浏览器访问网页的简要过程
1.客户端发送请求
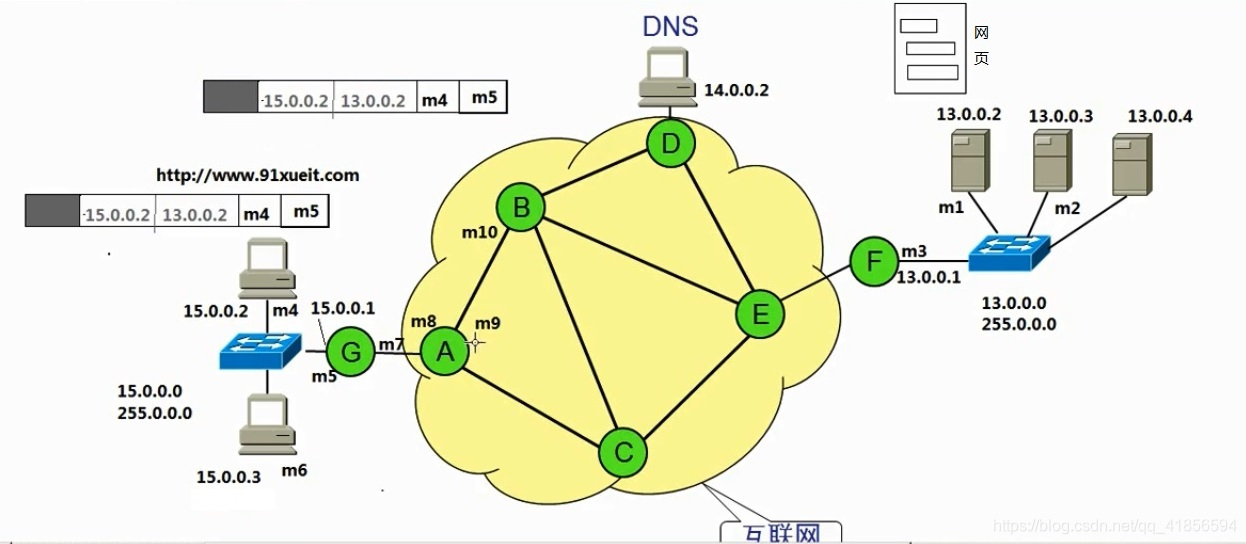
我们以一张图片为例,进行讲解:
首先:对图中的图形进行解释(图中数据均为假设值)
- 最右边的三个灰色立体图形是服务器,其IP地址和MAC地址分别是:13.0.0.2和m1(简写)13.0.0.3和m2
- A,B,C,D,E,F,G分别是路由器,均存在两个以上的MAC地址
- 路由器G左边的蓝色长方体为交换器,其IP地址和子网掩码分别是15.0.0.0和255.0.0.0
- 两台电脑的IP地址和MAC地址分别是:15.0.0.2和m4,15.0.0.3和m6
- DNS的作用:可以对域名进行解析,返回对应的IP地址
现假设IP地址和MAC地址分别是15.0.0.2和M4的电脑输入网址:wwww.91xueit.com
访问请求过程:
-
电脑将域名wwww.91xueit.com发送给DNS,DNS对其进行解析,返回IP地址:13.0.0.2
-
客户端生成一个数据包:
首部 + 15.0.0.2(客户端IP地址)+ 13.0.0.2(目标IP地址)+ M4(客户端mac地址)+ M5(路由器G的MAC地址) -
此数据包通过交换器发送到路由器G后,对数据包进行修改,修改后结果是:
首部 + 15.0.0.2(客户端IP地址)+ 13.0.0.2(目标IP地址)+ M7(路由器G的mac地址)+ M8(路由器A的MAC地址) -
到达路由器A的数据包也要进行修改:
