献丑了

第一步注册hbuilderx账号需要实名认证,要不然获取appid会获取不了。
hbuilder 下载 https://www.dcloud.io/hbuilderx.html
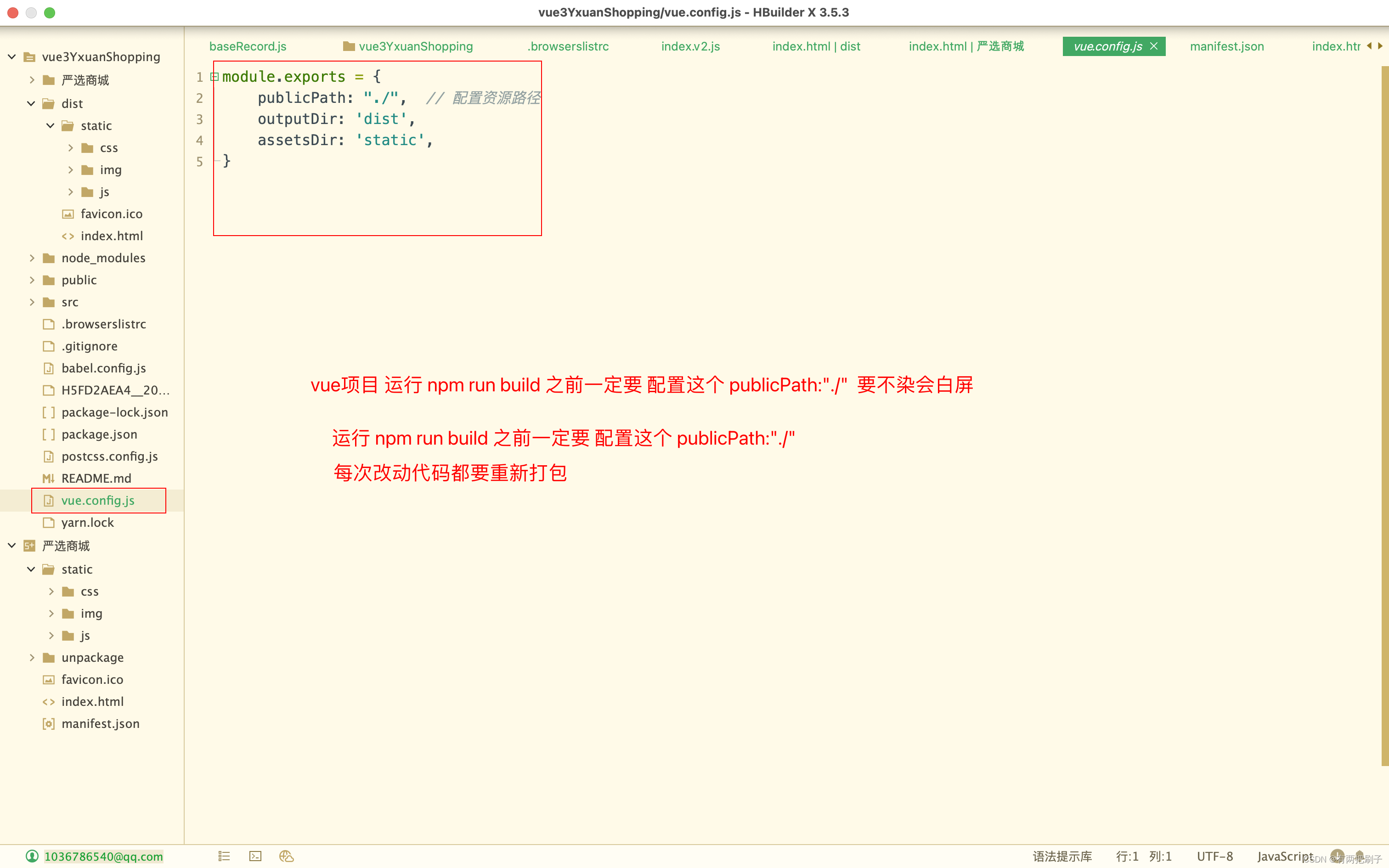
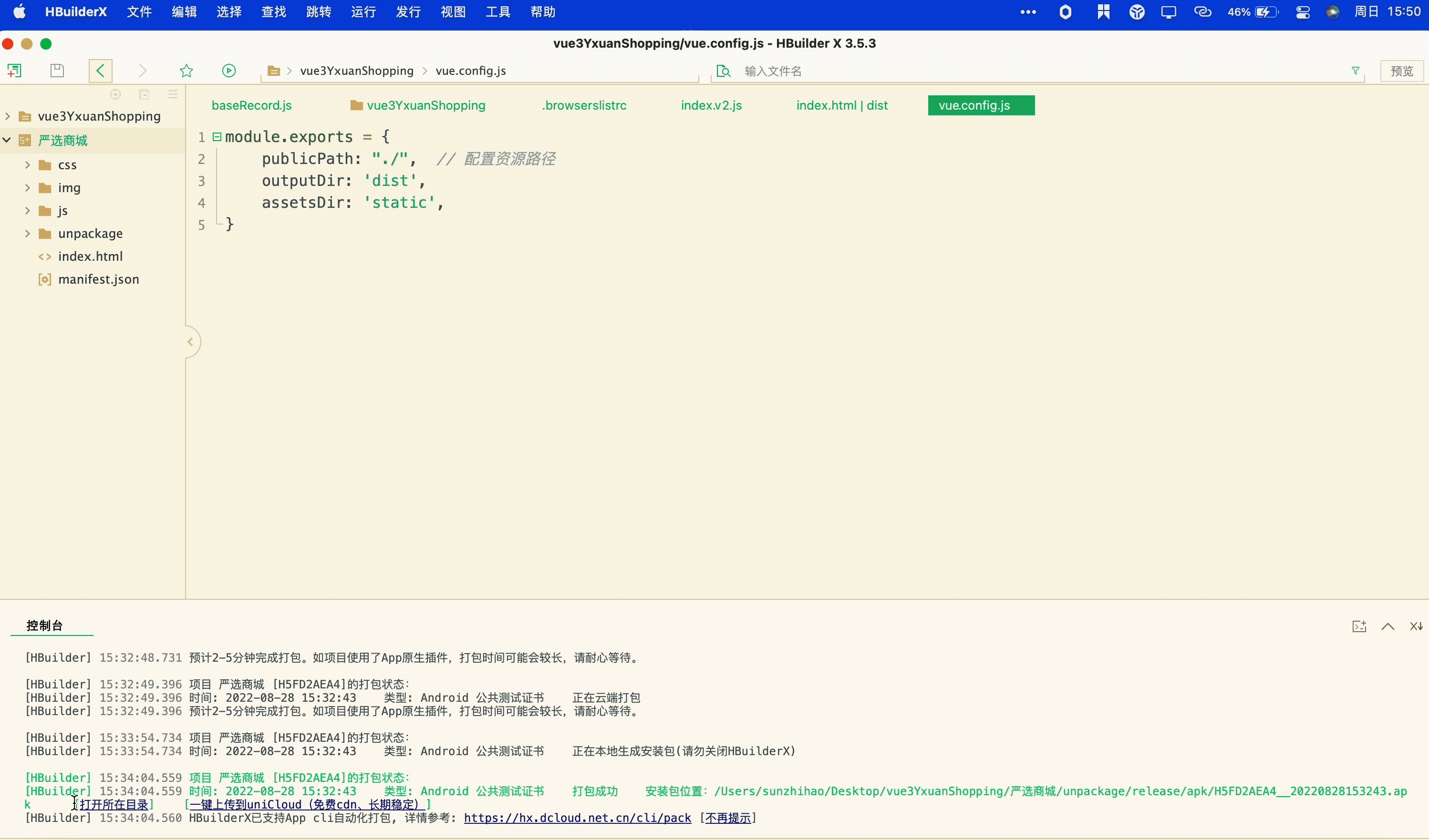
vue项目npm run build打包之前的配置 vue.config.js 配置否则会白屏 。

