Qt系列文章目录
文章目录
前言
目前visual studio IDE几乎可以说是地表最强开发IDE,特别是是开发c++等项目,凭借其强大的调试工具成为很多开发者必选开发工具之一。本文主要介绍了如何使用visual studi2019配置qt5开发环境,以及创建qt项目,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
一、下载安装visual Studio2019
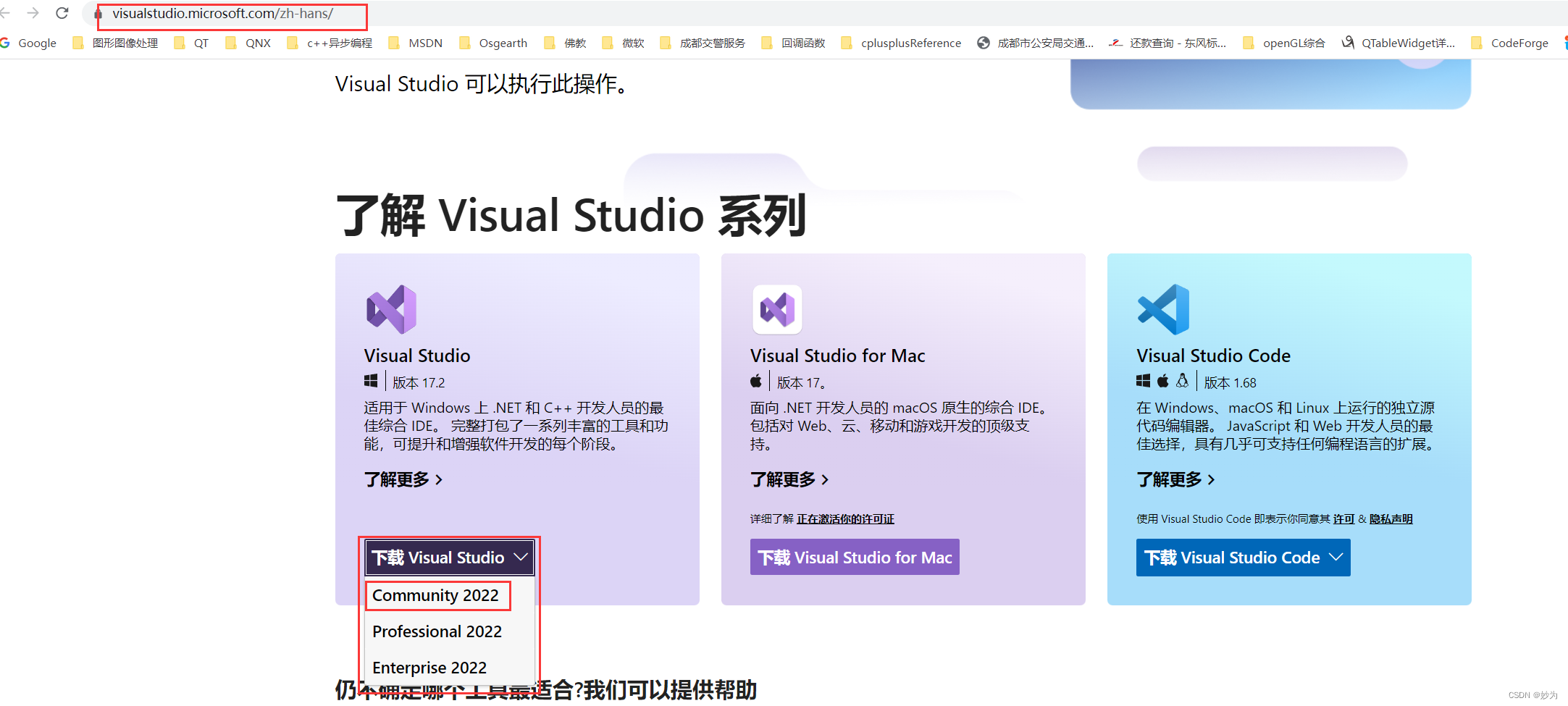
1、进入visual studio 官网下载community 2019版本(安装器)。

