目录
参考文章
(3条消息) 2020-11-20_happyinsource的博客-CSDN博客
0、下载vscode
(5条消息) VSCode安装教程(超详细)_牛哄哄的柯南的博客-CSDN博客_vscode安装教程
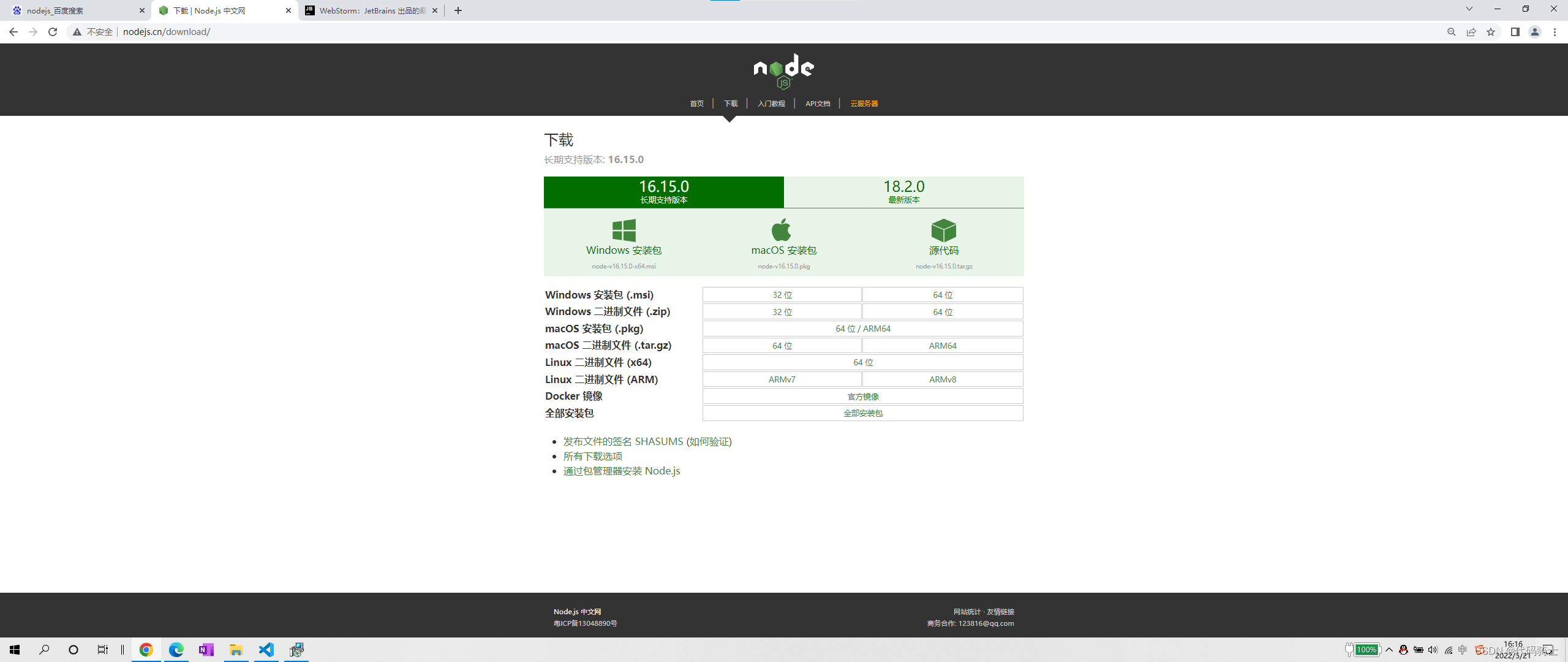
1、下载nodejs

