前面的话
一直从事关于网安和网工的工作,之前只会一些JavaScript一个十足的脚本小子,现在开始给自己充充电。向各位大佬习一些成体系的关于Vue的框架开发知识。参考网络全部附录在参考文档。
一、Vue是什么
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
二、下载Vue
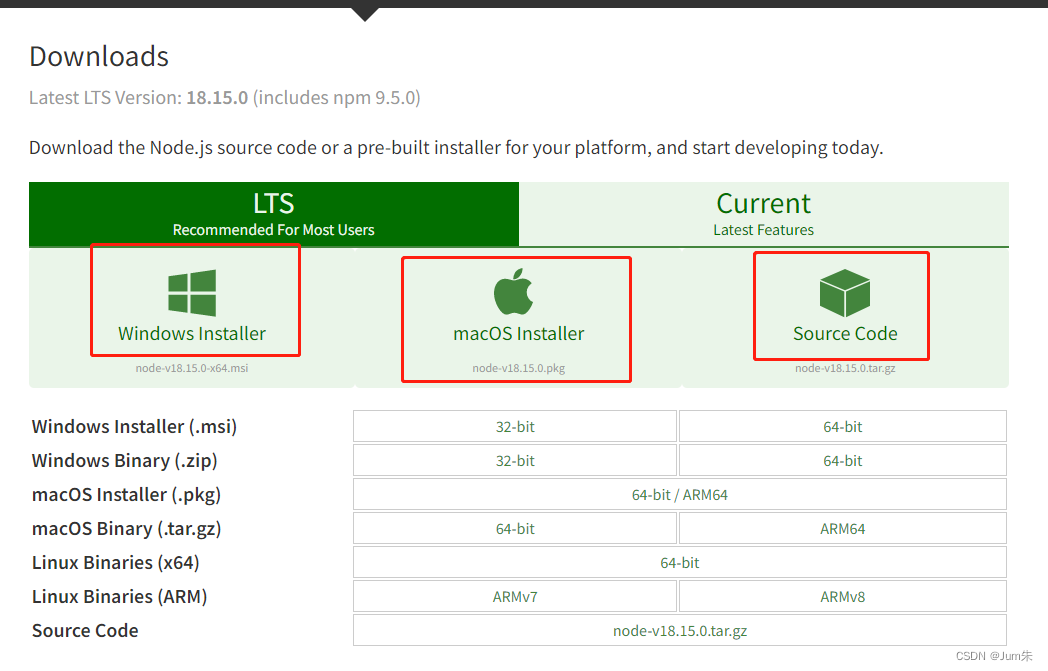
先从nodejs官网下载node.js。下载地址:https://nodejs.org/en/download/
在这里推荐大家下载LTS版本下的是使用的人比较多比较稳定的。最新版的不是很推荐。根据个人爱好下载。

三、安装Vue
1、根据自己的电脑系统和电脑位数选择下载的软件。双击运行。选择【Next】,然后继续下一步。

2、勾选I accept the terms in the License Agreement,点Next 。

3、这里建议更改为自己想要的的安装目录。然后点next(这里是提前建好的一个目录:作者新建在E盘E:\Node\nodejs\)。

4、然后安装到这一步的时候有五组选项,就是安装的时候会安装一些组件和npm,同时会添加环境变量,具体点击每一个的时候右侧有说明。我们直接点next,进行下一步。

5、这里我们选择不用勾选,直接点next,进行下一步。

6、 Finish安装成功

四 成功安装检测
这样我们就安装完成啦,检查一下是否安装成功。【Win+R】打开cmd

输入如下指令查看版本号
node -v 
输入如下指令查看npm版本号
npm -v
这样全部显示出来了版本号码就说明是安装成功了。
安装完成之后我们可以看一下安装目录的变化。

五、修改存放目录
首先,在想要存放的地方创建两个空文件夹(这里规范命名,创建缓存文件夹node_cache和全局模块node_global文件);用于存放之后下载的依赖等资源。
(在这里默认的是C盘,如果C盘不够大的建议更换,以后使用做项目的时候各种缓存和项目代码会把磁盘堆满)。

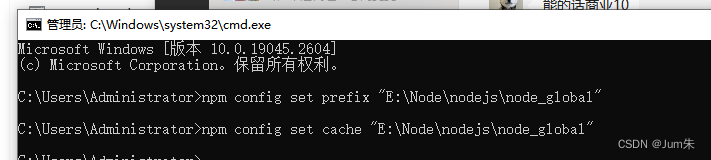
【Win+R】打开Dos窗口,调出cmd,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。