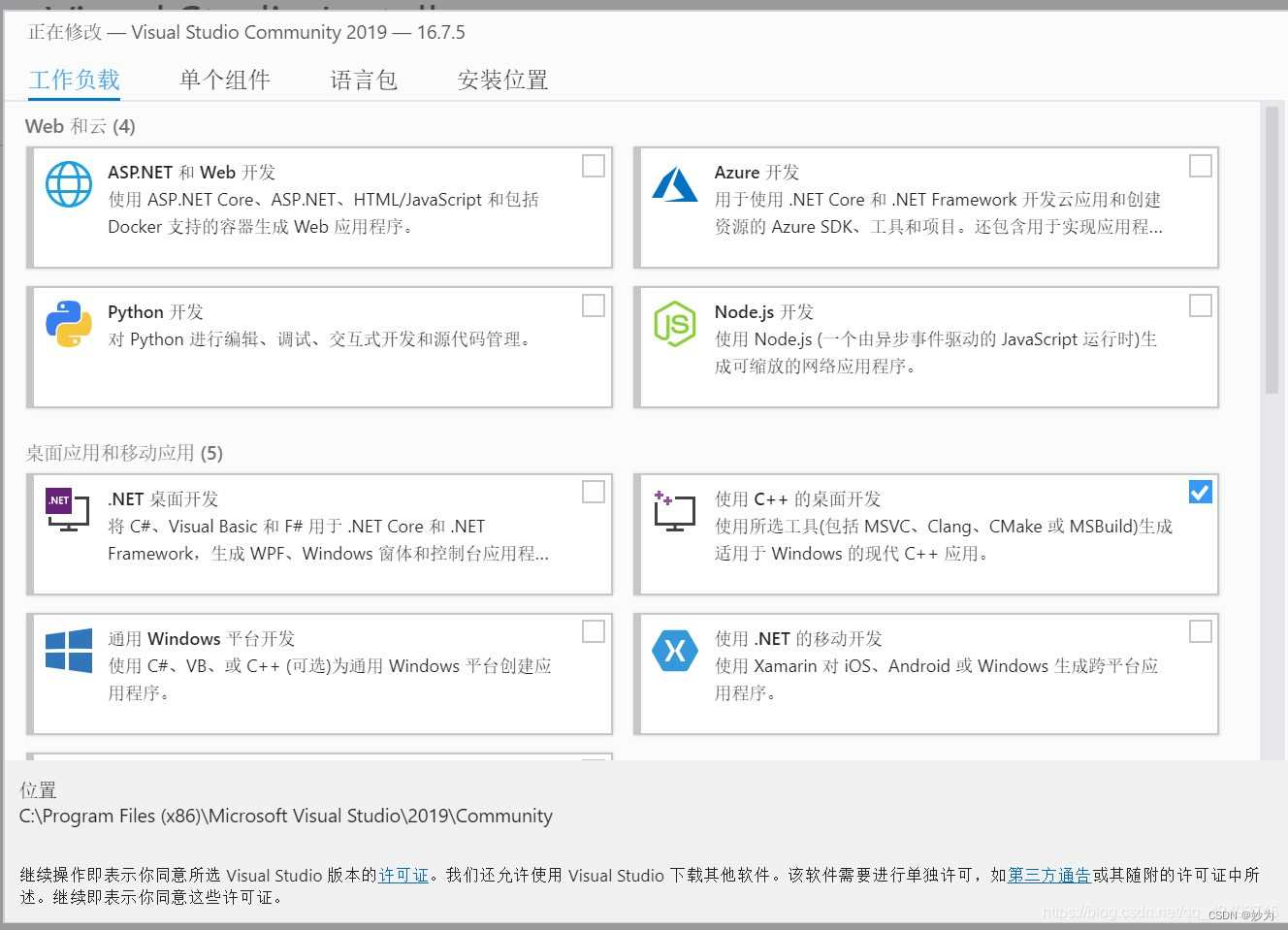
2、下载完成后启动visual studio 的安装器,选择需要的开发工具进行安装。

二、Qt安装
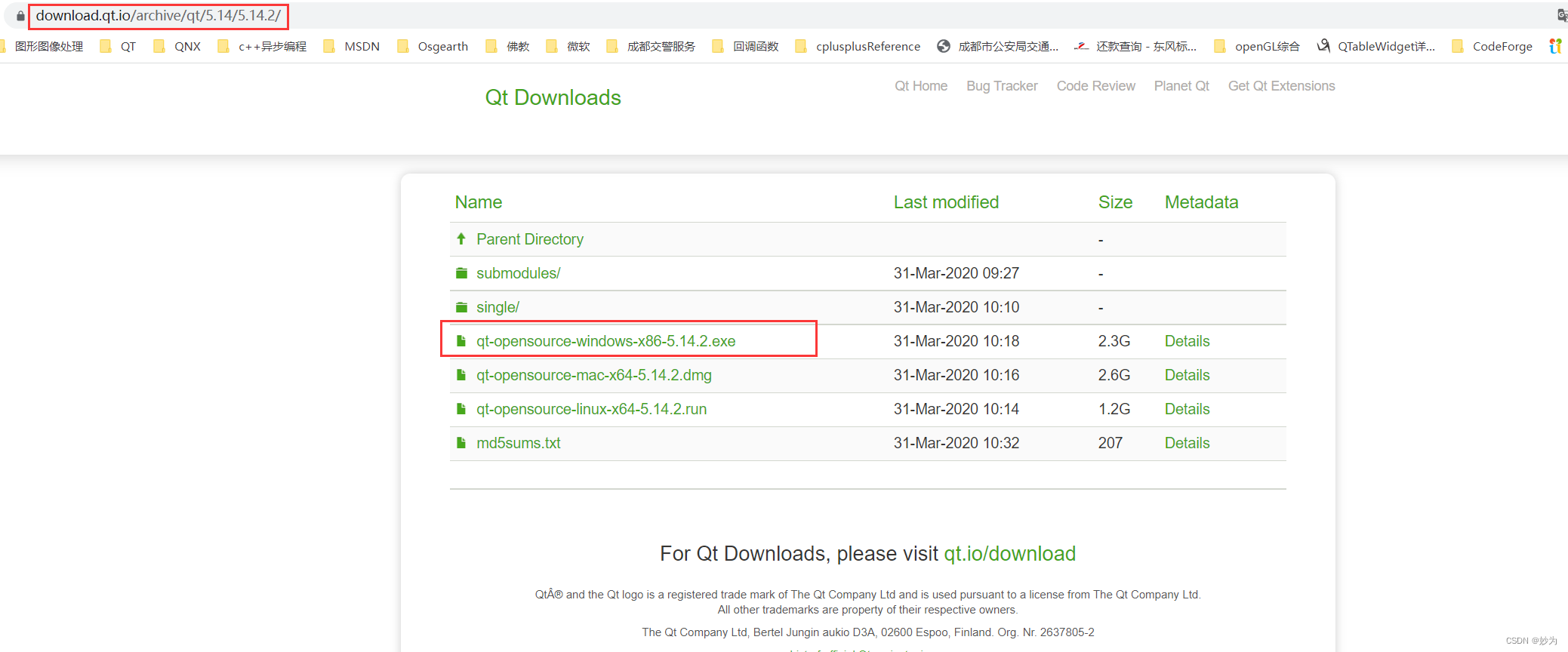
1、在此下载QT5.14.2版本的qt。
Qt5.12.9下载地址