然后在配置项目里的路由模式为hash
如果 build 好了可以到dist目录里的index.html 进入浏览器看看是否白屏。

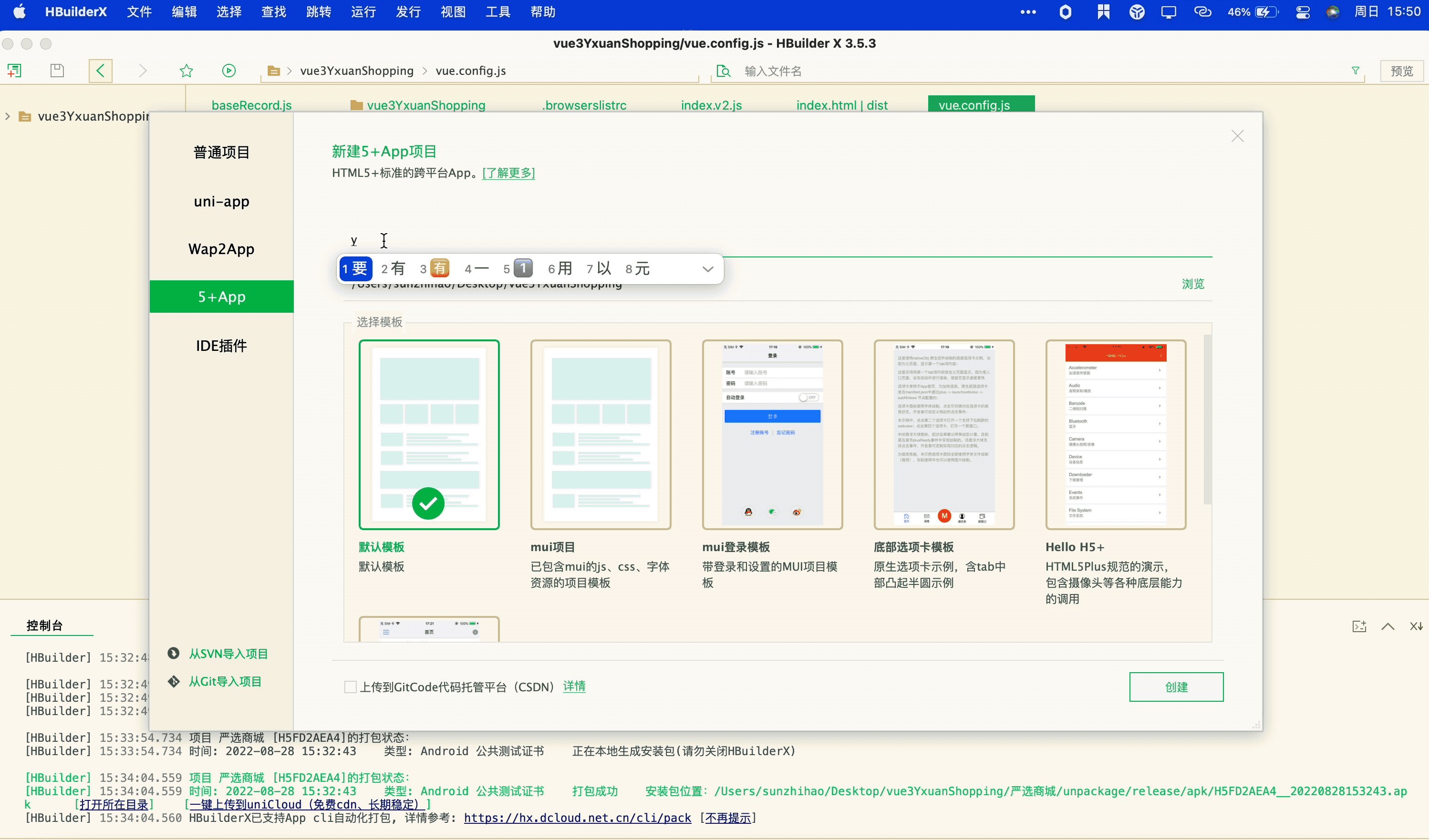
