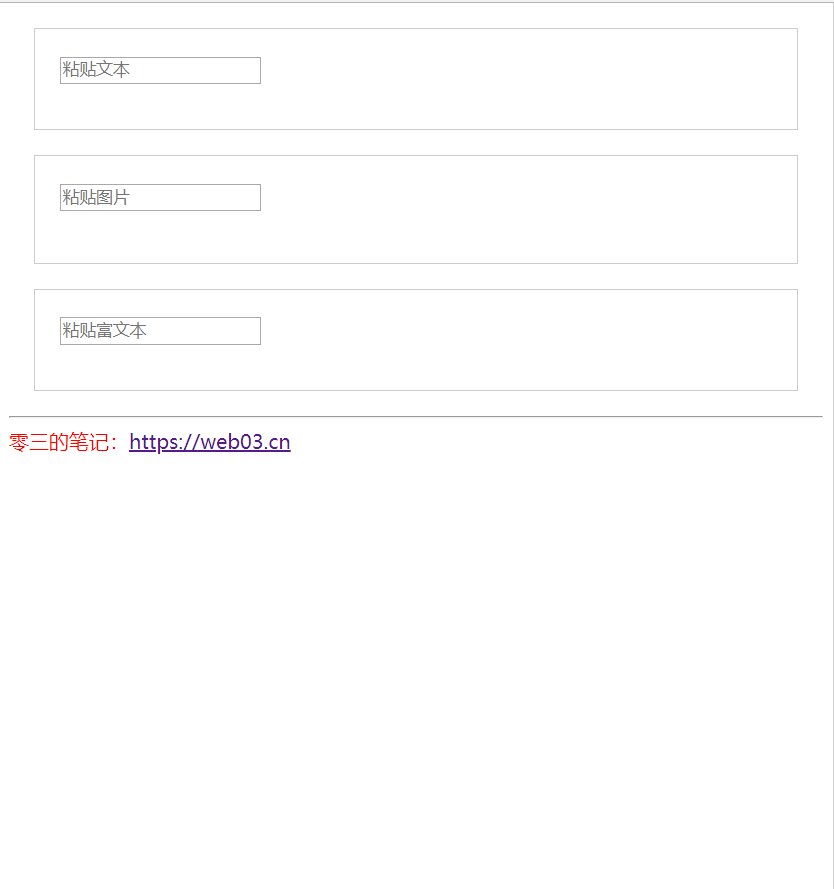
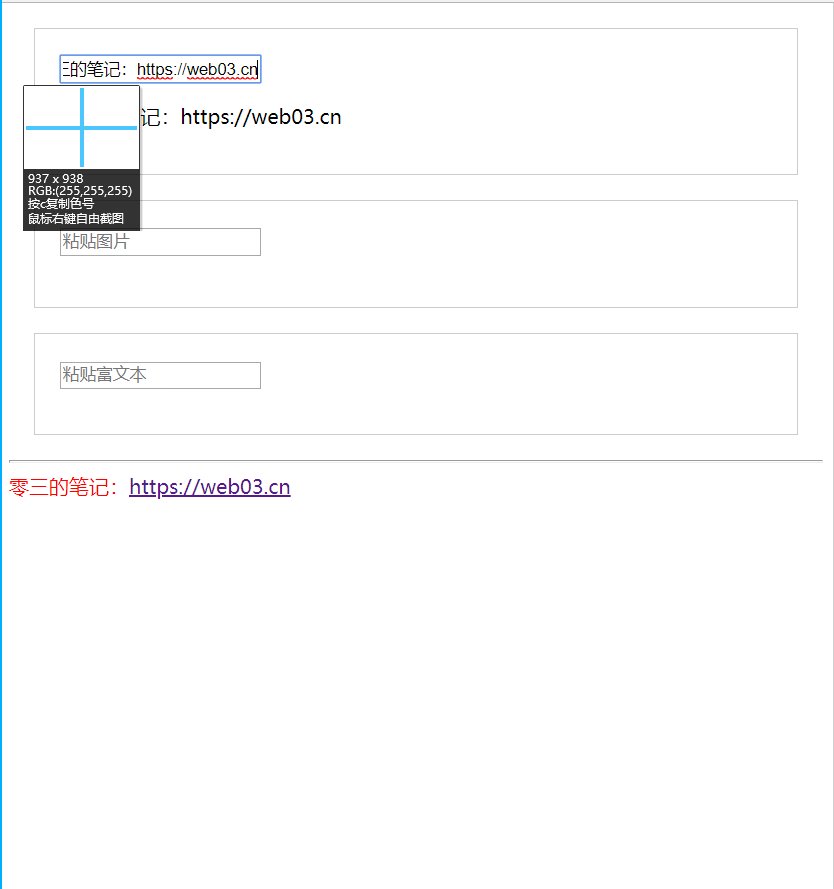
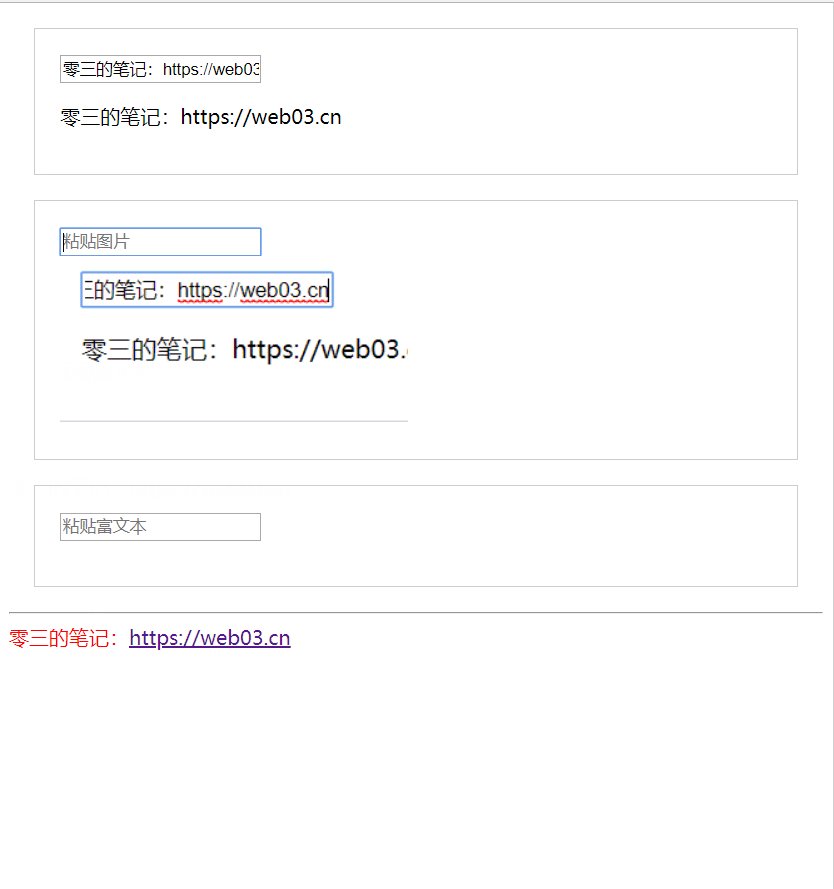
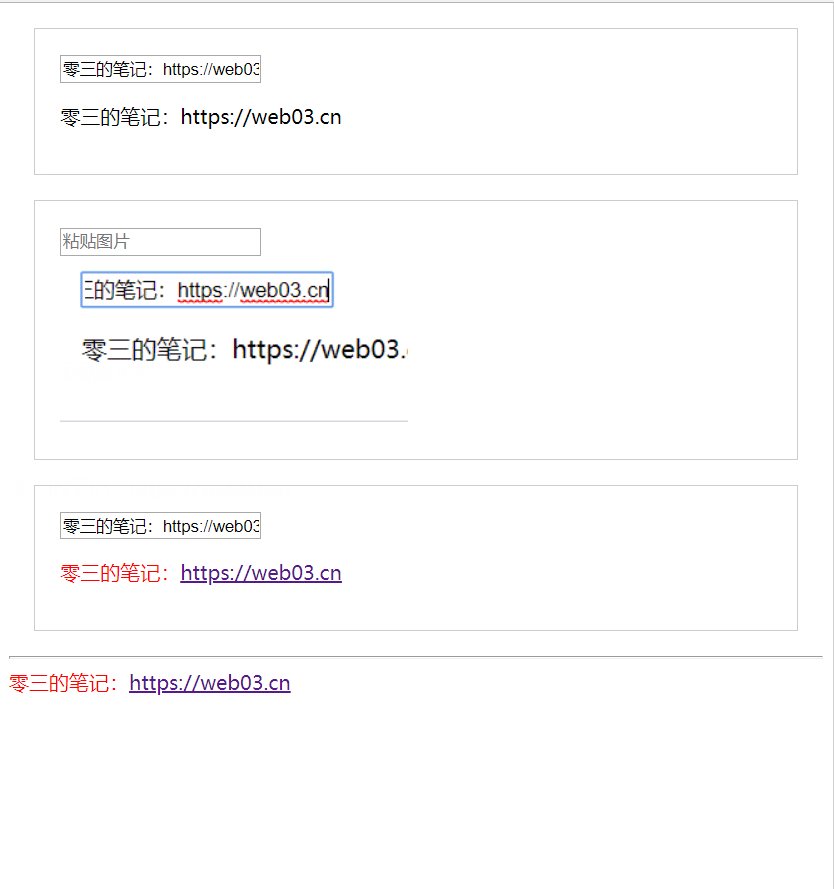
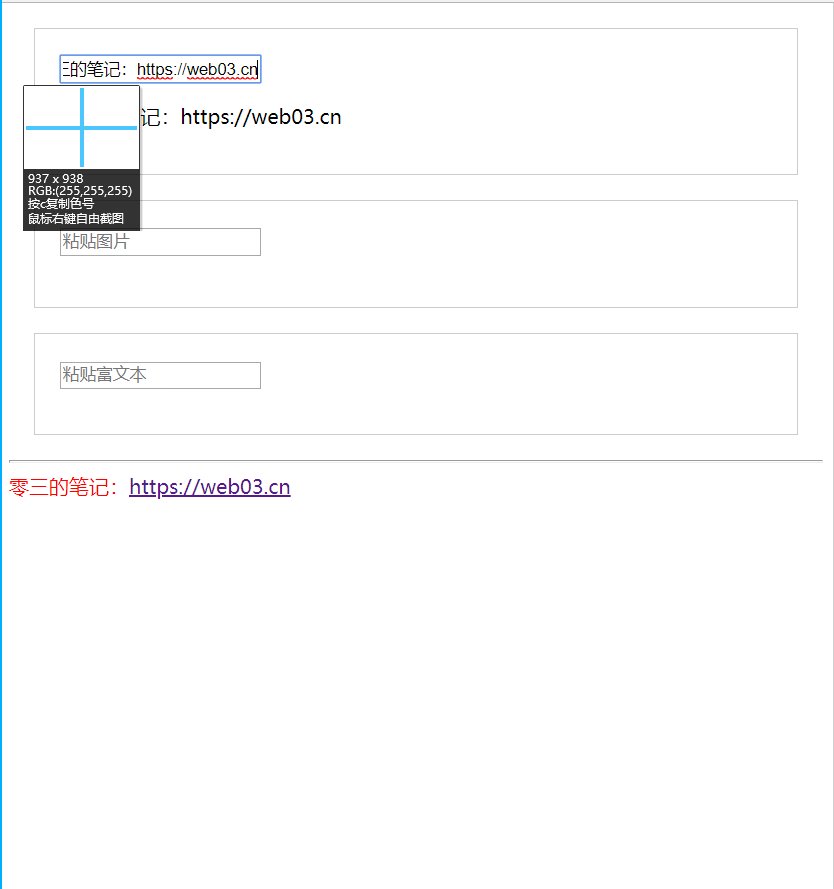
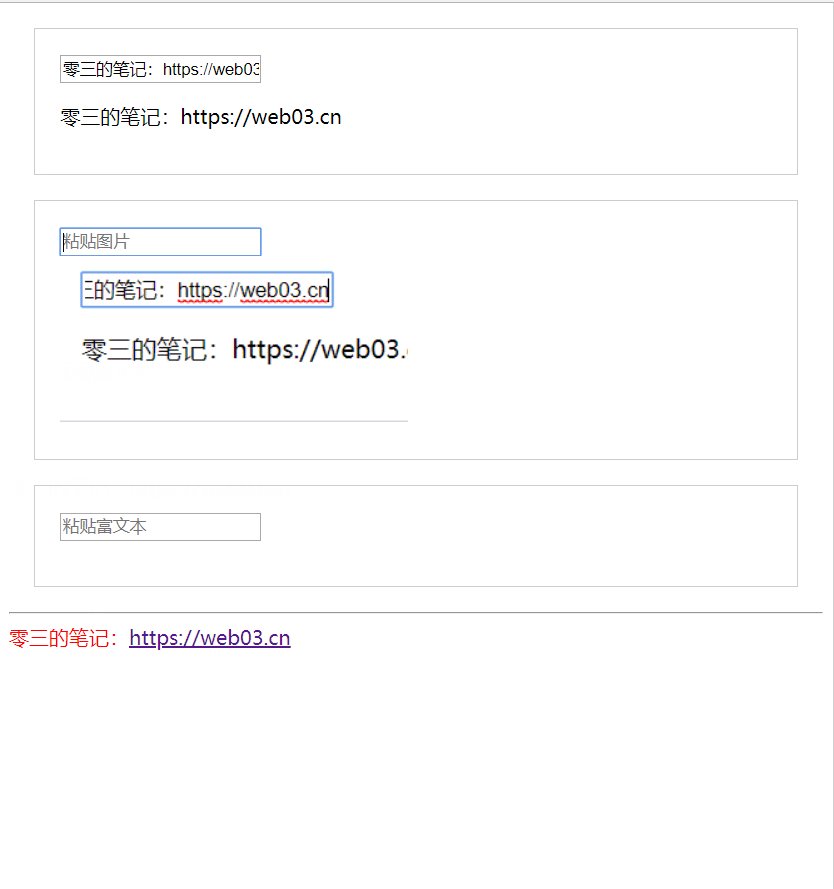
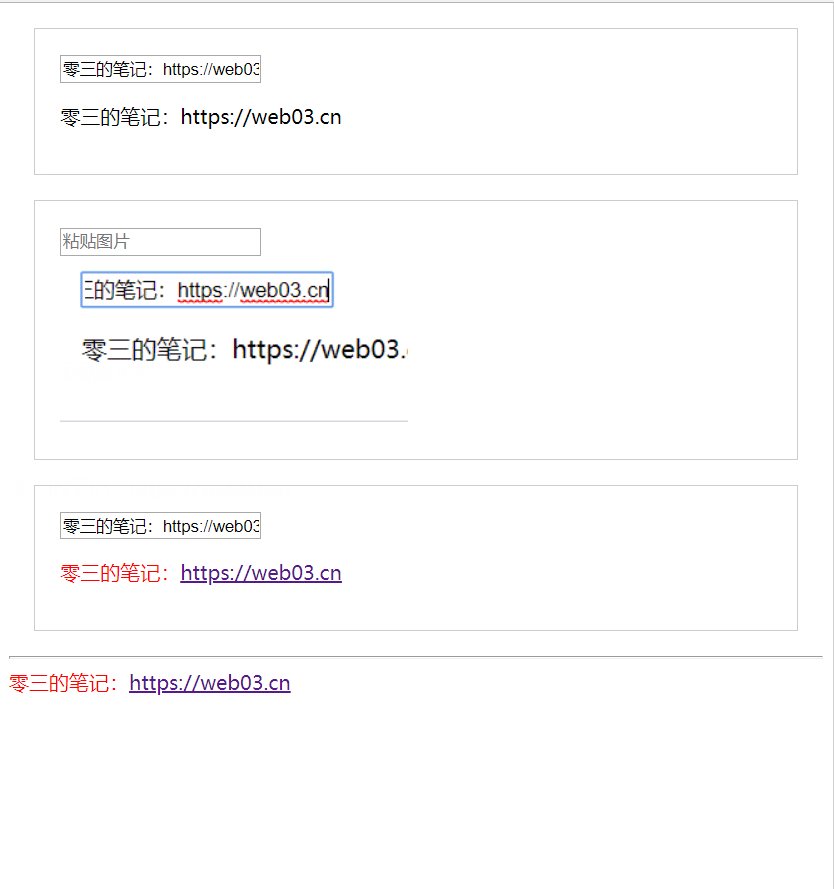
效果图

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web03.cn</title>
<style>
.box {
padding: 20px;
border: 1px solid #ccc;
margin: 20px;
}
img {
max-height: 200px;
}
</style>
</head>
<body>
<div class="box">
<input type="text" id="parseTxt" placeholder="粘贴文本">
<p id="textView"></p>