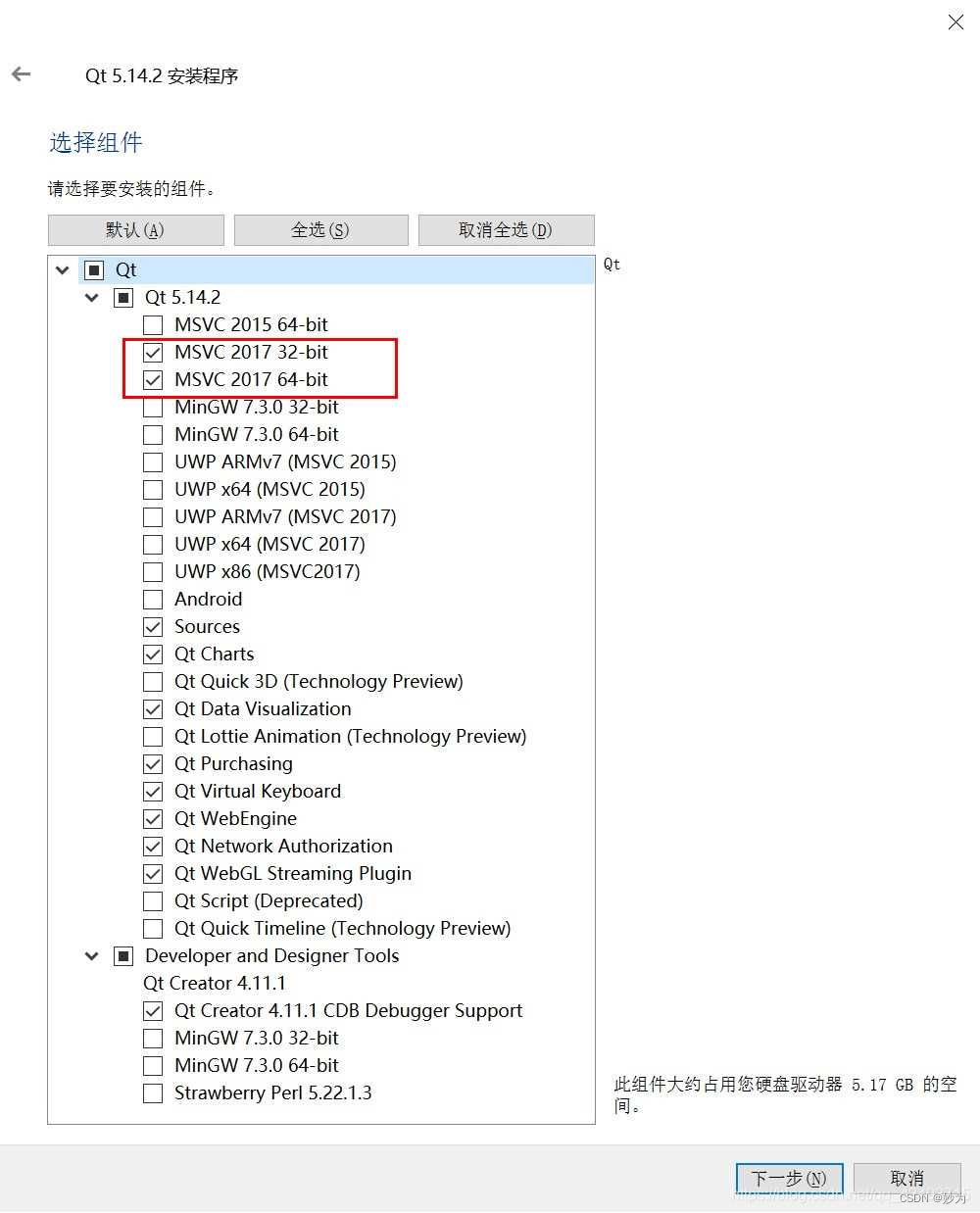
2.下载完成后开始安装。

三、安装QT visual Studio Tool拓展的安装

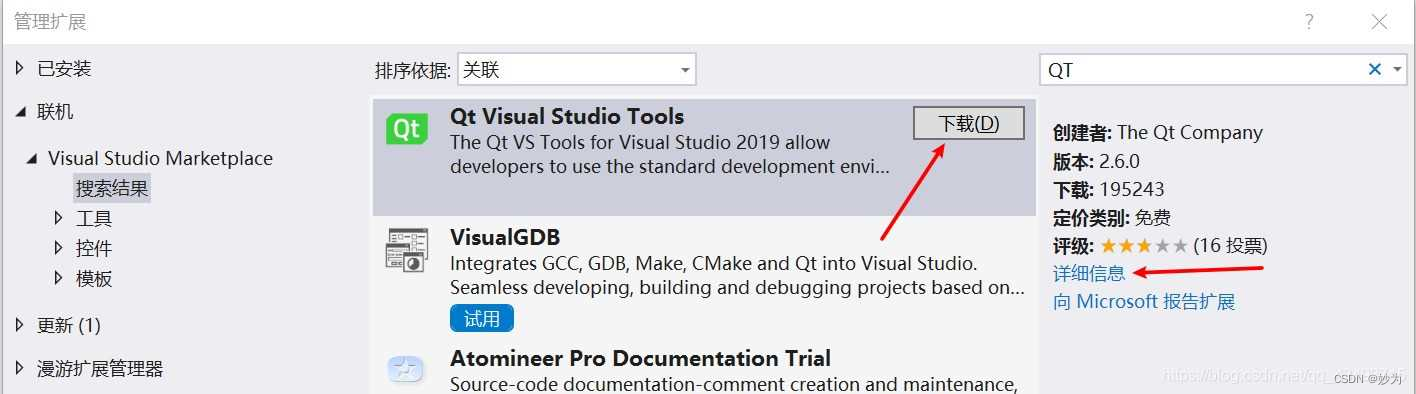
2、从菜单栏以此点击–拓展----管理拓展,打开界面后点击联机,在搜索狂中搜索qt,点击下载qt visual studio tools。

