目录
jQuery 概述
JavaScript 库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。
这样我们可以快速高效的使用这些封装好的功能了。 比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JavaScript 库

这些库都是对原生 JavaScript 的封装,内部都是用 JavaScript 实现的
jQuery 的概念
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
学习jQuery本质: 就是学习调用这些函数(方法)。
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
jQuery 的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
jQuery 的基本使用
官网地址: https://jquery.com/
jQuery 的使用步骤
1. 引入 jQuery 文件

2. 使用即可

jQuery 的入口函数
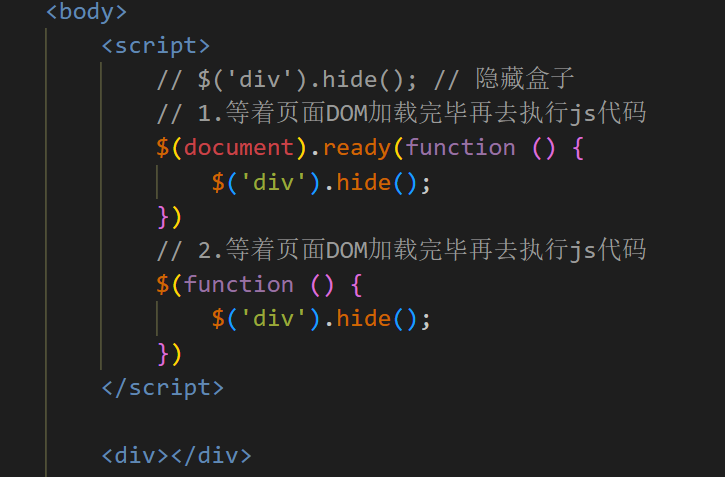
jQuery的代码总是写到function里面,所以叫做入口函数
// 等着页面DOM加载完毕再去执行js代码
$(function () {
... // 此处是页面 DOM 加载完成的入口 比如
$('div').hide();
})
$(document).ready(function () {
... // 此处是页面DOM加载完成的入口
}); - 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
jQuery 的顶级对象 $
1.$ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $ 。
<script>
// 1.$ 是jQuery的别称
$(function () {
alert(12);
});
jQuery(function () {
$('div').hide();
})
</script>
2.$ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
jQuery 对象和 DOM 对象
1. 用原生 JS 获取来的对象就是 DOM 对象
2. jQuery 方法获取的元素就是 jQuery 对象。
3. jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
注意: 只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
<script>
// 1.DOM 对象:用原生js获取过来的对象就是DOM对象
var myDiv = document.querySelector('div');
var myspan = document.querySelector('span');
console.dir(myDiv);
// 2.jQuery对象: 用jquery方式获取过来的对象就是jQuery对象 本质:通过$把DOM元素进行了包装
$('div'); // $('div') 是一个jQuery对象
console.dir($('div'));
$('span');
// 3.jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法
myDiv.style.display = 'none';
$('span').hide();
</script>
DOM 对象与 jQuery 对象之间是可以相互转换的。
因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装。
要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1. DOM 对象转换为 jQuery 对象: $(DOM对象) !不加引号
var myVideo = document.querySelector('video'); // DOM对象
$(myVideo); // 把DOM转换为 jQuery对象
2. jQuery 对象转换为 DOM 对象(两种方式)
// 2. jQuery对象转换为DOM对象
$('video')[0].play();
// $('div') [index] index 是索引号,这里只有一个视频,所以索引号是0
$('video').get(0).play();