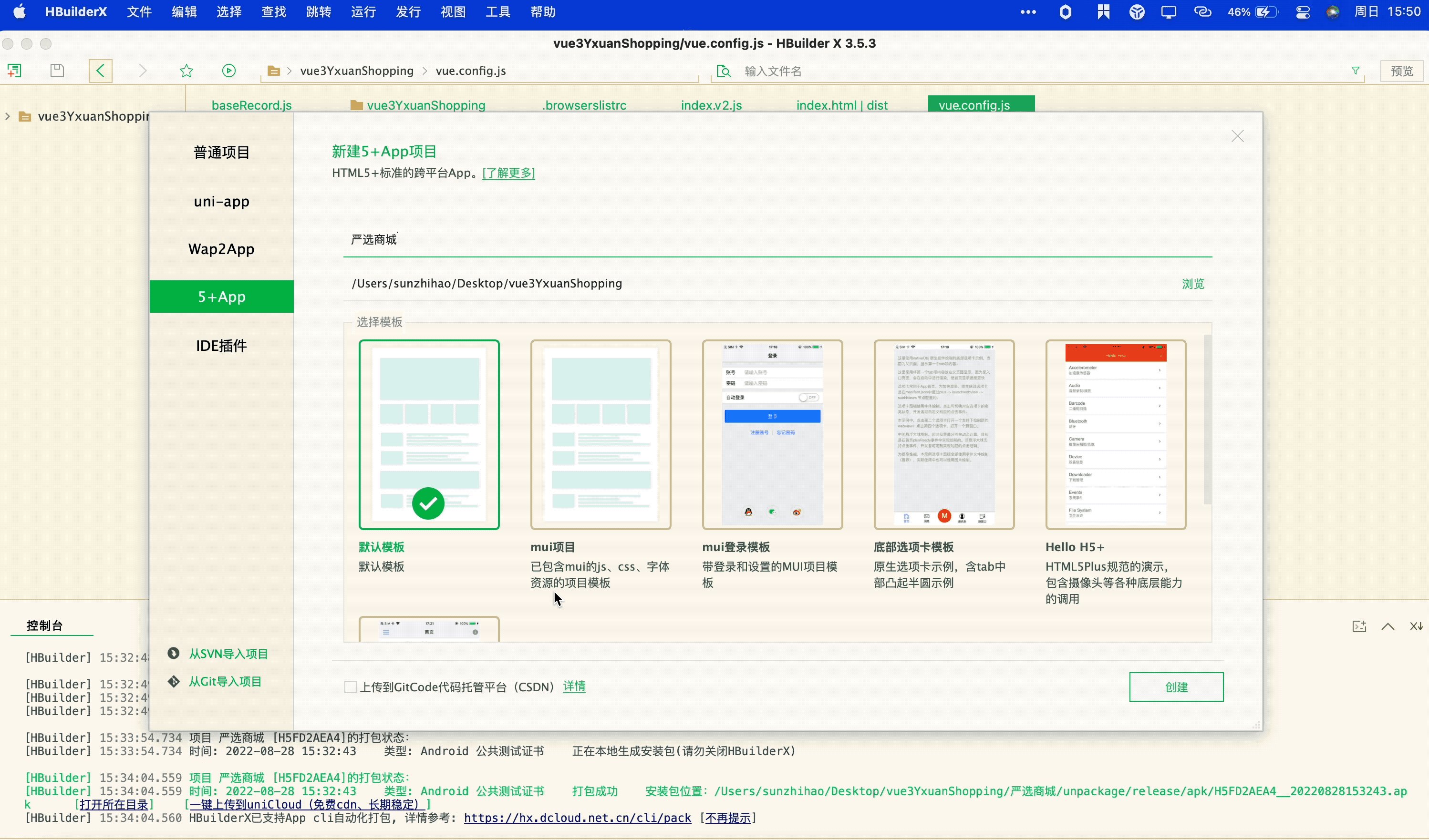
创建h5+app空模版

打包完成生成dist文件目录,将该目录复制到5+app软件里

配置manifest.js入口文件名字的设置

