浏览器访问网页过程
从在浏览器中输入网址,到最终屏幕上显示出网页的内容,在这个几秒不到的过程中到底是经历了那些步骤呢?
其实访问一个网页就好比打电话这个过程。首先先得知道对方的手机号码,然后拨号、接听、挂断等操作。
客户端与服务端
想要理解浏览器访问网页的过程首先需要先理解客户端与服务端的概念

作为一名标准三好学生,我们从来不缺时间,缺的只是大洋。为了这事只有跟老爸老妈们斗智斗勇
在这个例子中我们计算机中的浏览器就好比客户端。需要大洋但是自己却没有,需要向父母索取。父母就好比服务
端,时刻待机等待着子女的需求。服务端本质也是一台计算机,只是一直在等待各种客户端的需求。一旦客户端的
需求到达服务端,服务端就会立马处理
了解了客户端与服务端的概念后,就可以具体来看看浏览器访问的过程了
浏览器地址解析
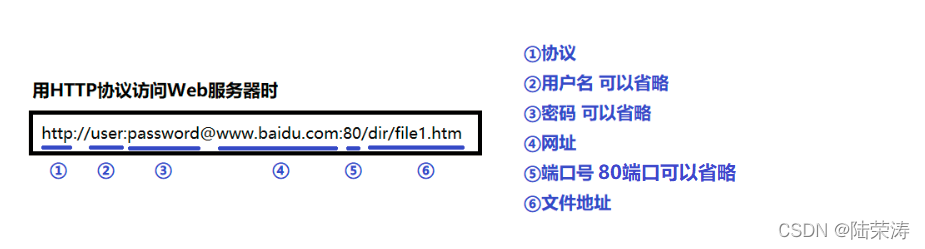
对于浏览器属一种多功能客户端软件。一旦用户输入地址后,浏览器会从输入的地址中提取出协议、域名、端口等
信息供后期使用

DNS解析
地址中存有服务端域名信息。由于计算机的识别是采用的IP地址方式进行识别的所以需要通过DNS解析获取到服务
端的IP地址。好比我要跟老爸打电话请求支援,找遍通讯录发现没有,只能先跟老妈打个电话问问。
在DNS解析中首先是先经历本地DNS解析,如果本地DNS解析不到就通过互联网的DNS服务器解析。
1、在本地中都存在一个hosts文件(window系统是C:\Windows\System32\drivers\etc\hosts文件),记录了域名与
IP地址的对应。本地DNS就是通过该文件的读取操作得到域名与IP地址的对应
2、在本地DNS解析得不到IP地址的并且联网了的情况下,浏览器会调度Socket库的功能去找最近的 DNS 服务器
去查询域名对应的服务端的IP地址
TCP/IP建立连接
在DNS解析完成之得到IP地址之后就会使用TCP/IP协议的方式进行连接(具体如何找到服务端这个涉及的可就很
多)。连接这个过程好比通话过程中的具体拨号到正式开始说话的过程。

1、客户端计算机通过各种路由等设备根据IP地址找到服务端的计算机
2、客户端与服务端三次收发消息完成连接建立确。
三次收发信息的过程也叫做三次握手,三次握手本质是收发了三次标志位确保连接正常。可以理解为
a)喂,可以听到吗?
b):可以听到
c):目前正常可以开始说话了
发送http请求
当连接建立好后直奔主题,明确告诉老爸目前需要大洋的志愿。如果我说其他语言对可能老爸完全听不懂。但是如
果使用中文表达他肯定听得懂。所以当完成了连接建立接下来具体沟通就得都使用同一门语言才可以相互交流。浏
览器客户端与服务端商量好统一使用http协议的格式来收发数据。

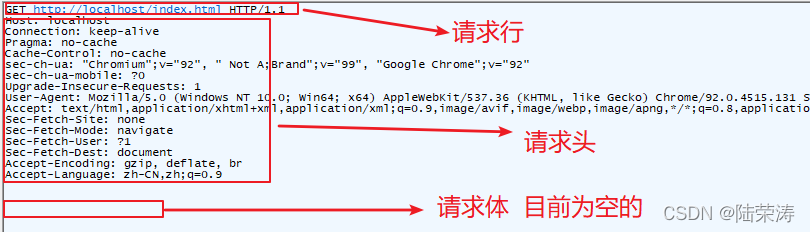
浏览器会按照http协议的格式组装数据,最终将数据按照TCP/IP协议的方式发送到服务端
发送的http协议格式的数据如下,每一块每一行都具备固定的含义,就好比聊天所用的每个词都有含义,属于本身
已经约定的

接受http响应
当老爸知道这一通电话的目的后,考虑良久后,最终打开手机银行,默默将自己存了好久的私房钱转出来。最后告
知钱已经转了。这个过程就是一种响应
服务端通过使用TCP/IP协议将http协议格式的数据传输给客户端浏览器

渲染页面
浏览器当得到响应的内容后就要显示内容,
1、检查 Content-Encoding响应体的压缩问题。
如果消息中存放的内容是通过压缩或编码技术对原始数据进行转换得到的,那么 Content-Encoding 的值就表示具
体的转换方式,通过这个字段的值,可以知道如何将消息中经过转换的数据还原成原始数据。
2、判断响应消息中的数据属于哪种类型。
Web 可以处理的数据包括文字、图像、声音、视频等多种类型,每种数据的显示方法都不同,所以根据响应消头
的 Content-Type 头部字段的值来进行判断。
3、根据Content-Type的类型进而使用不同的方式渲染结果到浏览器页面上
像、声音、视频等多种类型,每种数据的显示方法都不同,所以根据响应消头
的 Content-Type 头部字段的值来进行判断。
3、根据Content-Type的类型进而使用不同的方式渲染结果到浏览器页面上
*获取千锋教育学习视频资料+源码笔记 ,进学习交流群
请添加下方微信(备注CSDN推荐)