</div>
<div class="box">
<input type="text" id="parseImg" placeholder="粘贴图片">
<br>
<img src="" id="imgView"/>
</div>
<div class="box">
<input type="text" id="parseRichText" placeholder="粘贴富文本">
<p id="richTextView"></p>
</div>
<hr>
<div><span style="color: #ff0000">零三的笔记:</span><a href="https://web03.cn">https://web03.cn</a></div>
</body>
<script>
document.getElementById("parseTxt").addEventListener("paste", function (event) {
const clipboardData = event.clipboardData || event.originalEvent.clipboardData
const items = clipboardData.items;
if (items.length > 0 && items[0].kind === "string") {
items[0].getAsString(function (e) {
document.getElementById("textView").innerText = e
})
} else {
alert("剪切板没内容")
}
})
document.getElementById("parseImg").addEventListener("paste", function (event) {
const clipboardData = event.clipboardData || event.originalEvent.clipboardData
const items = clipboardData.items;
console.log(items[0])
if (items.length > 0 && items[0].kind === "file") {
let blob = items[0].getAsFile()
let reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (e) {
console.log(e)
document.getElementById("imgView").src = e.target.result
};
} else {
alert("剪切板没图片内容")
}
})
document.getElementById("parseRichText").addEventListener("paste", function (event) {
const clipboardData = event.clipboardData || event.originalEvent.clipboardData
const items = clipboardData.items;
if (items.length > 0 && items[1].kind === "string") {
items[1].getAsString(function (e) {
document.getElementById("richTextView").innerHTML = e
})
} else {
alert("剪切板没内容")
}
})
</script>
</html>
demo: https://yuan30-1304488464.cos.ap-guangzhou.myqcloud.com/blog/demo/%E8%8E%B7%E5%8F%96%E5%89%AA%E5%88%87%E6%9D%BF%E5%86%85%E5%AE%B9.html