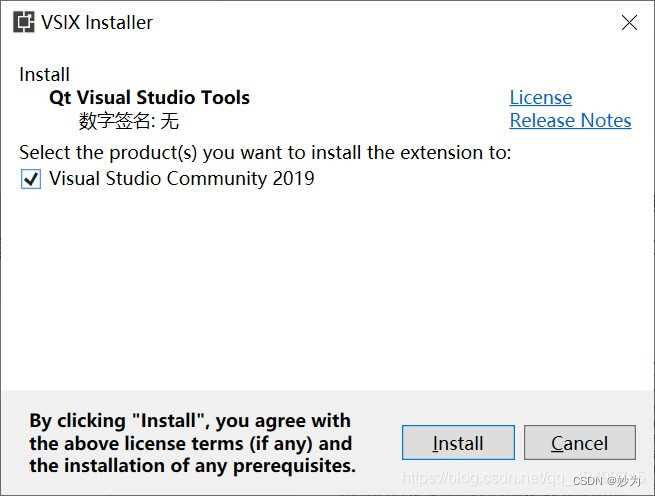
3、关闭vs2019后,安装下载的插件。

四、qt visual studio tools插件的配置

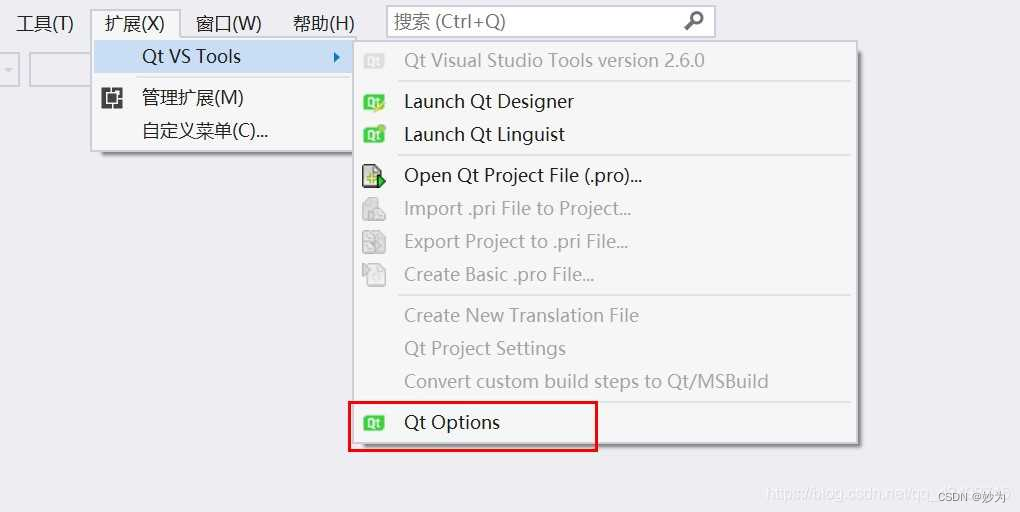
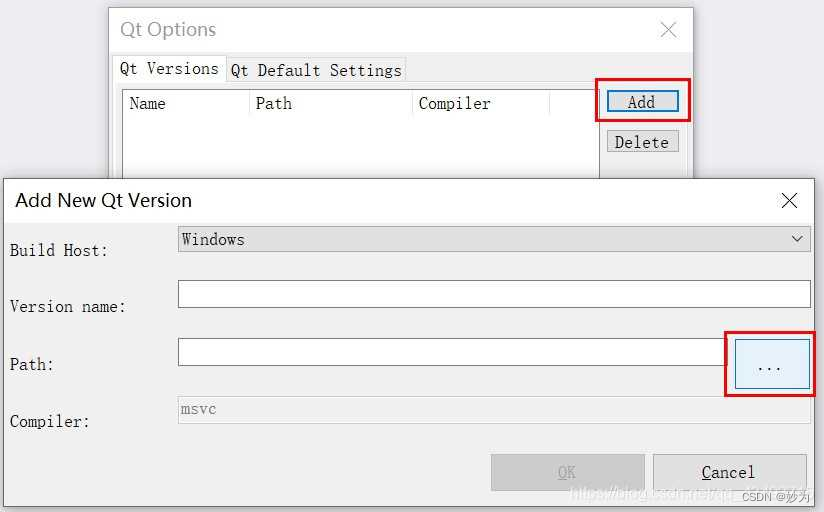
2、弹出qt options界面后点击Add按钮弹出以下界面,在点击path最左侧按钮。

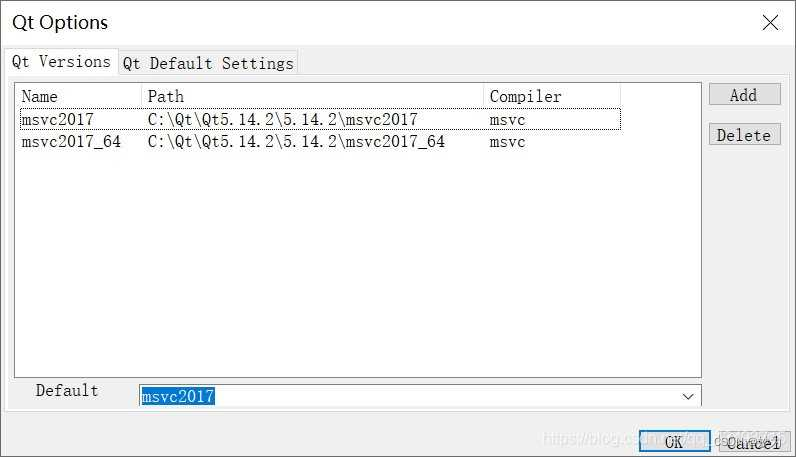
3、添加qt安装目录下msvc2017和msvc2017-64两个编译平台保存即可完成配置。

五、新建vs下qt项目
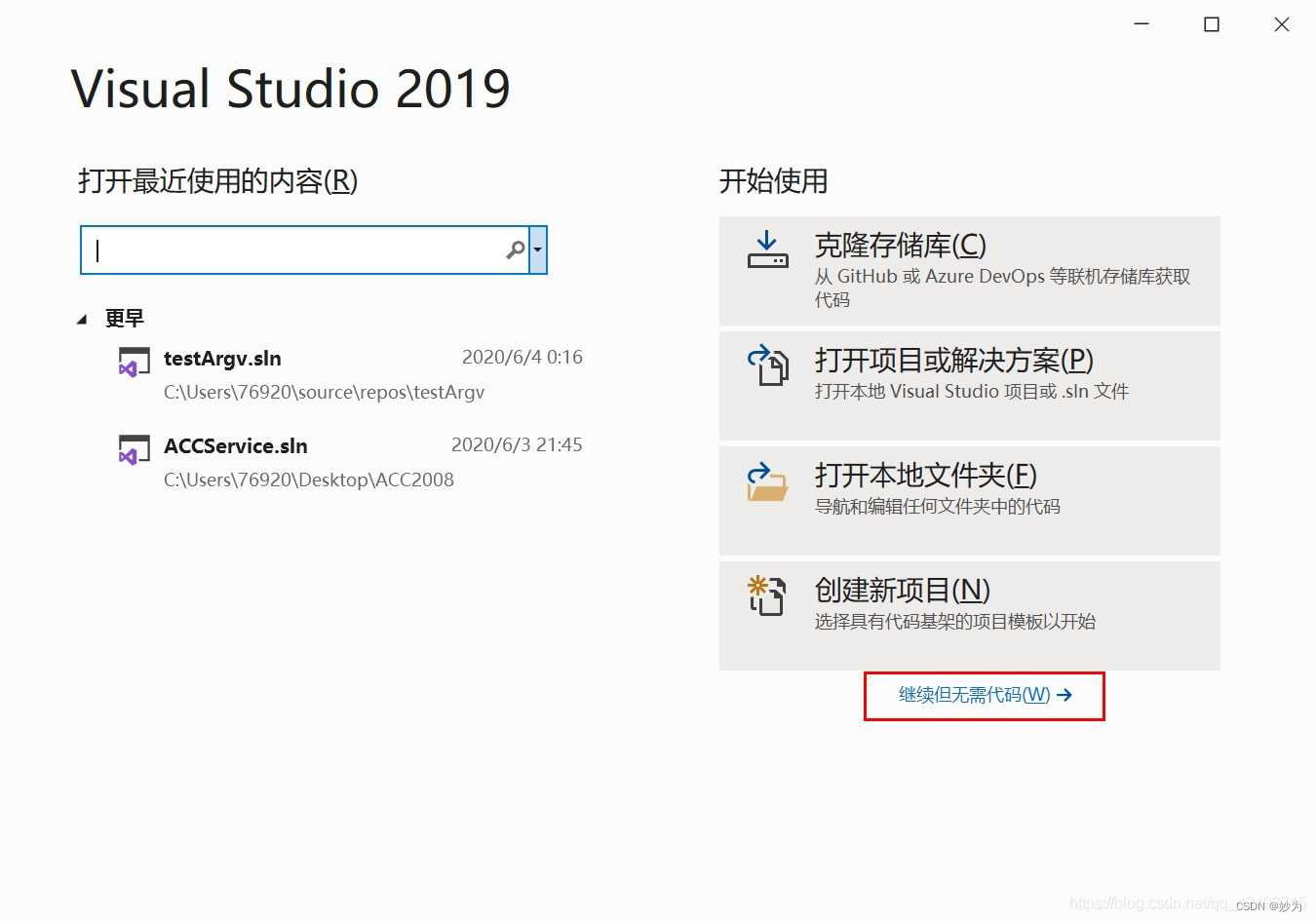
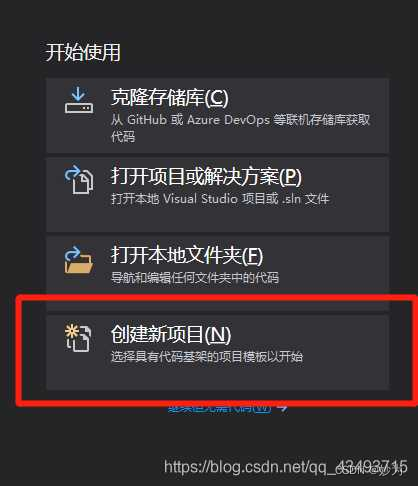
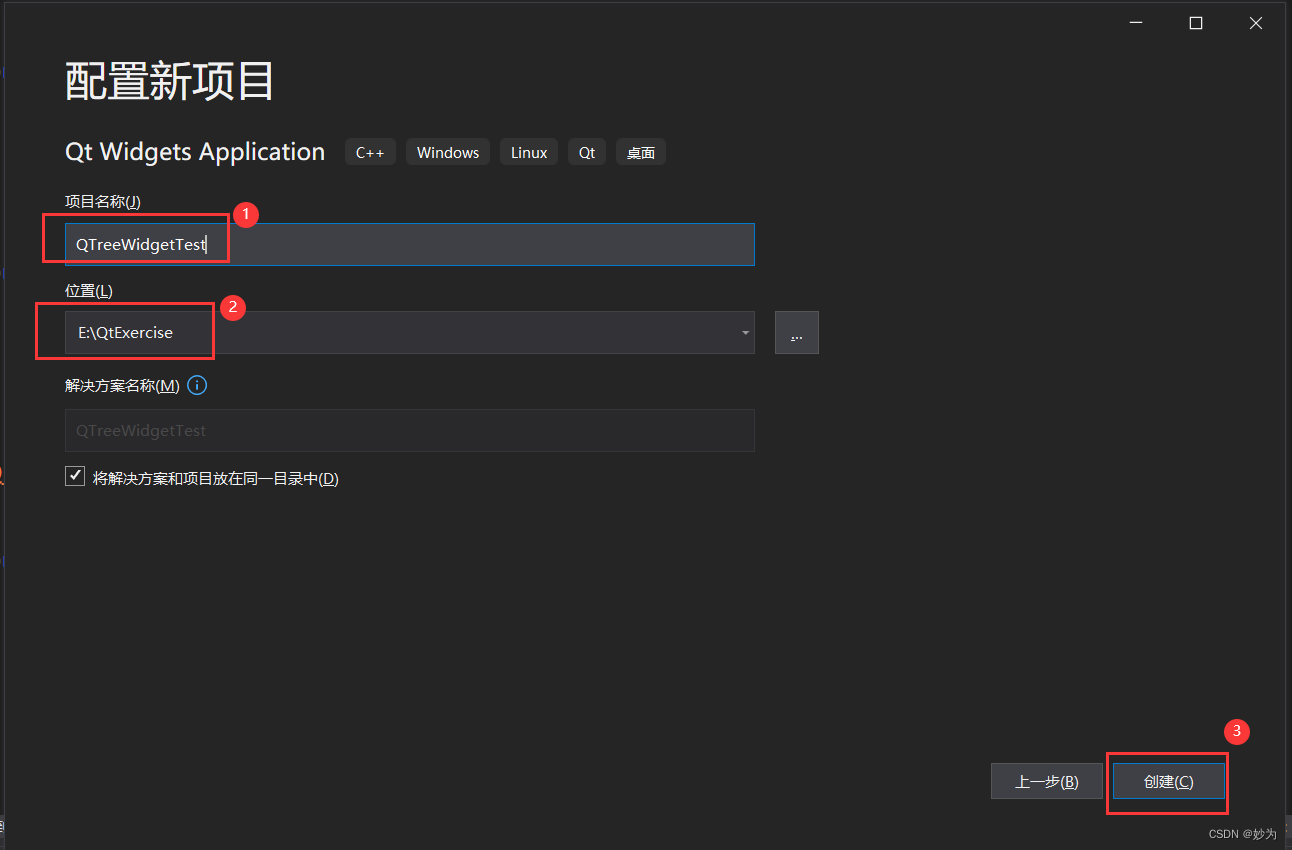
1、打开vs后点击新建项目。

