一、前言
本期间的主要目的是最后能够使用VS开发关于QT为界面的程序,同时能够使用VTK和ITK程序,这是第一部分。
因为之前查看的有关博客随着时间没有跟随版本变化,所以记录以下最新版本的QT的安装,以便节省后来者的时间。
二、用于VS2019的QT的安装过程。
1-首先需要下载VS并且安装VS2019,这个部分我暂时忽略掉,我使用的是VS2019 Community版本。
2-然后是关于QT的安装与使用。
这个不过可以参考下面的博客:
https://blog.csdn.net/qq_36163982/article/details/98515472
三、具体的安装过程
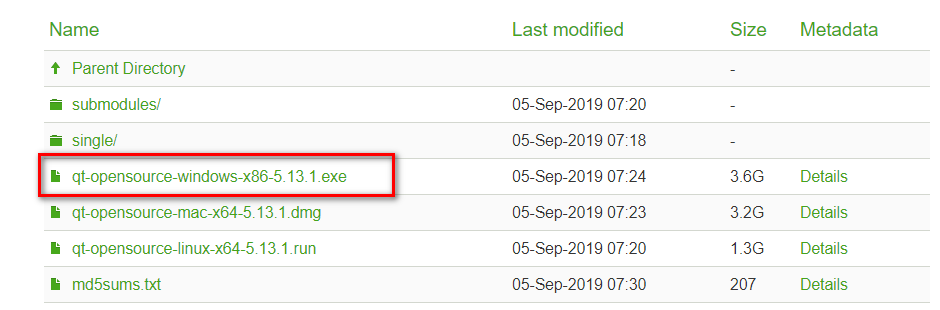
1、下载QT程序。
登录QT官网,然后我下载的是QT5.13.1版本:


2-安装过程与上述博客内容完全相同,我没有看到有错误,所以直接到底了。
四、QT第一个GUI程序Hello,world新建
1、点击新建

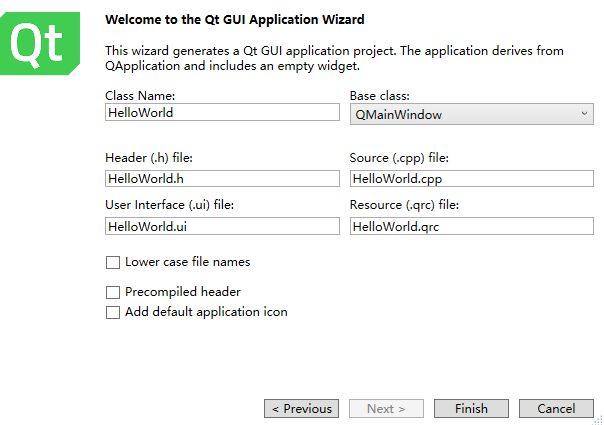
2、配置文件夹

3、点击“创建”,出现如下的界面:

安装默认的选项一路到底。
点击next,
然后点击Finish.

4、出现如下的文件夹:

其中.ui是为了设计ui界面,我们的项目名称helloWorld这个时候变成了cpp和.h文件的名称。
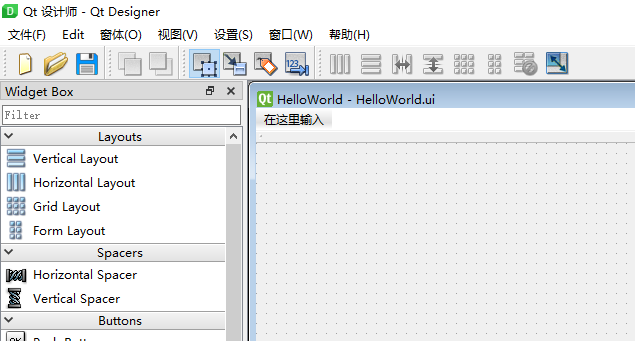
5、点击HelloWorld.ui文件,出现如图的designer界面:

6、用鼠标放在一个label控件上面,点击拖动一个label 控件到中间面板上:

7、双击控件,然后更改其内容为Hello,world!

这个时候我们点击控件,可以观察到,在右侧显示的有其名称为label.

8、关闭QT designer,然后注意保存文件。
9、配置VS属性。
因为后面VTK版本我使用的主要是Release x64版本,所以这里的配置也是Release x64版本

同时注意QT对应的也应该是x64版本,这个可以在下面查看:

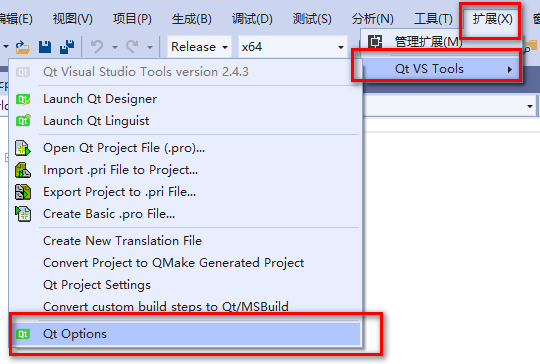
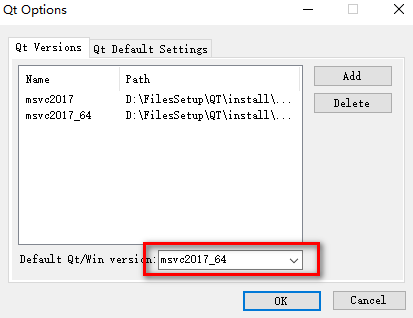
打开Qt Options, 出现如下的画面:

这里注意其中的默认Qt version应该是msvc2017_64版本(和VS配置的版本对应)。
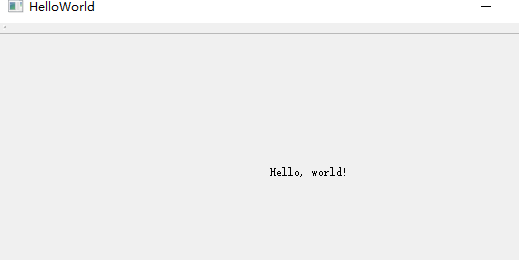
10、运行程序,出现了如下的界面:

至此可以简单测试以下QT已经完全安装完毕。