配置manifest.js给应用添加图标

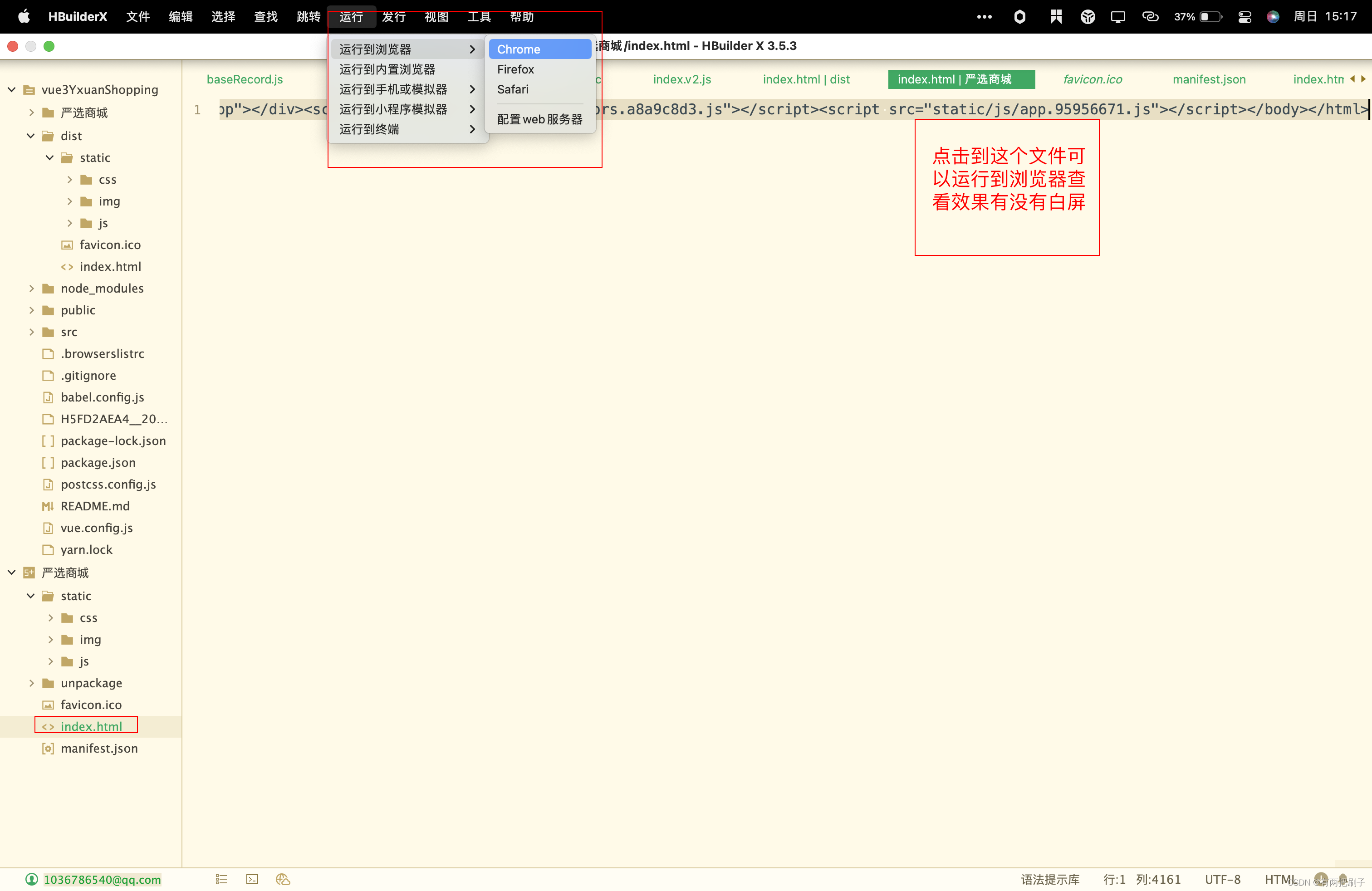
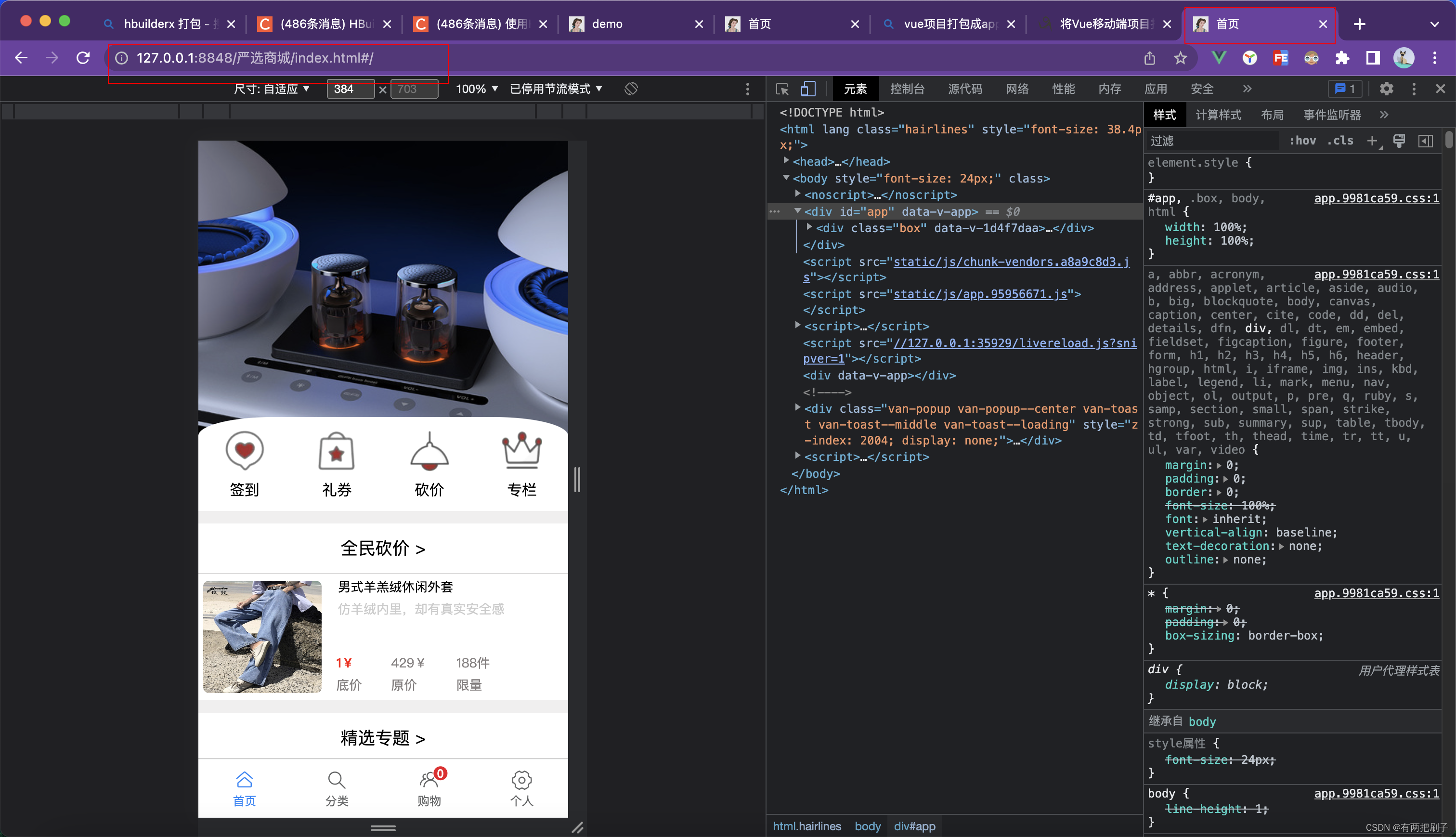
检测打包的index.html是否白屏

查看没有问题在浏览器

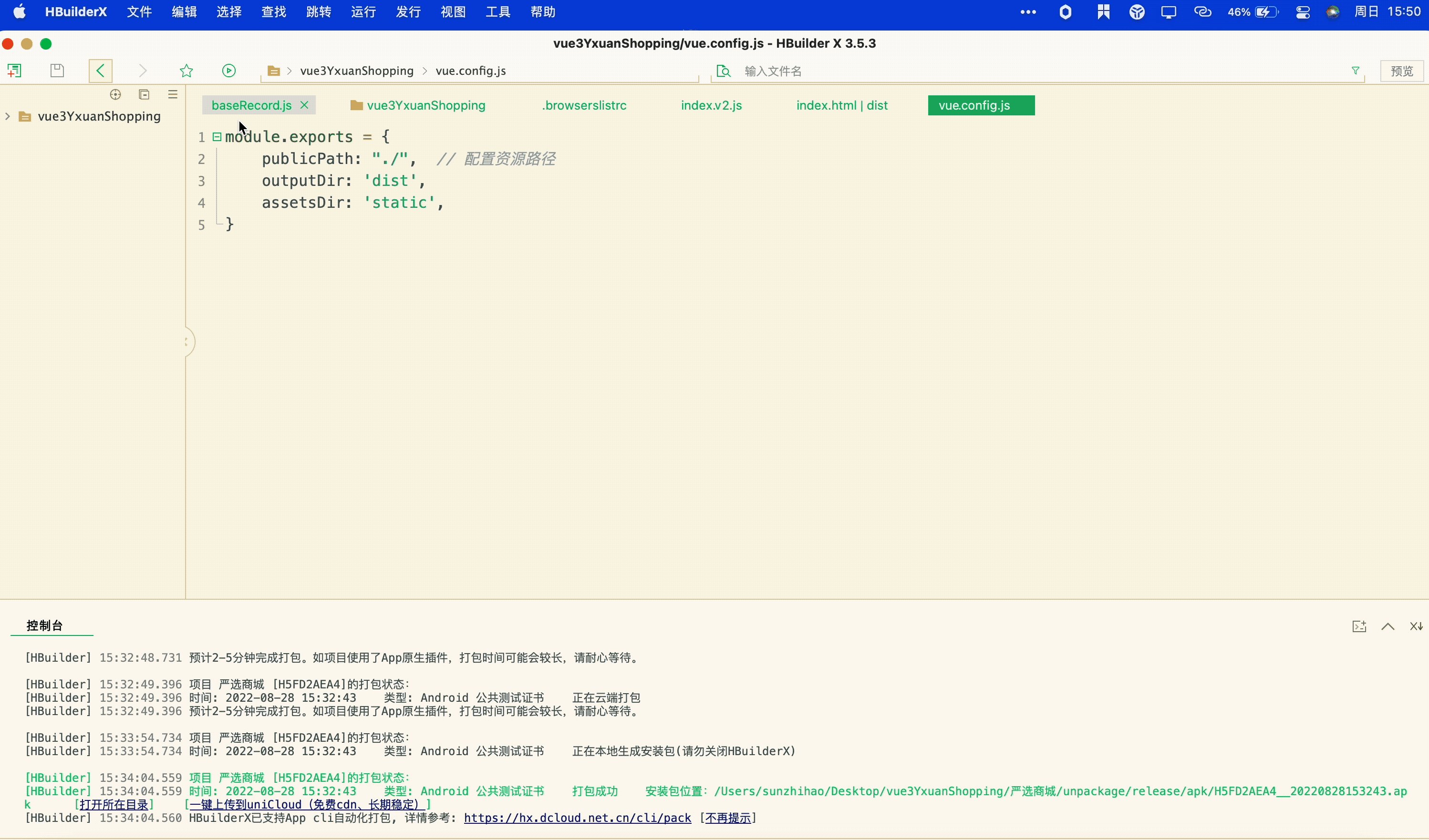
最后一步开始云打包,企业打包比较麻烦需要证书,咱们使用公用证书打包。
这个过程如果第一次要下载个插件。

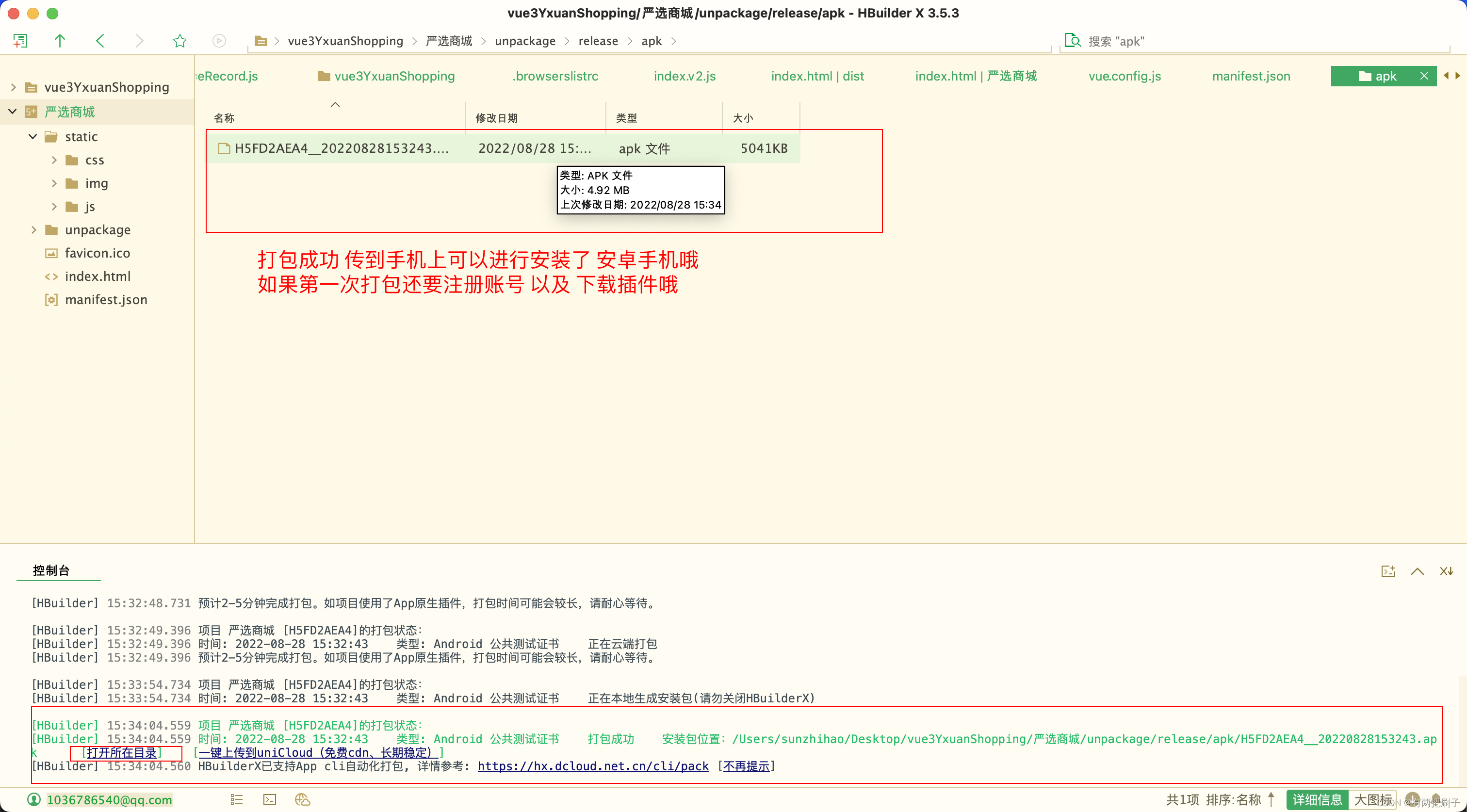
大功告成快起下载到手机上试试看吧

最后项目源码链接
gitee 项目上线地址:demo
项目的仓库地址:这里有打包好的apk软件下载,代码,笔记,截图。vue3严选商城项目移动端: 有首页模块,商品列表模块,详情模块,购物车模块,签到,个人信息,....
该app登陆账号:1350000000 密码是 Admin12 随便填 符合密码校验就行