首部 + 15.0.0.2(客户端IP地址)+ 13.0.0.2(目标IP地址)+ M9(路由器A的mac地址)+ M10(路由器B的MAC地址)
依次类推…
最终到达IP地址是13.0.0.2的服务器
2.接收到访问请求的服务器,将网页发送给客户端
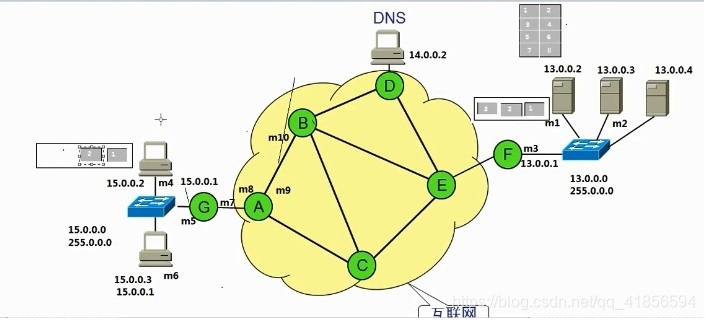
同样我们以一张图片为例,进行讲解:


其过程是这样的:
- 将网页分割成块,编号1,2,3,4,5,6,7,8…
- 此处假设服务器缓存中只能存入3个数据块,将块依次存入缓存中,并分别给每个数据块上添加目标地址,源地址以及MAC地址
- 数据块1在网络中的传输过程,同访问请求过程
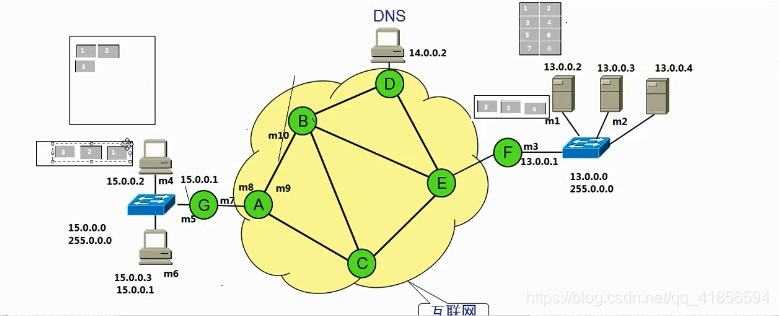
- 客户端接收到数据块1后,将其放在客户端缓存区,并返回一个数据包,告诉服务器可以传输下一个数据块了,
- 服务器将缓存中已经发送过去的数据块1删除,存放下一个数据块4,并将数据块2传输给客户端
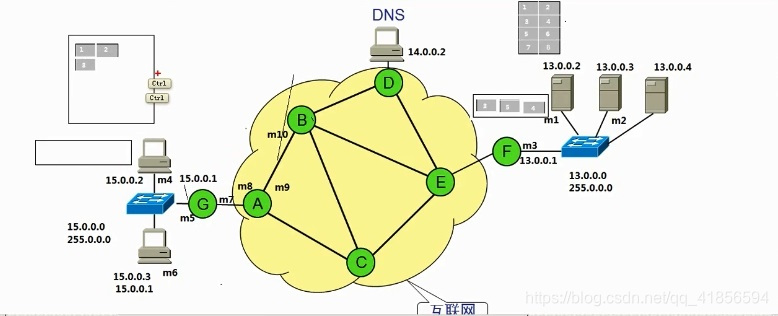
- 假设客户端缓存区域只能存放三个数据包。当客户端缓存区满以后将数据块上传至网页拼接,再将客户端缓存区的数据块删除,接收服务器发来的新的数据块
- 重复步骤4和步骤5,直到网页发送结束
注意:
扫描二维码关注公众号,回复:
5912119 查看本文章


- 在服务器未得到客户端发来的信号之前,放在服务器缓存区的数据暂时不能删除,因为假如出现网络拥塞或是其他原因,导致服务器发送的数据丢失,这时候服务器就需要重新发送数据
第一次写博客,若有写不对的地方请各位多多指教,谢谢大家!