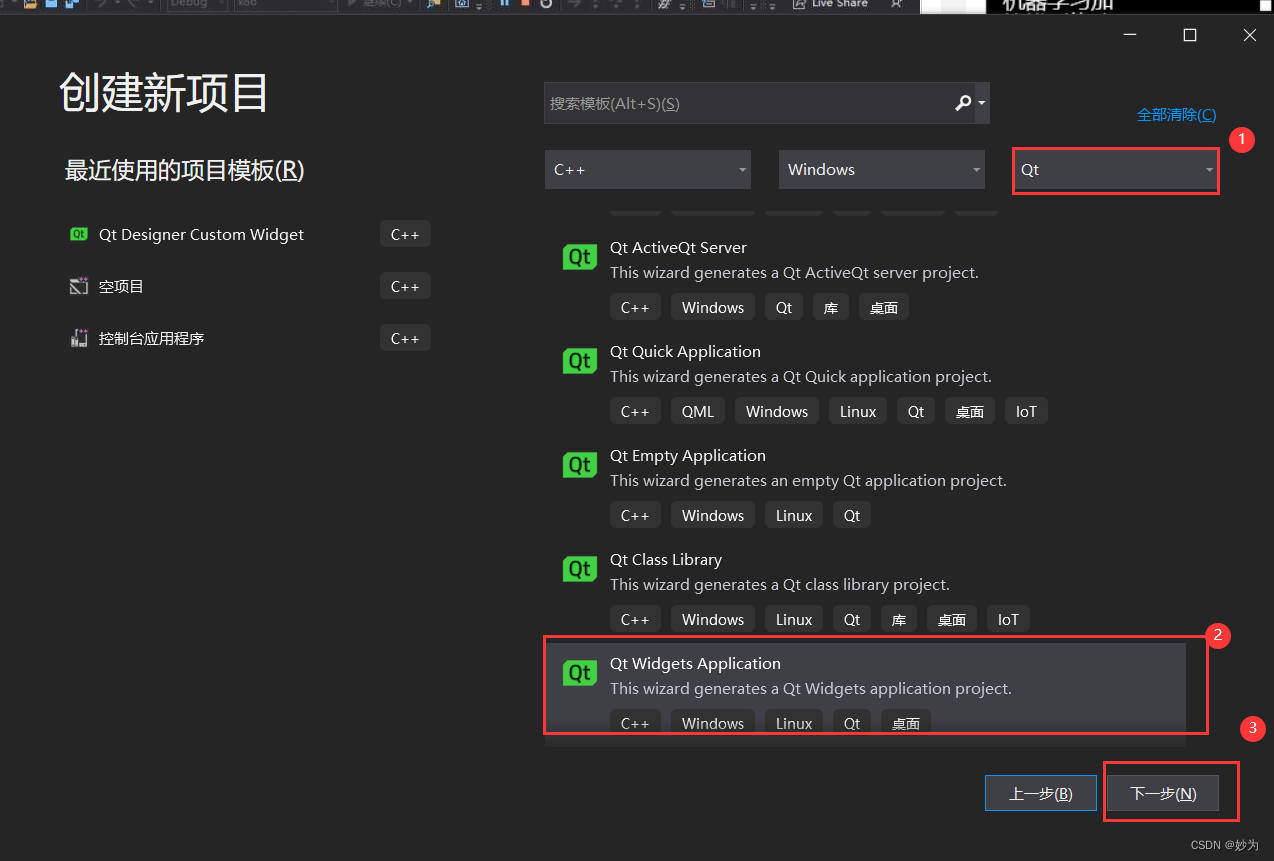
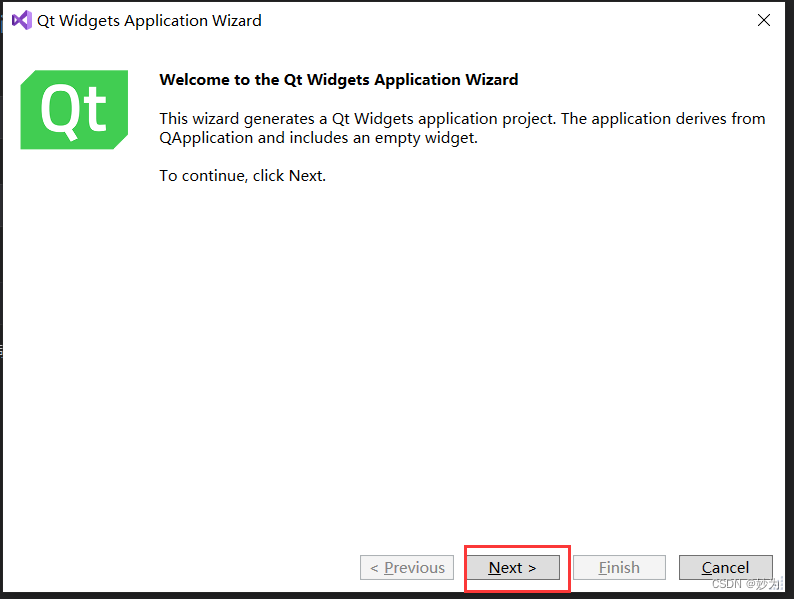
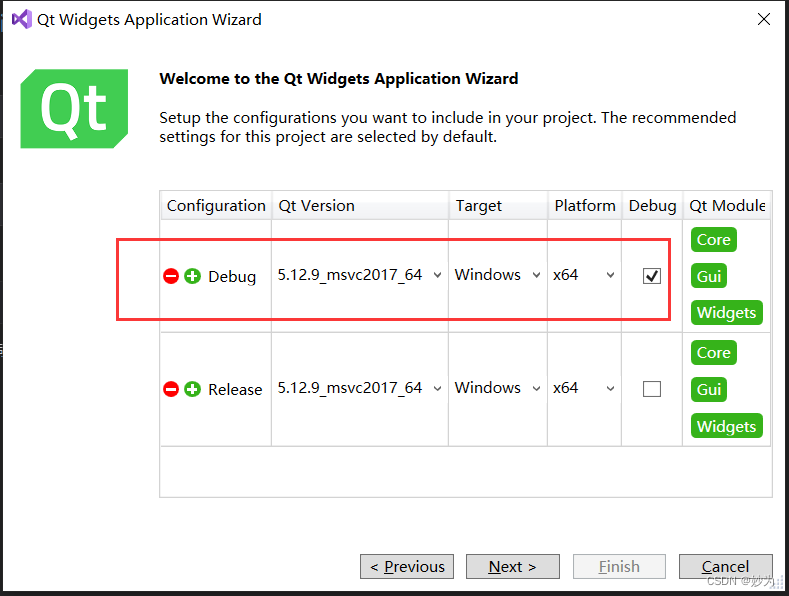
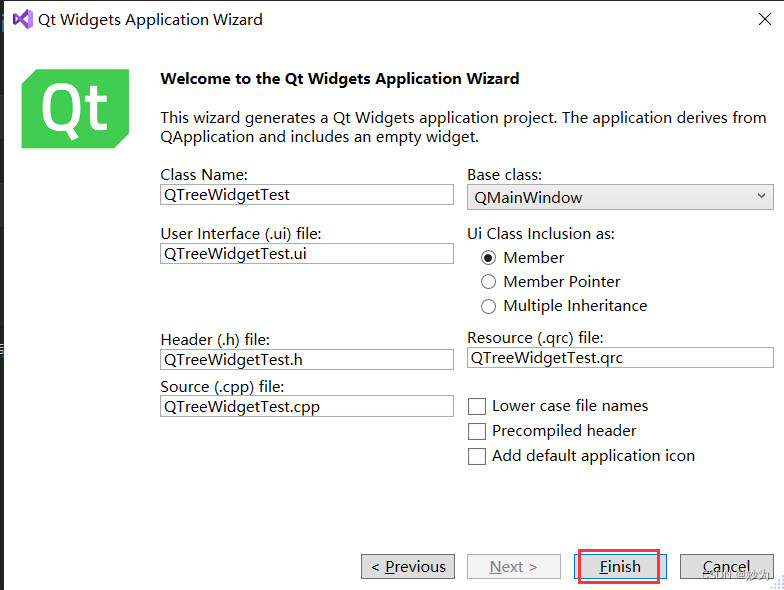
2、选择qt widgets application项目模板。创建项目



