前言
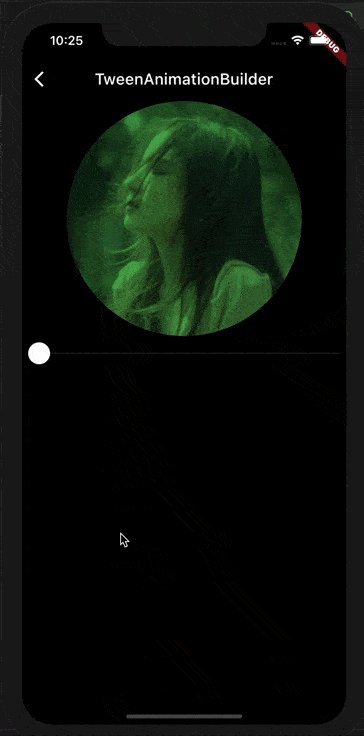
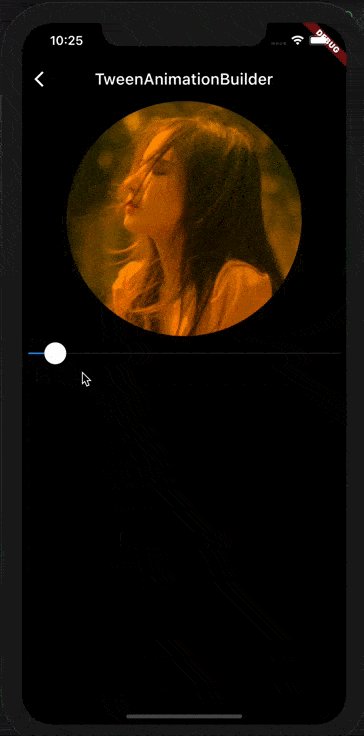
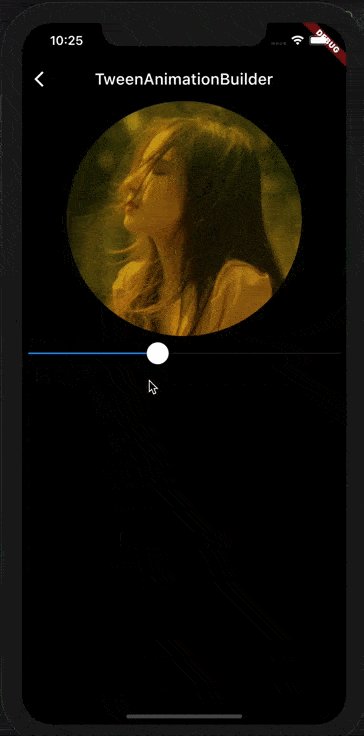
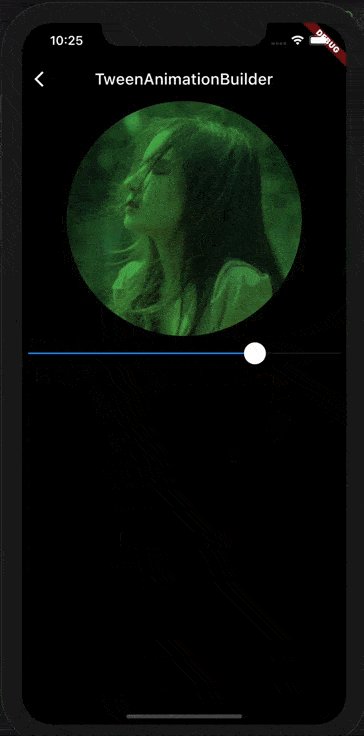
我们之前讲述的动画都需要主动触发或者是重复执行,那有没有自己触发动画的组件呢?这样我们就可以在 StatelessWidget 里直接使用了。答案是有的,那就是 TweenAnimationBuilder 组件。本篇我们就利用TweenAnimationBuilder来实现一个图片调色的过渡动画,效果如下所示,滑动一次滑块,颜色逐渐从偏绿色变到偏橙色,然后再滑动一次又恢复之前的色调。

TweenAnimationBuilder介绍
TweenAnimationBuilder是一个自带过渡动画效果的组件,构造方法定义如下:
const TweenAnimationBuilder({
Key? key,
required this.tween,
required Duration duration,
Curve curve = Curves.linear,
required this.builder,
VoidCallback? onEnd,
this.child,
})
其中 duration、curve 和 onEnd 我们在之前的动画组件介绍过了,这里不再赘述。其他2个参数说明如下:
tween: