如何在dtcloud中构建前端页面,本文主要介绍在dtcloud中如何使用jquery和echarts等插件
dtcloud中内置了jquery和 Bootstrap的css样式,可以直接使用,并且dtcloud可以解析sass语法,方便大家编写样式,而echarts等文件需要单独加载引入
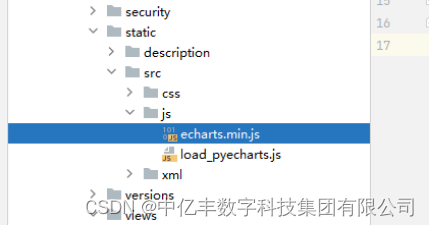
项目目录如下:

- echarts引入
-
下载echarts.js文件,链接如下
https://cdnjs.com/libraries/echarts -
将echarts.js放在模块中

-
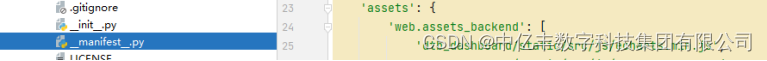
在__manifest__.py中加载该文件

- 使用QWeb和jquery构建页面
QWeb是什么?
是一个基于xml的模板引擎,用于生成HTML片段和页面,模板指令是写在xml标签中的以t-开头的属性,比如t-if
如果要让一个标签不被渲染,可以采用t来包裹,这样会执行它里面的命令但是不产生任何输出,例如:
<t t-name="pyecharts_template"></t>
qweb常用指令:
- t-name 用于指明模板的名称
- t-extend 用于指明该模板是继承自另外哪一个模板,后面会带父模板的名称,如:t-extend=“Login"
- t-jquery 一个jQuery的选择器,后面指明选择器的定义,如:t-jquery=“.oe_logiin”
- t-operation 一般跟在t-jquery后面,指明选择器找到元素后执行的动作,其值有:append(追加)、replace(替换)
- t-if 用于指明元素在页面产生的条件,后面是带一个javascript的表达式,返回True或False
- t-att-### 用于指明一个元素的属性值,###是元素的属性名称,如:t-att-value=“javascript表达式”
- t-foreach 用于指明一个循环调用,后面一般带的是一个数组
- t-as 用于取得循环中的单个值,与t-foreach搭配使用,后面带的是一个变量名,可以循环中使用变量取值
- t-esc 用于一个文字输出
- t-call 用于调用另外模板,后面带一个模板的名称
- t-set 用于设定一个变量,后面带变量的名称,一般跟t-value搭配使用
- t-value 用于指定某个变量或元素的值
更多了解:https://blog.csdn.net/weixin_44565926/article/details/124851731
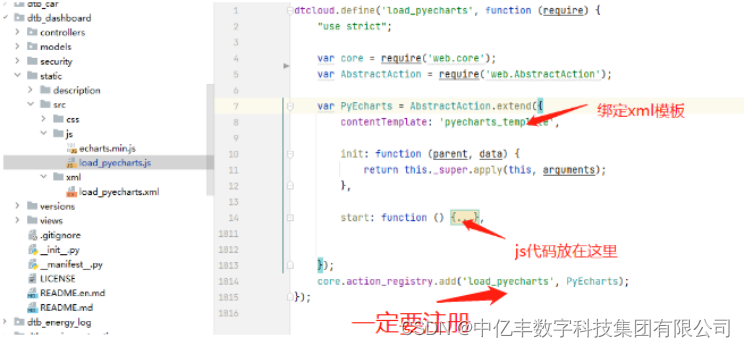
2.1 新建一个xml模板,用qweb声明一个模板,(t-name声明模板名称,等下要在js文件中引用此模板)可以在模板中编写html标签内容

2.2 新建一个load_pyecharts.js文件,其中contentTemplate绑定xml模板

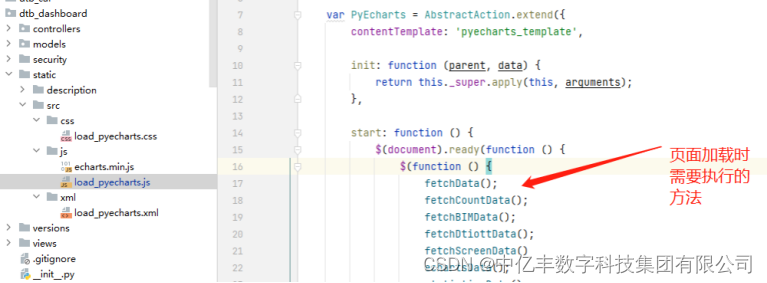
2.3 js代码
start: function () {
$(document).ready(function () {
// js代码编写
})
}

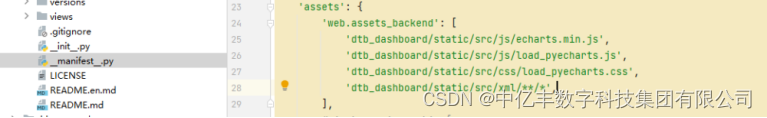
2.4 在__manifest__.py的assets中加载上述js和xml文件及css/sass文件

- 添加菜单
- home.xml文件
<?xml version="1.0"?>
<dtcloud>
<data>
<record id="action_pyecharts" model="ir.actions.client">
<field name="name">Dashboard</field>
<field name="tag">load_pyecharts</field> // js文件(core.action_registry.add)注册的名称
</record>
<menuitem
id="menu_pyecharts"
name="首页"
font_icon="sidenav-icon feather icon-home"
action="action_pyecharts"
groups="base.group_user"
sequence="10" />
</data>
</dtcloud>
- 在__manifest__.py的data中引入home.xml文件

- 重启服务、刷新该模块即可看到效果

作者:王步宇