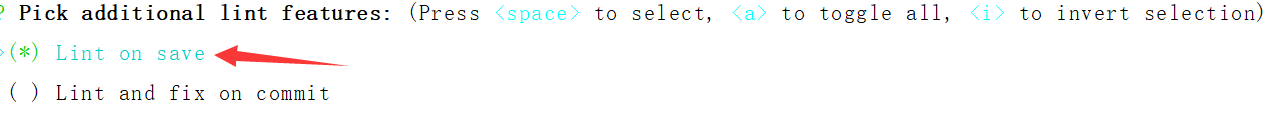
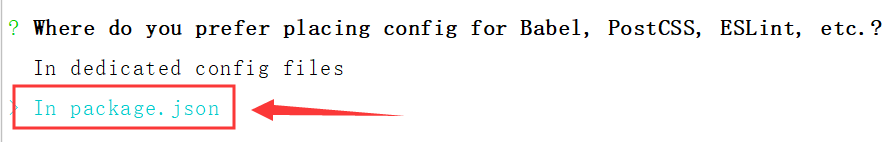
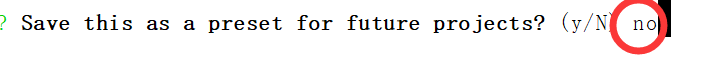
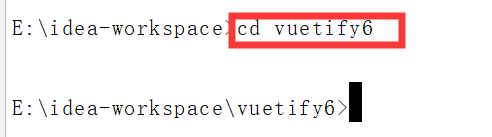
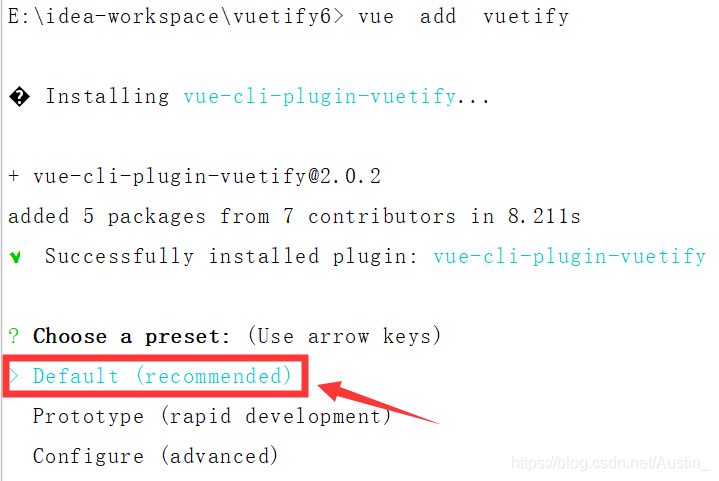
