前言
uni-app 是一个使用 vue.js 开发跨平台应用的前端框架,由于它具备"编写一次代码可发布到多个平台"的特点,大大的节省了开发成本,极速提升了开发效率。
一、uni-app 简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。
uni-app 官网:https://uniapp.dcloud.io/README
开发者使用 uni-app 编写一套代码,可发布到多个平台,如下图所示。

它可以发布到多个平台,大家可以先拿手机扫码下面的二维码进行体验一下
二、为什么学 uni-app
首先当前跨平台开发存在以下问题:
- 多端泛滥
- 体验不好
- 生态不丰富
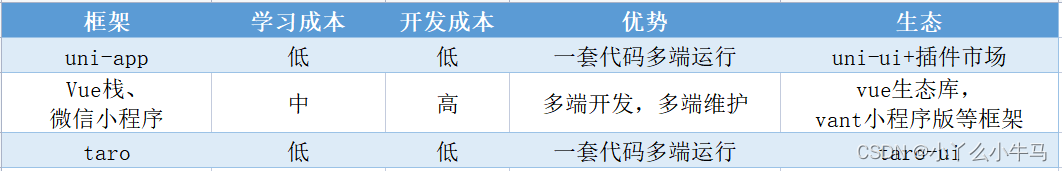
再来看下 uni-app 跨端方案与微信小程序、taro 等框架的对比:

从图中可见,可以跨平台开发的框架中,uni-app 的学习和开发成本相对较低,且具备"一套代码,多端运行,生态丰富"等特点。
如果你还想了解更多的 uni-app 的历史,你可以戳这里进行查看~
接下来,让我们看看 uni-app 的产品特征。
三、uni-app 产品特征
- 跨平台多
- 运行体验好
- 组件、api 与原生小程序一致
- 兼容 weex 原生渲染,效率高,局部渲染
- 学习成本低
- vue 的语法,微信小程序的 api
- 内嵌 mpvue
- 开放生态,组件丰富
- 支持通过 npm 安装第三方包
- 支持微信小程序自定义组件及 SDK
- 兼容 mpvue 组件及项目
- App 端支持和原生
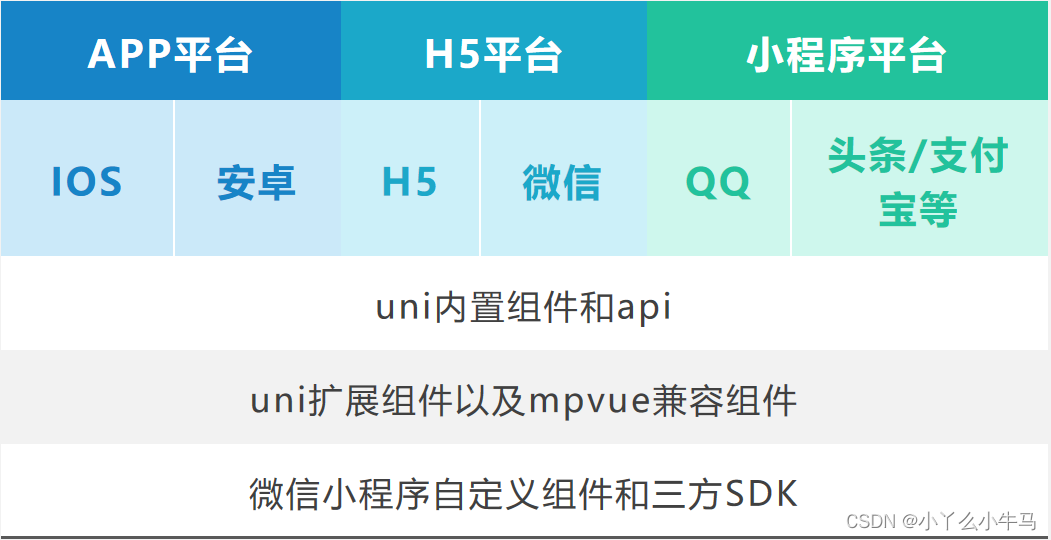
四、uni-app 功能框架
uni-app 可以在 App(IOS/安卓)、H5(H5/微信)、小程序(头条/支付宝/…)等平台进行使用,而且自身内置了很多组件和 API,满足大多数开发需求。

五、uni-app 开发规范
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 有如下开发规范:
- 页面文件遵循Vue 单文件组件(SFC)规范
<template>
<view>
此处须有一个view,且只能有一个根view。所有内容都需要写在这个view里面。</view
>
</template>
<script>
export default {
};
</script>
<style></style>
- 组件标签靠近小程序规范。
<view>
<button size="mini">按钮</button>
</view>
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni。
uni.chooseImage({
//省略部分代码
});
-
数据绑定及事件处理同 vue.js 规范,同时补充了 App 及页面的生命周期。
-
为兼容多端运行,推荐建议使用 flex 布局进行开发。
总结
本文主要向大家介绍了 uni-app 的基本情况,让大家从产品特征、功能框架、开发规范等方面对它有更深入的了解。
下文,我将带领大家熟悉了 HBuilder X 开发工具的安装与使用,并创建了第一个 uni-app 项目。