3、设置完成创建即可。

4、点击运行项目创建完成。


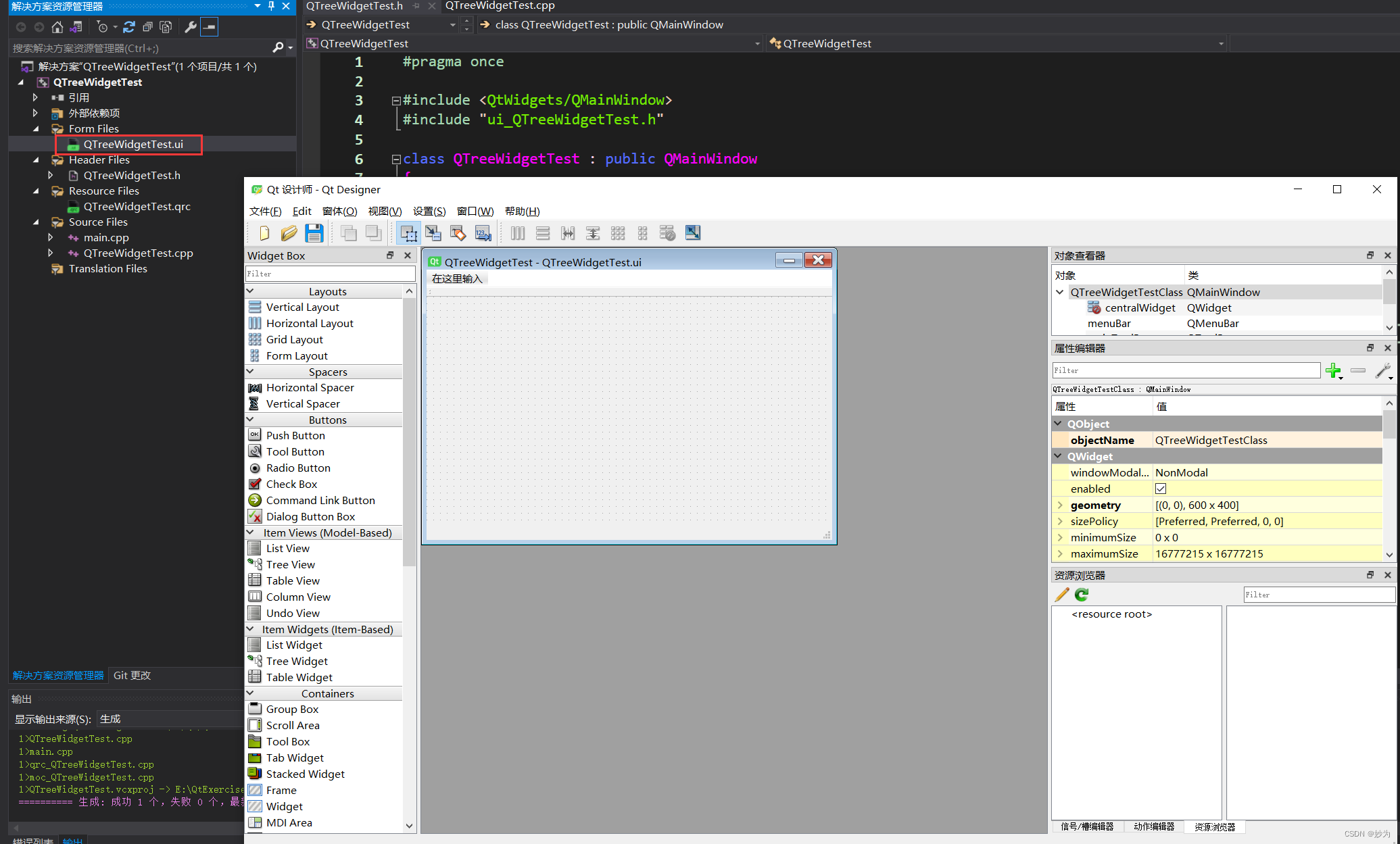
5、在解决方案里打开.ui文件可以使用qt设计师对界面进行设计。

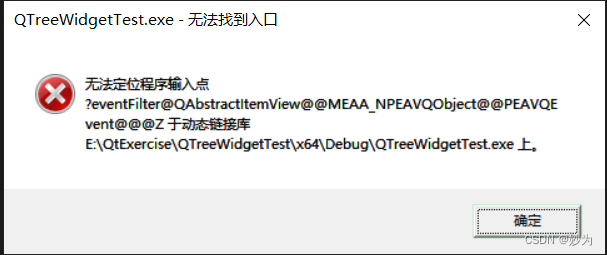
6.运行报错

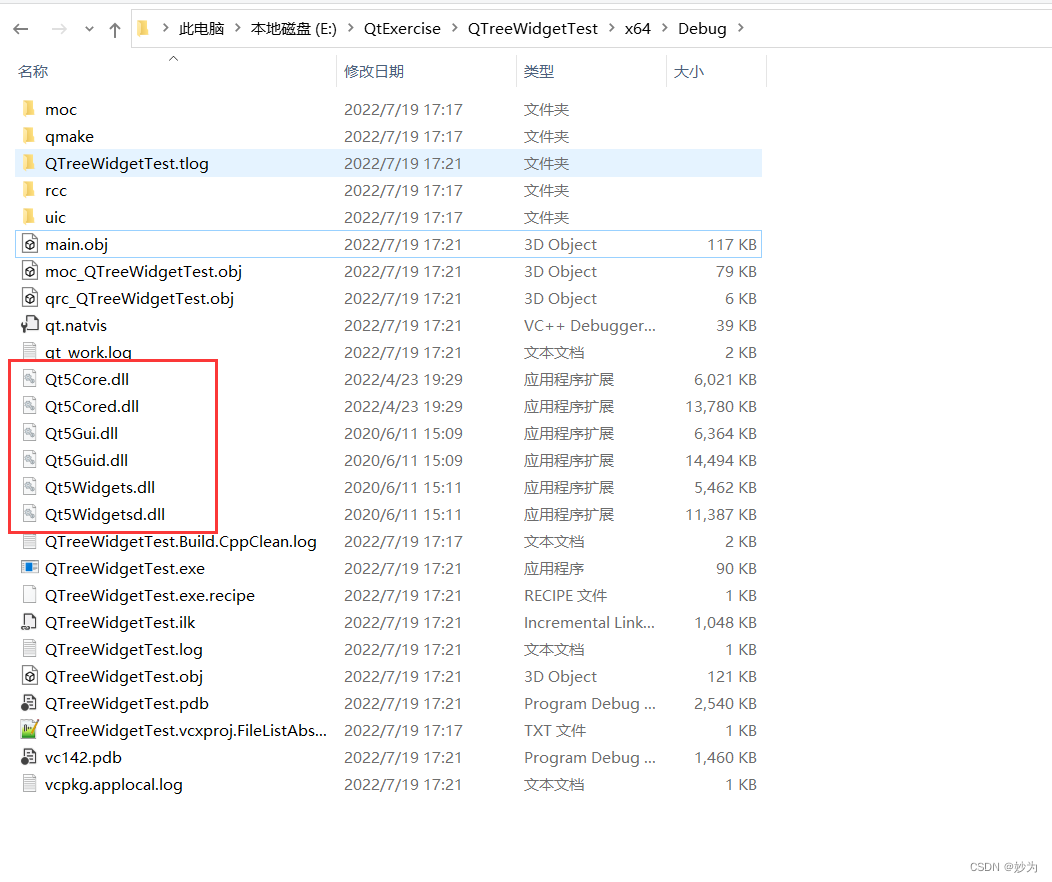
解决方法:把Qt5Core.dll,Qt5Gui.dll,Qt5Widgets.dll复制到exe目录下

六、总结
到此这篇关于vs2019配置Qt5开发环境(图文教程)的文章就介绍到这了,谢谢大家