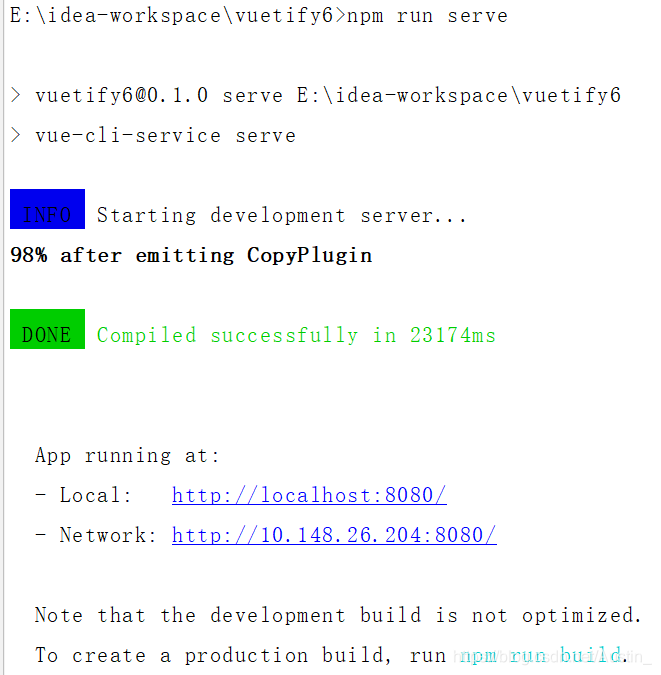
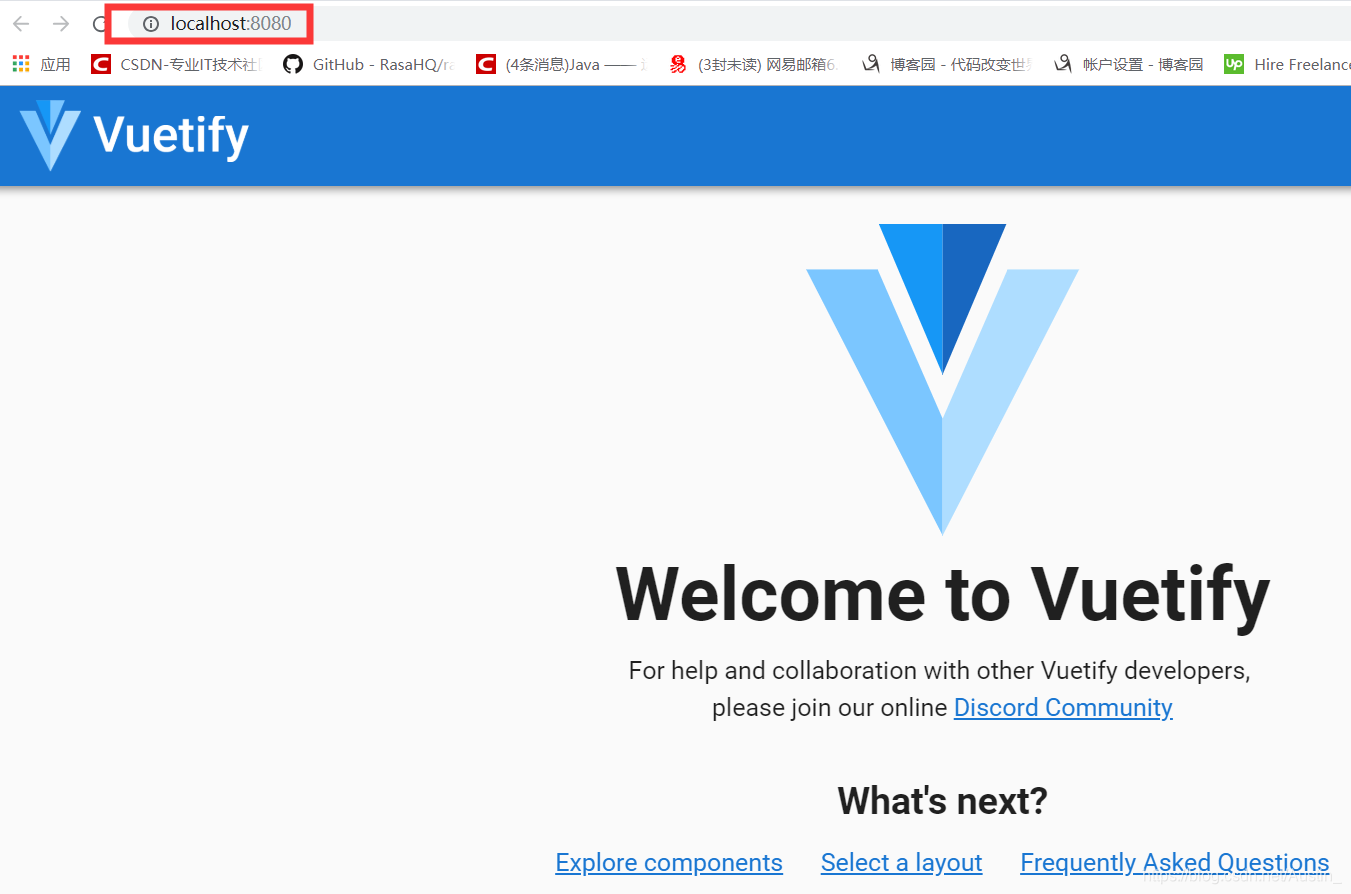
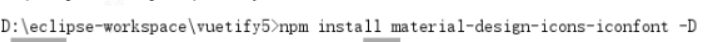
vue3.0以及vuetify2.0的框架搭建
猜你喜欢
转载自blog.csdn.net/Austin_/article/details/103093399
今日推荐
周排行