一.node 安装
1.检测node 的安装
node -v
2.检测npm
npm -v
3.淘宝镜像
npm i -g cnpm --registry=https://registry.npm.taobao.org
4.检测cnpm
cnpm -v
二.安装vue-cli环境支出
cnpm install -g @vue/cli 安装最新的版本
安装完之后检测
vue -V
只要不报错 不是内部命令即可
三.vue 3.0创建项目
vue create 项目
四.启动项目
cnpm run serve
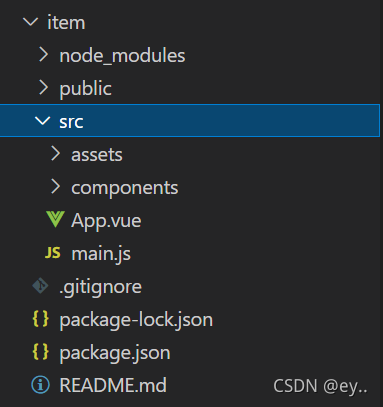
五.项目结构

文件介绍:
node_modules 依赖文件
public 静态资源目录文件
src 开发目录
assets 资源目录
components 组件目录
app,vue 主模板
main,js 项目运行的入口文件
package.json 项目配置文件
readme.md 命令文件