一、基于keepalive实现首页的保活
有个问题:在首页点击列表项跳转到详情页后,点击返回,回到首页,发现首页会重新挂载(执行mounted),意味着首页以前的状态将不复存在。而业务需求希望回到首页时,首页依然是跳转之前的状态(上个页面不销毁),这就需要使用vue提供的“保活机制”来对首页进行保活处理。
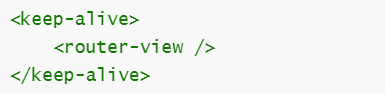
为router-view添加keep-alive实现动态组件保活

一旦页面被保活处理,重新显示该页面时将不会执行mounted生命周期方法。
更多的时候,有些页面需要保活,有些页面不需要保活,所以就需要动态设置:
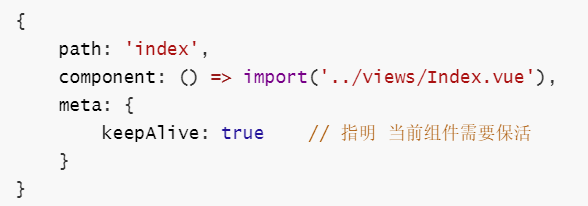
1.在路由配置index.js文件中,为需要保活的路由页面添加自定义的meta属性:

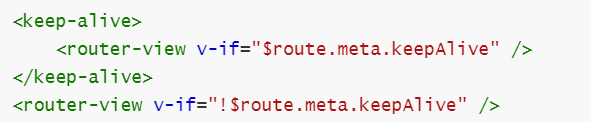
2. 为router-view绑定v-if指令来动态控制组件的渲染。

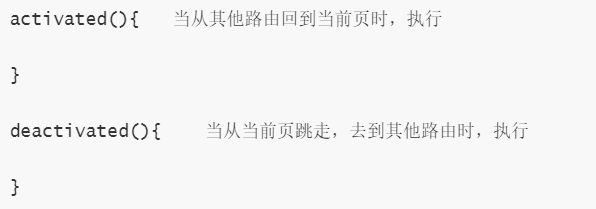
Vue为keepAlive机制设计了两个额外的生命周期方法:

VueRouter滚动行为
二、完成注册业务
-
完成注册页面。包括表单验证。
-
验证通过后,收用户信息,发送
http请求,执行注册业务。 -
接收返回的结果。给与提示或跳转。
密码加密:
注册时,先做md5然后再插入数据库
INSERT xzqa_author(username,password) VALUES(?,MD5(?))
登录时,先做md5让然后在于数据库进行比对
SELECT id,username,nickname,avatar FROM xzqa_author WHERE username=? AND password=MD5(?)
完成登录业务
与注册业务类似。
三、实现首页右上角登录用户的显示
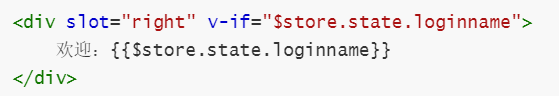
当登录成功,需要在首页右上角显示:欢迎:xxxx。 Vuex
实现思路:
-
在
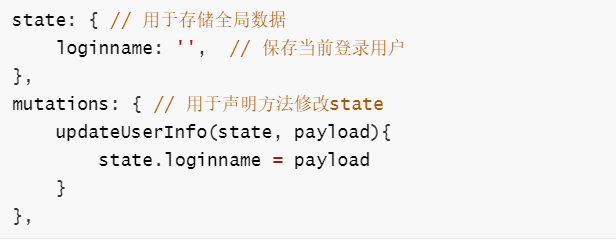
vuex中设计state与mutations,用于管理当前用户信息的全局共享。
-
当登录成功后,调用
vuex的mutations,将用户信息存入vuex的state中。
在项目的任何一个组件中,若希望获取当前登录用户的数据,则直接访问vuex即可。 
至此,登录成功后跳转到首页,已经可以实现在首页中显示欢迎用户信息。但是不能刷新。一旦刷新页面,将会重置vue容器,vuex中保存的数据都将会被初始化。需要相一个办法,持久化保存vuex中的数据。 推荐使用HTML5新特性中的WebStorage。
四、WebStorage
HTML5提供了WebStorage用于在客户端持久化保存一些数据。主要包含两大块存储区:
LocalStorage 将数据存储在该存储区后,只要用户不清除浏览器缓存,这部分数据将永久存储。SessionStorage 将数据存储在该存储区中,单会话生效(只要浏览器不关闭,数据将一致保存)。
通常情况下,vuex需要与WebStorage一起来完成数据状态保持的工作,这样在刷新页面时,由于数据持久化保存在storage中,所以在刷新页面后,可以让vuex从storage中加载以前的数据,从而完成数据持久化保存。
sessionStorage与LocalStorage的API
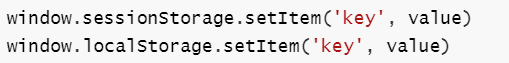
向Storage中存储数据:

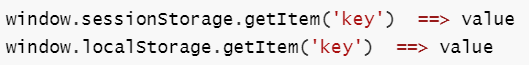
从Storage中取出数据:通过key获取value:

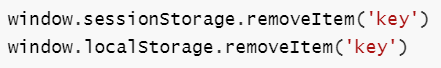
删除Storage中的某一组数据:

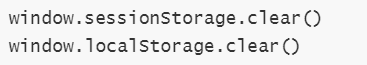
清空Storage中的某一组数据:

五、音频与视频
HTML5 提供了音视频播放相关标签,用于播放音频与视频。
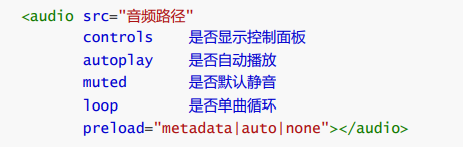
音频
在网页中播放音频文件,支持的文件格式: mp3 / wav / ogg
![]()
案例: 01_audio.html
音频标签的常用属性

preload : 音频资源的预加载模式: metadata auto none
metadata : 仅预加载音频的元数据信息
auto : 尽可能的加载音频数据
none : 不预加载音频数据
六、视频标签
在网页中内嵌视频的写法如下:支持的视频格式: mp4/webm/ogg
![]()
视频标签的常用属性

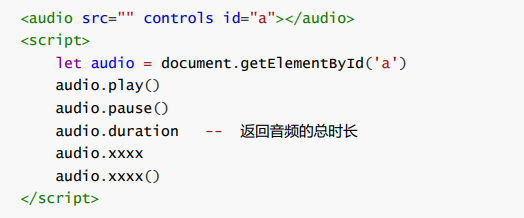
音视频标签的 DOM 操作

DOM 操作意味着通过 Javascript 获取页面中的音频或视频 DOM 对象,从而访问对象的属性(获取音视频播放器 的状态信息),调用对象的方法(操作音视频播放器)。
音视频DOM对象常用API文档
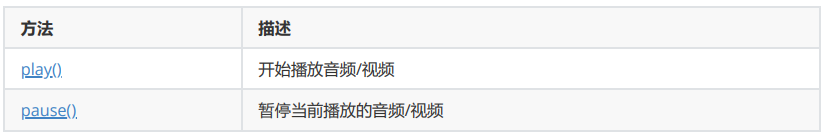
HTML5 Audio/Video 方法

HTML5 Audio/Video 属性

HTML5 Audio/Video 事件
