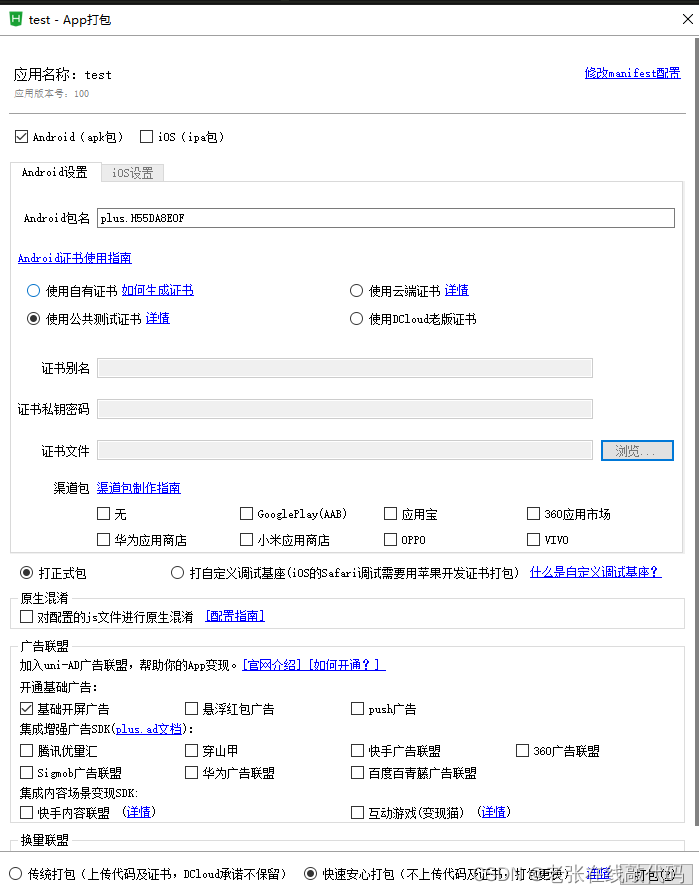
vue项目通过hbuilderx打包为apk
猜你喜欢
转载自blog.csdn.net/qq_47272950/article/details/125506064
今日推荐
周排行