版权声明:未经本人同意不得转载 一切法律责任 后果自负 https://blog.csdn.net/xy19950125/article/details/83823112
- 3.0 新加入了 TypeScript 以及 PWA 的支持
- 部分命令发生了变化:
- 下载安装 npm install -g vue@cli
- 删除了vue list
- 创建项目 vue create
- 启动项目 npm run serve
- 默认项目目录结构也发生了变化:
- 移除了配置文件目录,
config和build文件夹 - 移除了
static文件夹,新增public文件夹,并且index.html移动到public中 - 在
src文件夹中新增了views文件夹,用于分类 视图组件 和 公共组件
- 移除了配置文件目录,
- 项目搭建
- 第一步安装
-
npm install -g vue@cli第二步创建项目文件
-
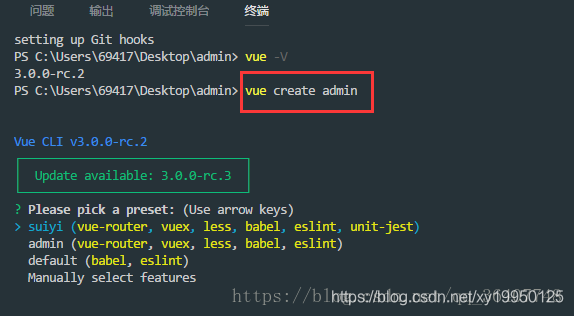
vue create project //项目的名称第三部 选择快捷式安装配置
-

-
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是 让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个
-
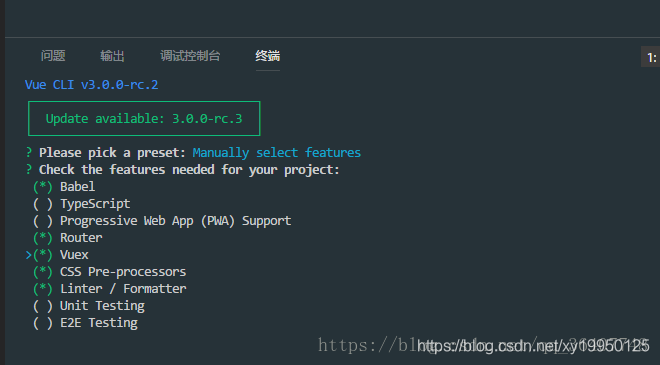
第四步选择安装依赖
-

-
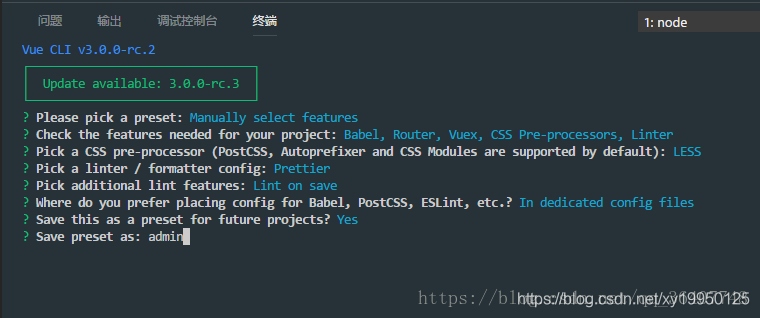
当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步
-
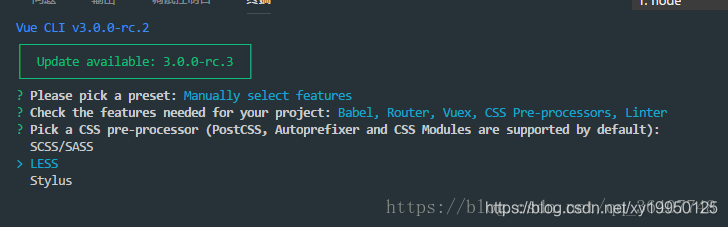
第五步 选择css预处理
-

-
less和sass可以自行选择
-
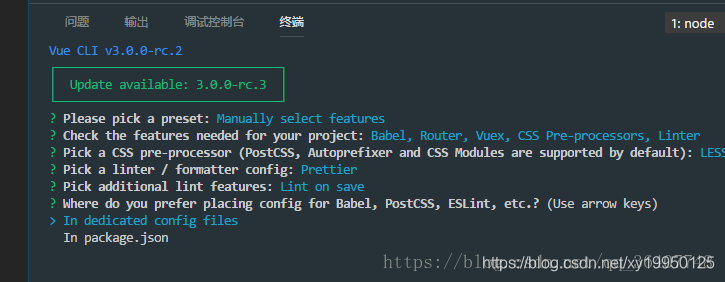
第六步 选择自动化代码格式化检测
-

-
第七步是否保存刚才的配置,选择确定后你下次再创建新项目 就有你以前选择的配置了,不用重新再配置一遍了
-

-
第八步配置文件放哪
-

-
第一个是放在单独的文件配置
-
第二个是放在package.json文件里
-
第九步是否将以上这些将此保存为未来项目的预配置
-

-
第十步 回车下载
-
第十一步启动项目
-
npm run serve