好的资源,可以节省你的时间并提高你的生产力。
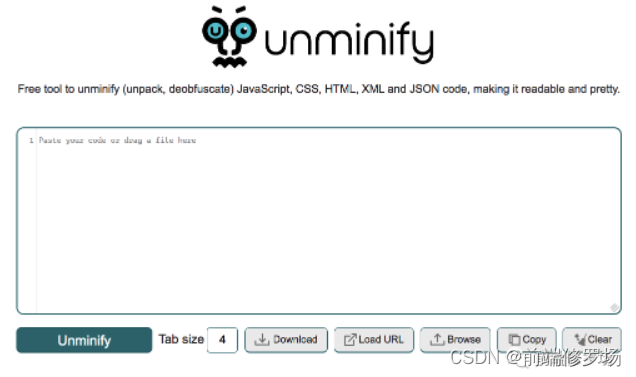
1. Unminify
https://unminify.com/
这个工具可以对难看的JavaScript、CSS、HTML、XML和JSON代码进行重新格式化和缩进,使其重新具有可读性。

2. Favicon.io
https://favicon.io/
它可以从文本、图像或数百个表情符号中快速生成你需要的图标。

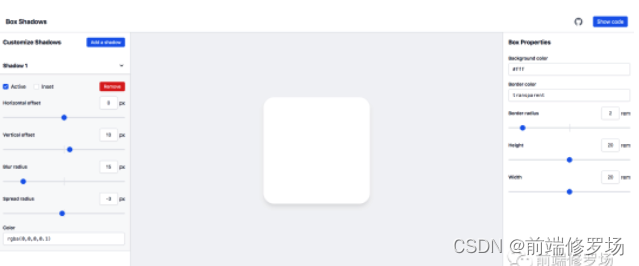
3. Box-shadow
https://box-shadow.dev/
可以自定义阴影。添加一个 shadow

4. Remove.bg
https://www.remove.bg/zh
自动抠图,将图片去除背景。

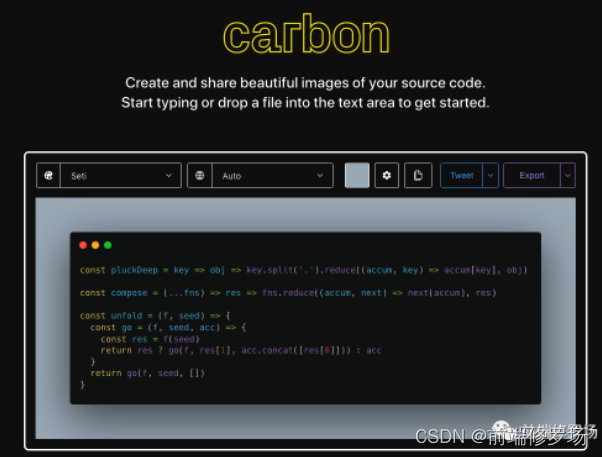
5. Carbon
https://carbon.now.sh/
Carbon 能将你的源代码创建为图像。

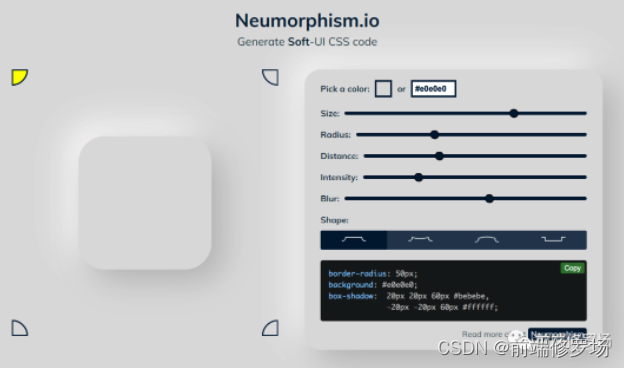
6. Neumorphism
https://neumorphism.io
Neumorphism 只是一个虚构词,也没有任何官方认定,那就先不纠结应该叫什么,我们还是来说说它的前身吧,也就是 Skeuomorphism(拟物) 。这是最早被 Apple 提出的设计概念,就是在界面中模仿现实物体的纹理材质的设计,目的是让人们在使用界面时习惯性的联想到现实物体的使用方式。
通过 neumorphism.io 你可以调整HTML元素 Size\Raduis\Distance\Blur\Shape,并生成 CSS代码。

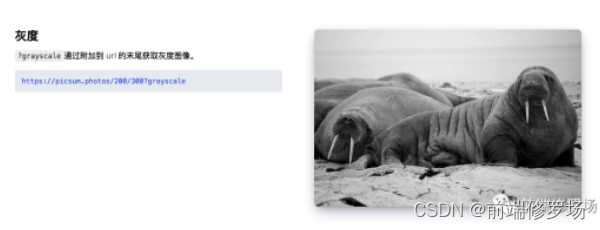
7. Lorem Picsum
https://picsum.photos/
免费的图片库。你可以获取指定大小、ID的随机图片。除此之外,你还可以对图片添加模糊、灰度等效果。


8. Compressor.io
https://compressor.io/
一个在线压缩图片的免费的在线工具。支持压缩多种格式的图片,包括(JPEG,PNG,GIF和SVG),最高可以压缩高达90%的体积,最重要的是,不会损失图片质量

9. PFPmaker
https://pfpmaker.com/
个性化头像在线生成神器,通过上传您的个人头像,在线 AI 技术自动将照片去除背景,然后几秒钟就可以上传几十个有趣好玩的个性化头像,同时可以对头像风格进行颜色编辑、阴影处理等等,喜欢哪款头像单击下载按钮即可,可用于社交头像、微信头像、以及微博头像等等。