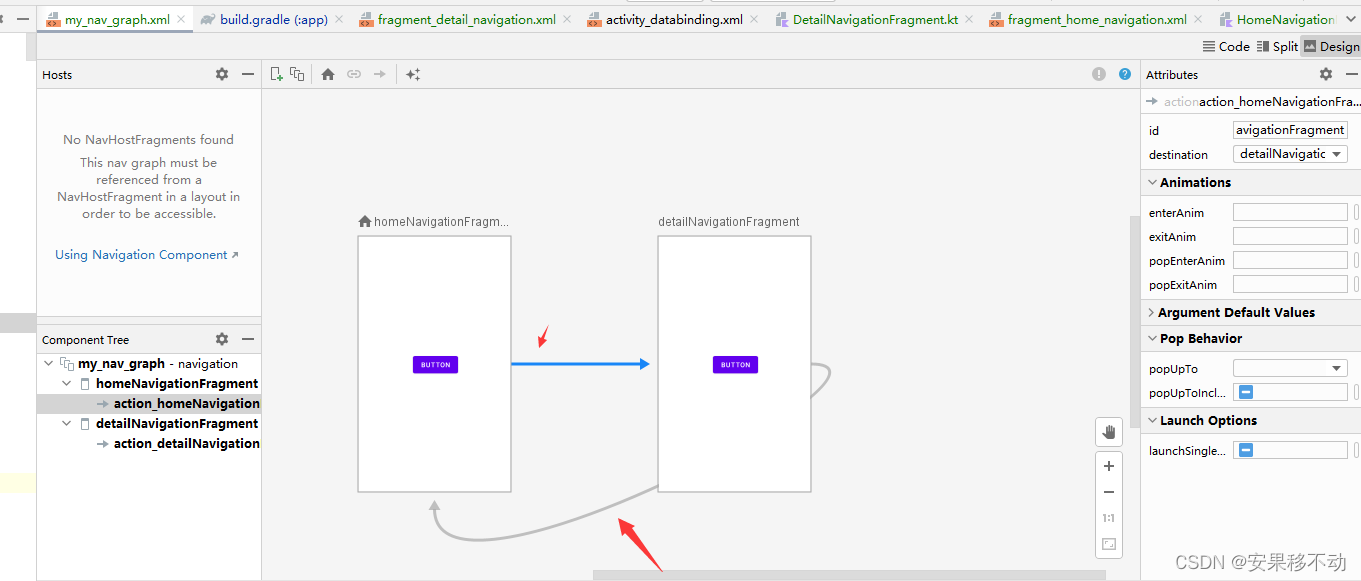
点击+号后选择我们刚才的fragment

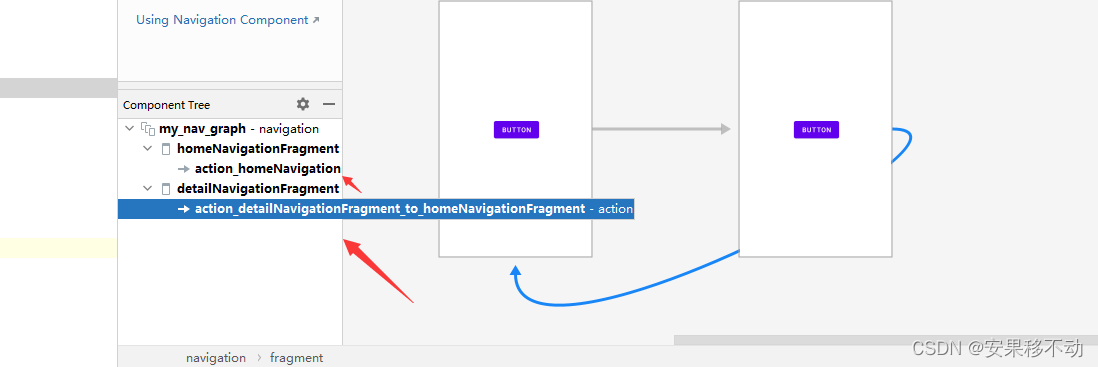
选中第一个然后鼠标移动到第二个 选中第二个然后移动到第一个 就会新增两个Action

然后我们去到接收fragment的页面的布局当中

在拖拽过程中你可以发现 他会让你选一个graph文件
选择我们刚才创建好的文件
添加后修改修改布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.NavigationActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/my_nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>对应的页面代码
package com.anguomob.jecpack.activity
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.navigation.fragment.NavHostFragment
import androidx.navigation.ui.NavigationUI
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityNavigationBinding
class NavigationActivity : AppCompatActivity() {
private lateinit var binding: ActivityNavigationBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityNavigationBinding.inflate(layoutInflater)
setContentView(binding.root)
//fragment的切换 通过NavController进行管理
val navHostFragment = supportFragmentManager
.findFragmentById(R.id.fragmentContainerView) as NavHostFragment
val navController = navHostFragment.navController
NavigationUI.setupActionBarWithNavController(this, navController = navController)
}
//支持返回键
override fun onSupportNavigateUp(): Boolean {
val navHostFragment = supportFragmentManager
.findFragmentById(R.id.fragmentContainerView) as NavHostFragment
val navController = navHostFragment.navController
return navController.navigateUp()
}
}对应
HomeNavigationFragment 代码
package com.anguomob.jecpack.fragment
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.navigation.Navigation
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityNavigationBinding
import com.anguomob.jecpack.databinding.FragmentHomeNavigationBinding
class HomeNavigationFragment : Fragment() {
private lateinit var binding: FragmentHomeNavigationBinding
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentHomeNavigationBinding.inflate(inflater)
// inflater.inflate(R.layout.fragment_home_navigation, container, false)
return binding.root
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
binding.btHome.setOnClickListener {
val findNavController = Navigation.findNavController(it)
findNavController.navigate(R.id.action_homeNavigationFragment_to_detailNavigationFragment)
}
}
}布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.HomeNavigationFragment">
<Button
android:id="@+id/btHome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是主页,我要去详情页"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout>detail fragment代码
package com.anguomob.jecpack.fragment
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.navigation.Navigation
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.FragmentDetailNavigationBinding
import com.anguomob.jecpack.databinding.FragmentHomeNavigationBinding
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private const val ARG_PARAM1 = "param1"
private const val ARG_PARAM2 = "param2"
/**
* A simple [Fragment] subclass.
* Use the [DetailNavigationFragment.newInstance] factory method to
* create an instance of this fragment.
*/
class DetailNavigationFragment : Fragment() {
private lateinit var binding: FragmentDetailNavigationBinding
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentDetailNavigationBinding.inflate(inflater)
// inflater.inflate(R.layout.fragment_home_navigation, container, false)
return binding.root
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
binding.btDetail.setOnClickListener {
val findNavController = Navigation.findNavController(it)
findNavController.navigate(R.id.action_detailNavigationFragment_to_homeNavigationFragment)
}
}
}布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".fragment.DetailNavigationFragment">
<Button
android:id="@+id/btDetail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是详情页,我要去主页"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout>然后就是可以运行看下效果