安装教程
(3条消息) node.js安装及环境配置超详细教程【Windows系统安装包方式】_明金同学的博客-CSDN博客_nodejs安装及环境配置

安装完成后在dos窗口可以输入node -v查看是否安装成功

如果没有输出版本号,可能是系统环境变量没有自动配置。
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

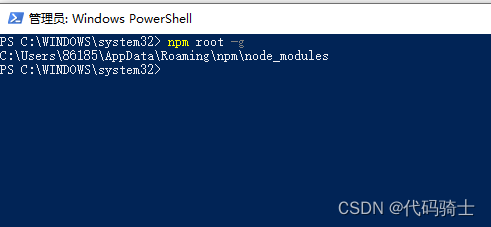
默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能够经过CMD指令npm root -g查看(注意:以下操作都需要管理员权限访问)
以管理员权限运行cmd:
1.使用鼠标右键点击系统桌面左下角的Windows徽标,在弹出的菜单栏上选择【命令提示符(管理员)】选项即可。
2.使用鼠标左键点击系统桌面左下角的Windows徽标,打开开始菜单栏后选择【所有应用】,在应用列表中使用鼠标右键点击【命令提示符】,在弹出的菜单栏上点击【以管理员身份运行】选项即可。
3.使用鼠标左键点击系统桌面的搜索框,输入【CMD】并在搜索结果中右键点击【命令提示符】,在弹出的菜单栏上点击【以管理员身份运行】选项即可。


2、nodejs环境配置
参考文章:(10条消息) nodejs安装及环境配置_车银优的博客-CSDN博客_nodejs安装及环境配置
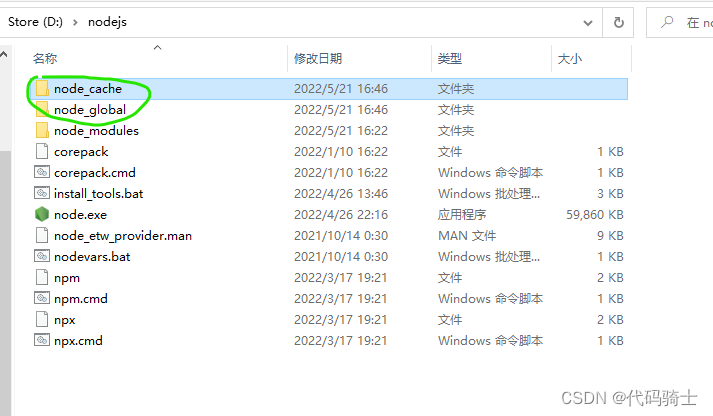
打开安装目录新建两个文件夹:
①node_cache
②node_global

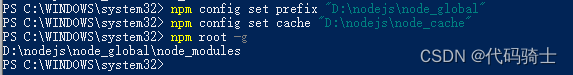
再次打开cmd窗口输入:
npm config set prefix “你的路径\node_global”
npm config set cache “你的路径\node_cache”
如下图所示:

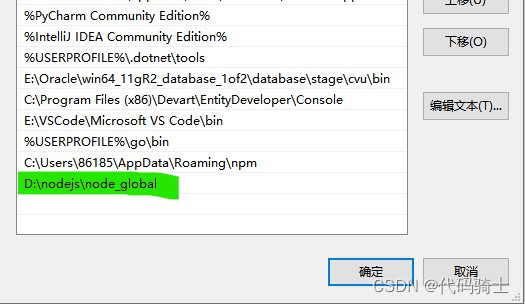
配置环境变量
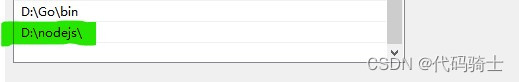
用户变量 path :D:\nodejs\node_global(你的node_global的位置)
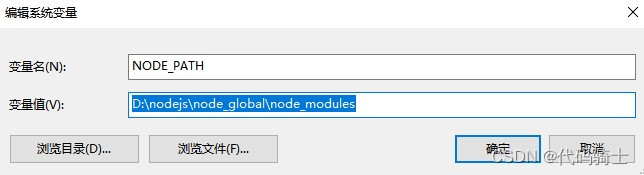
系统变量 NODE_PATH :
D:\nodejs\node_global\node_modules(你的node_modules的位置)
用户变量

系统变量


下载个包测试一下: