文章目录
抖音在2021年六月发布了网页版抖音,在2022年一月发布了PC端,即可以使用Windows等电脑设备实现抖音短视频的浏览,操作方式也不尽相同。
本次使用PyQt5制作一款视频播放器,模仿抖音的界面,支持登录账号、视频点赞、评论点赞、评论留言、发送表情、视频分享等…
一.预览
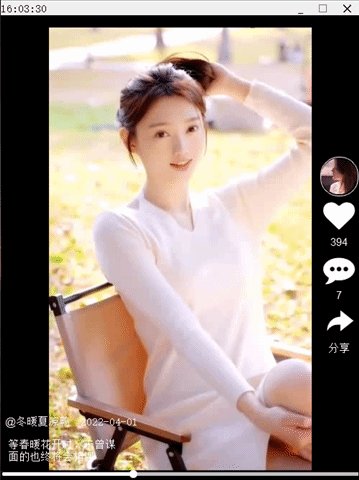
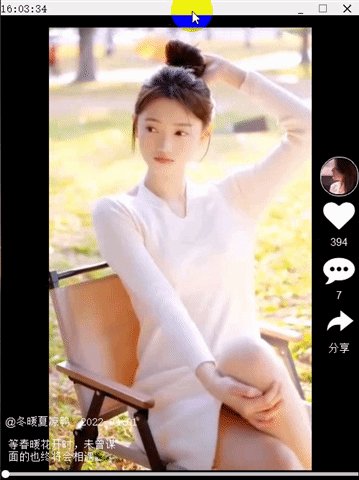
1.主界面
界面有点熟悉

2.评论查看
点击右侧查看评论按钮,评论信息会从屏幕下面弹出来。

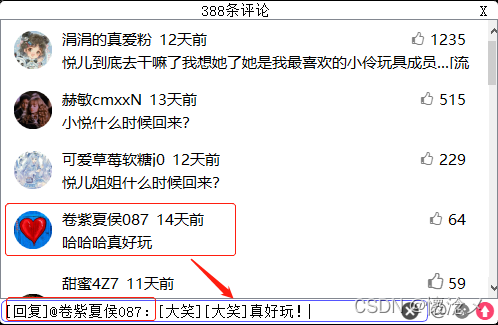
3.留言点赞&验证
在评论信息中点击用户头像就可以快捷回复此用户评论,这里我输入两个表情并且加入文字

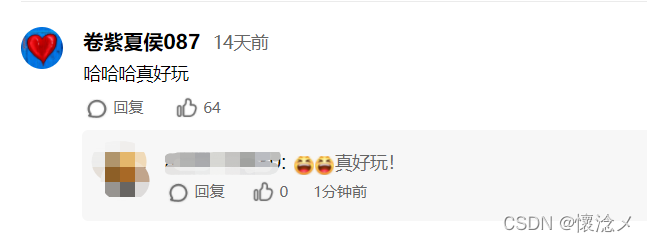
提交评论成功后,可以点击“分享”-“打开源网页”查看验证

PS:如果没有登陆账号,需要扫码登录一下!
4.刷起来

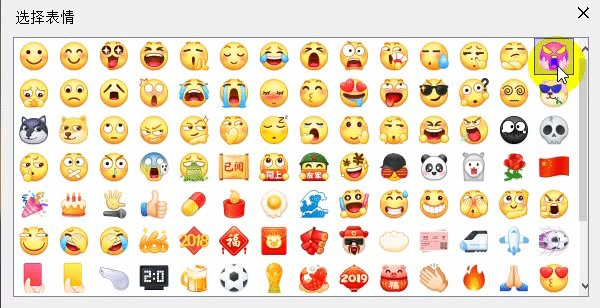
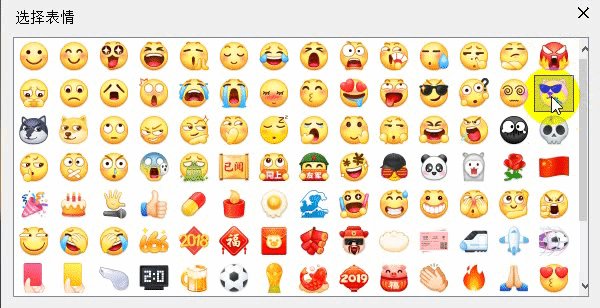
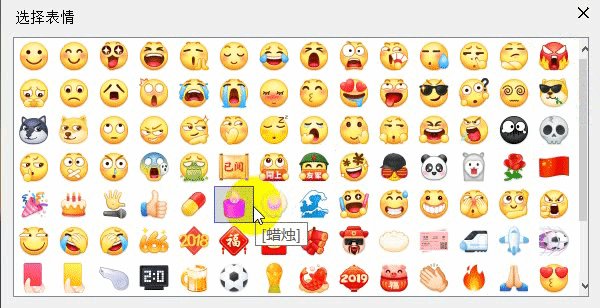
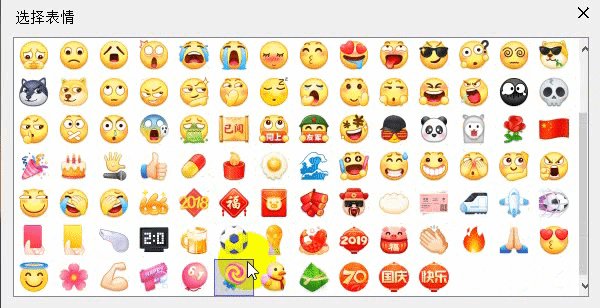
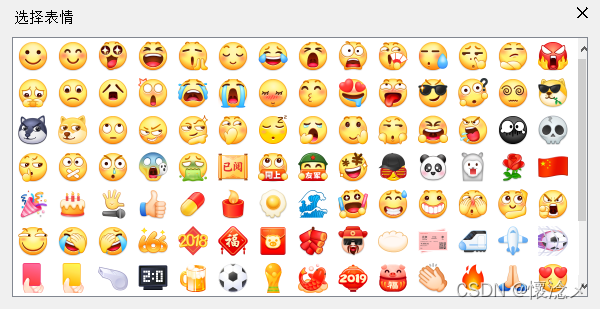
5.选择表情
为了尽量真实的模拟评论内容输入,本次额外绘制了一个“发表情”窗口。

二.UI设计
播放器由两个窗口组成,分别是视频主界面窗口以及控制窗口,视频的操作(暂停播放控制,视频切换)都是在视频主界面窗口实现的,在控制窗口实现视频点赞、评论查看、分享等功能。表情发送窗口用于评论内容表情输入。
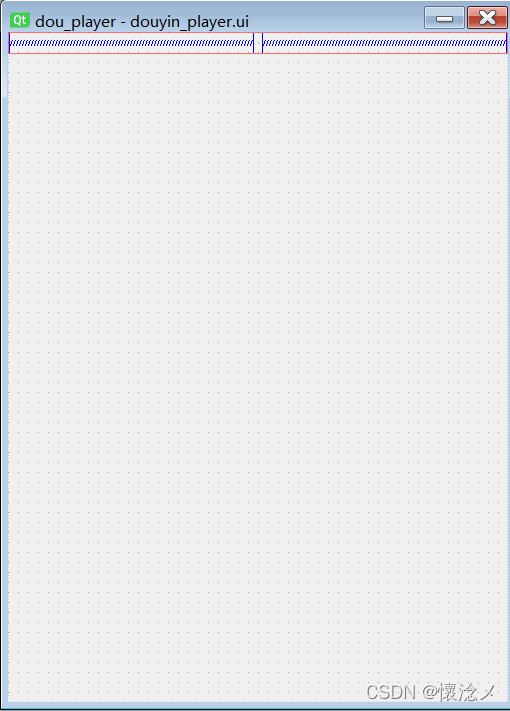
1.主界面UI:

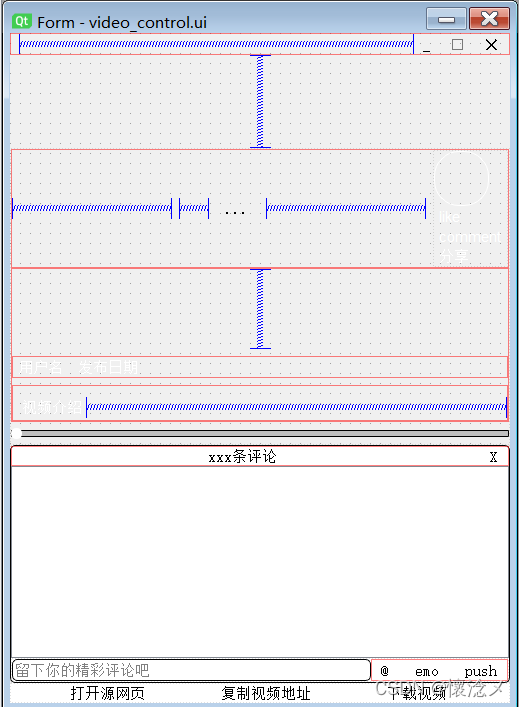
2.控制窗口UI:
控制窗口设计的很粗糙,主要实现时间显示,窗口控制,视频相关操作。

2.表情发送窗口UI:
此窗口结构较为简单主要由标签、按钮和tableWidget组成,所有表情在tableWidget中展示。

三.几个主要逻辑及相关代码展示
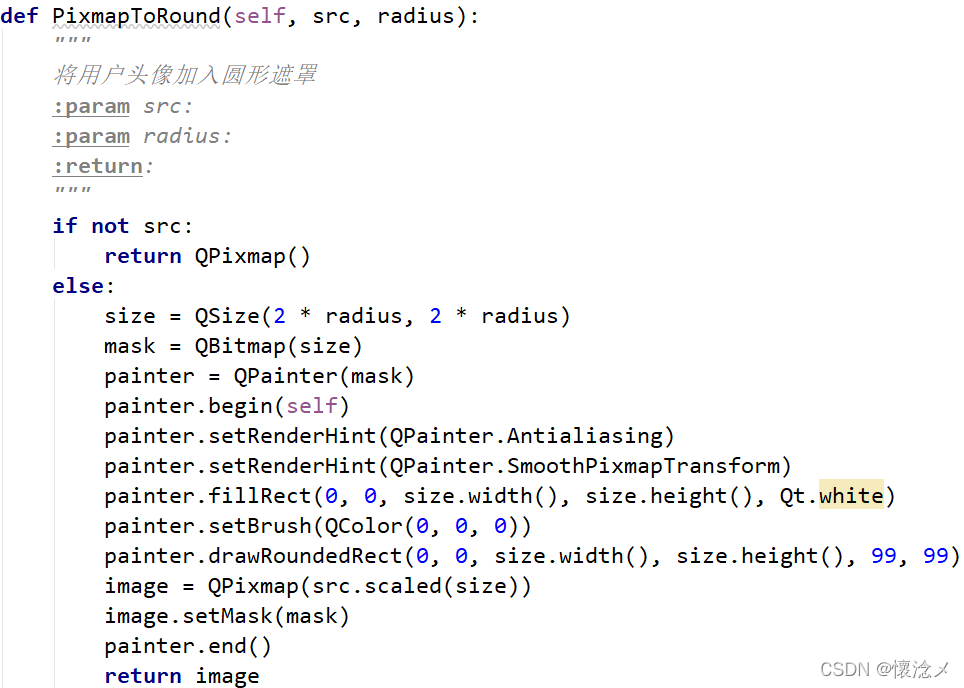
1.用户头像圆角:
创建一个名为“PixmapToRound”的函数,输入图片QPixmap()与半径大小radius,通过调用QPainter()在原图上绘制一个圆形白框遮罩,将原图进行处理,最后得到圆角图片。

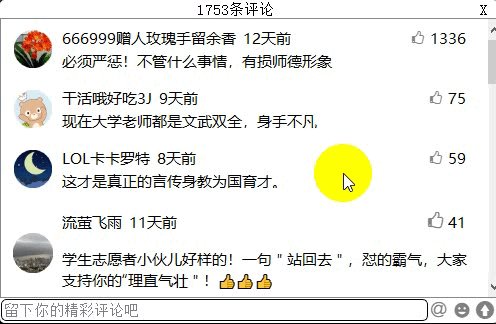
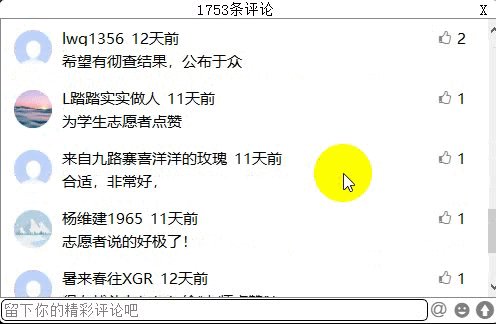
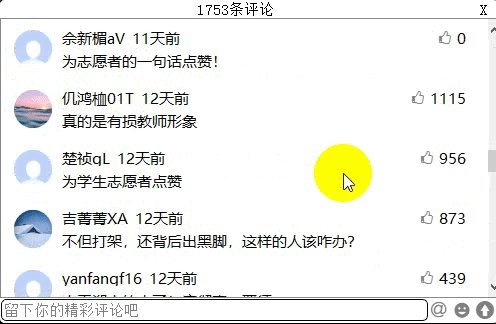
2.评论模拟ajax展示数据:
ajax(异步JavaScript和XML,前端的一项技术,能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作),本次在GUI上利用了ajax的思想,将tableWidget verticalScrollBar的valueChanged信号绑定到自定义的槽函数上,槽函数会对滚动条的值进行判断,如果滚动条当前值等于最大值,发射loadMoreComment_signal信号到主窗口,主窗口收到信号后,会增量加载评论信息,继而模拟ajax加载。
效果图

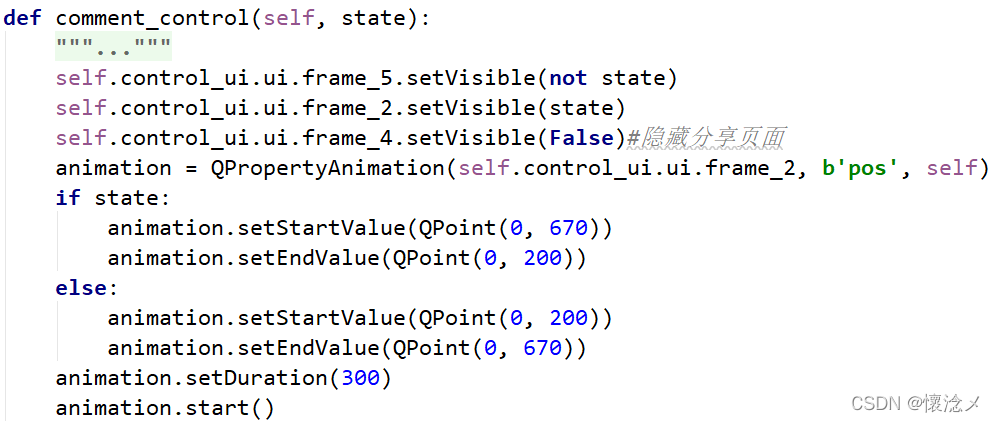
3.视频切换、评论显示动画逻辑:
由于评论显示与视频切换动画类似,这里只说视频切换动画。为video_player创建一个QPropertyAnimation()类型为b’pos’,使用setKeyValueAt()方法,在指定位置设置动画,例如我要切换到下一视频,鼠标滚轮网上滚动,(我的窗口高度为670),这时候为video_player设置两个位置QPoint(0, 670),QPoint(0, 20),展示的效果就类似于视频从屏幕下方滚动上来。

4.视频窗口与控制窗口组合方式:
由于QVideoWidget上面不能放置组件,遂将其与控制窗口分离开来。
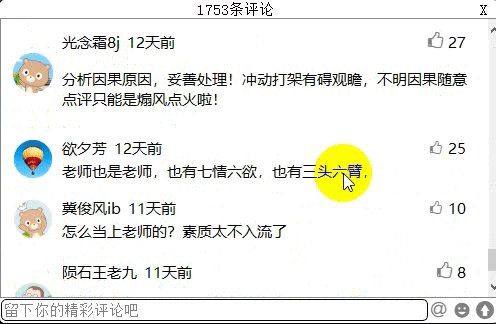
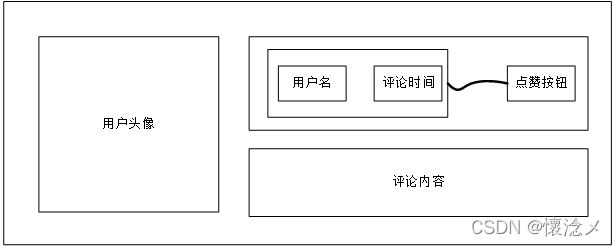
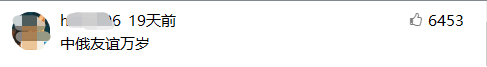
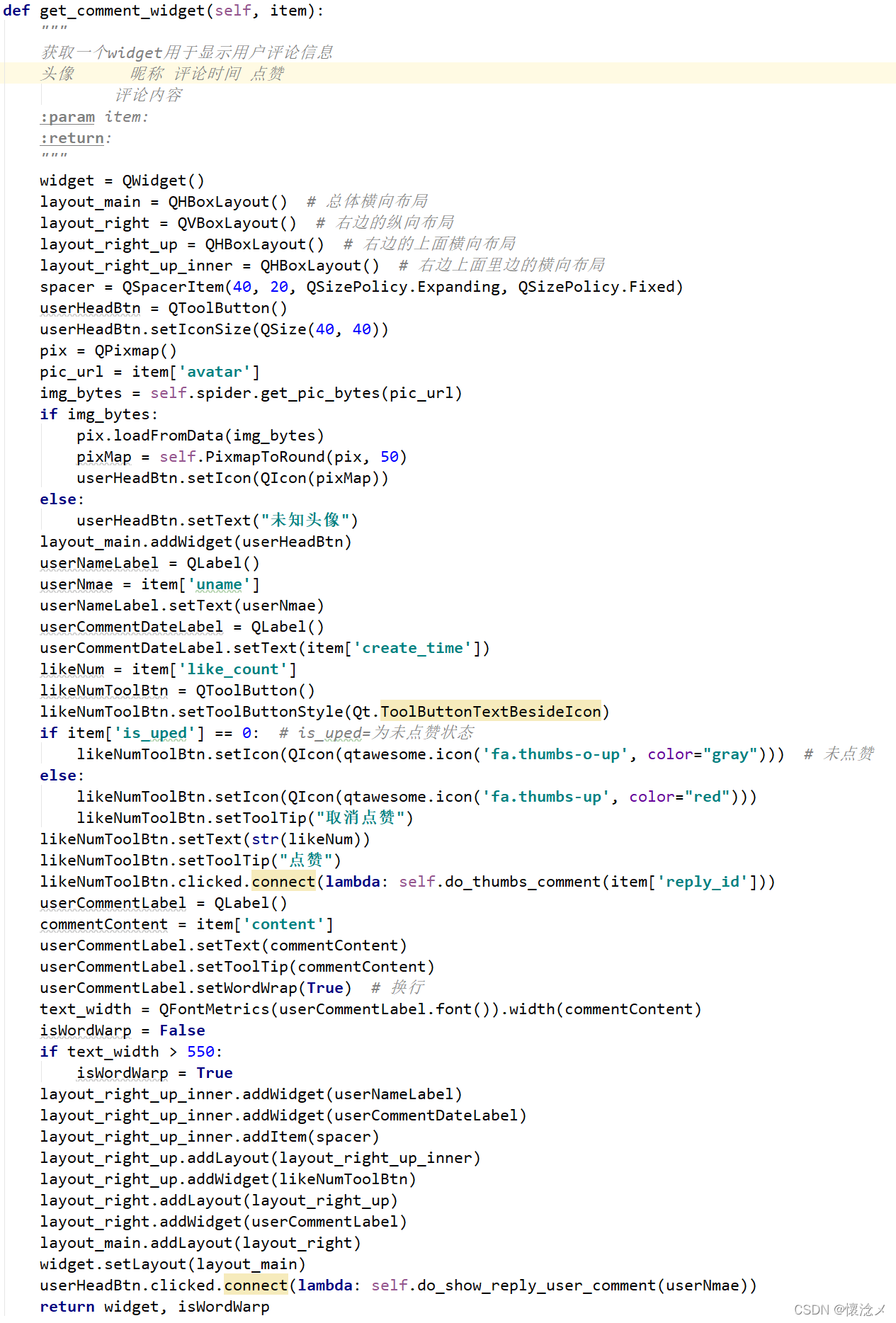
5.自定义评论信息展示:
此需求实现逻辑较为简单,就是在tableWidget中加入widget。创建一个函数get_comment_widget(item),传入评论信息,左侧创建一个QToolButton并且设置icon为用户头像,右边整体是一个垂直布局,上面是一个水平布局,水平布局内部还是一个水平布局,内部水平布局左侧是一个QLabel用于显示用户头像,右侧是评论时间,外部水平布局包括一个水平弹簧spacer以及一个QToolButton点赞按钮,垂直布局下面是评论内容,最后左侧的QToolButton与右侧的垂直布局组成一个水平布局。样一个widget就产生了,由于评论内容的长度是不可控的,还要根据评论内容设置tableWidget的行高,我这里使用QFontMetrics函数计算了一下文字的高度,如果超过了550,isWordWarp=True否则返回False即不改变行高,最后函数返回widget以及isWordWarp标志,tableWidget调用setCellWidget(index,no,widget)方法,将widget放入指定的行。

效果图-无需换行

效果图-需要换行


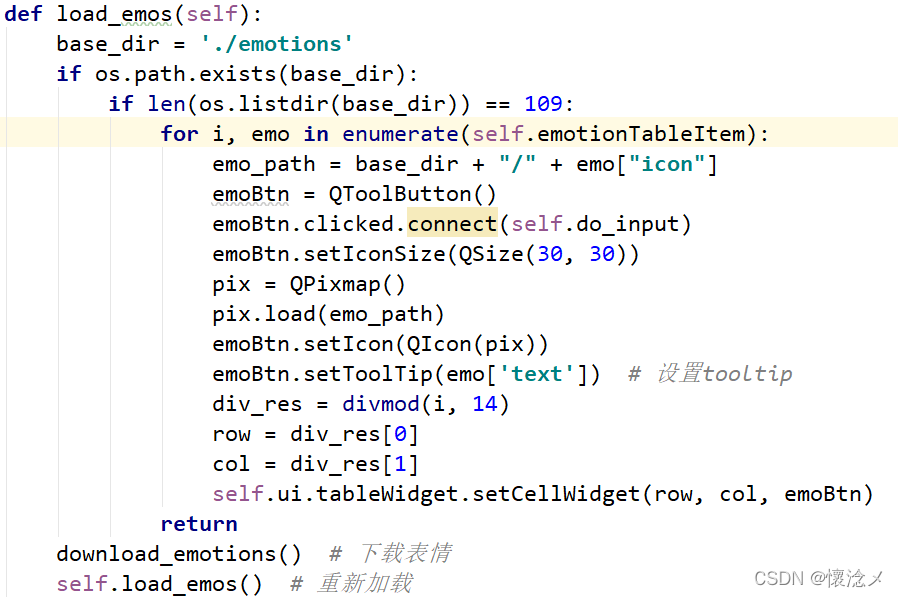
6.发表情窗口:
在输入评论信息时,可能涉及到表情的输入,这里单独设计了一个发表情窗口。首先程序会读取指定文件夹的文件,这样目的是为了使用本地缓存,避免产生网络IO提高加载效率,若本地文件夹不存在或者表情不足,便会拉取网络上的表情到本地,在窗口添加一个QTableWidget设置为8行14列,根据表情字典创建一个个的QToolButton再将表情填充到table中,设置tooltip提示用户表情内容,设置QSS鼠标hover与鼠标交互,将button的clicked事件绑定到槽函数,槽函数获取button的tooltip,最后将tooltip输入到QLineEdit中。
效果图


四.总结
本次开发了一款极低配的抖音,能够在PC上刷短视频,实现了点赞、评论、收藏以及部分交互动画,在开发过程中也遇到了一些困难,如账户登录、自定义widget还有一些动画,功能还有待拓展。参考了一些文章也包括一些C++的资料,创作实属不易,能点个赞吗~

五.参考
1.QListWidget自定义widget
2.动画
3.模拟登录
4.cookiejar的使用