1.设置全局模块存放路径
(下面是我的目录演示,引号后面改为你自己的Node目录)
npm config set prefix "E:\Node\nodejs\node_global"2.设置缓存文件夹
npm config set cache "E:\Node\nodejs\node_global"设置完成后可执行以下命令查看是否成功
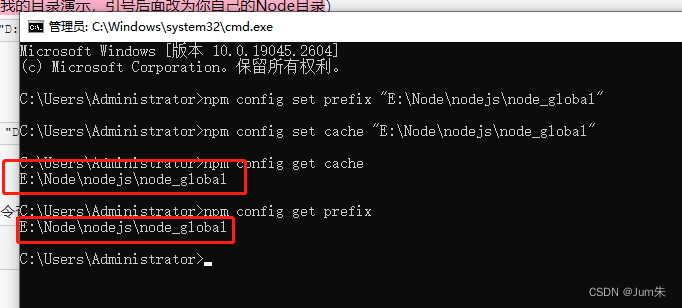
npm config get cache
npm config get prefix
发现路径现在已经变成我们修改的新路径,这样就说明是已经修改成功。
为了以后下载包快速,修改源为淘宝镜像。本人在安装下面的vuejs等工具时候使用官方的安装一直是失败。换成了淘宝镜像顺利安装。
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功。
npm config list
六 环境变量配置
环境变量的作用是系统运行一个程序而没有告诉它程序所在的完整路径时,系统除了在当前目录下面寻找此程序外,还应到path中指定的路径去找。用户通过设置环境变量,来更好的运行进程。
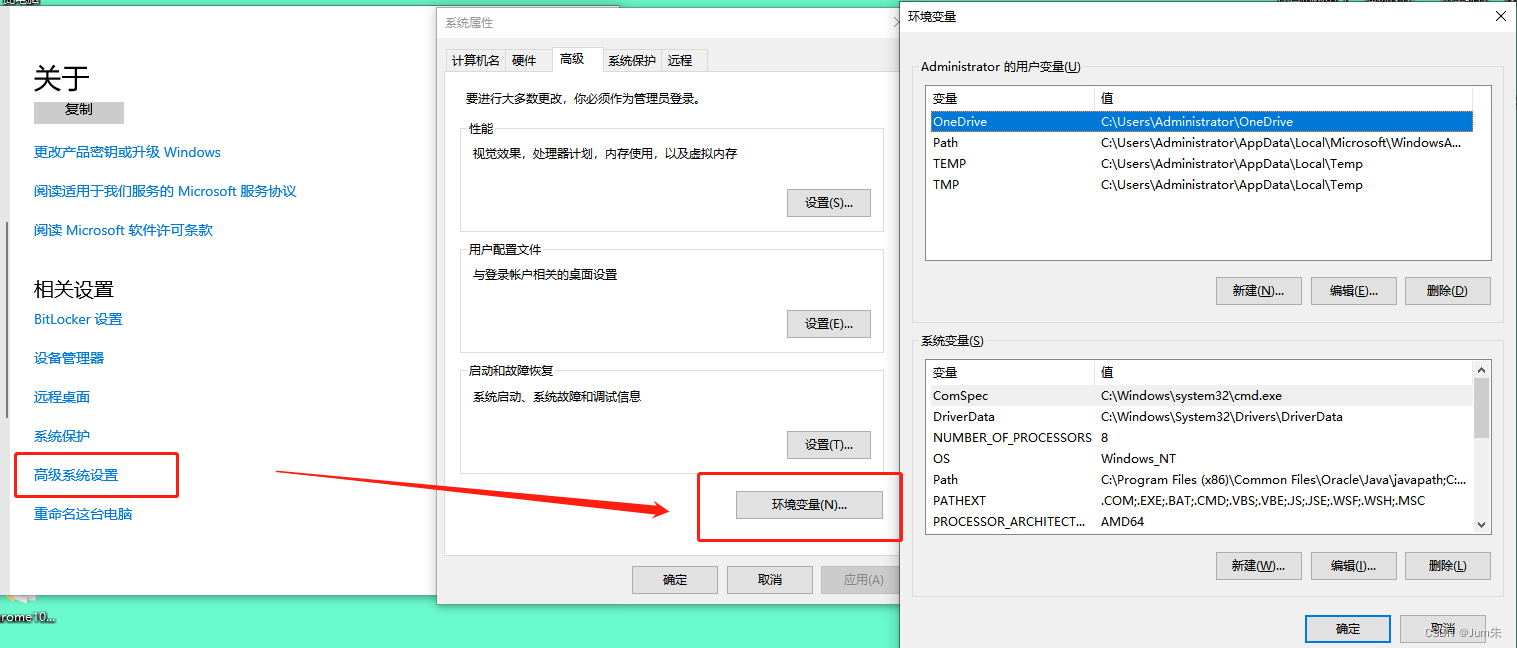
在我的电脑右键属性 ——高级系统设置 ——环境变量

1、环境变量配置
在环境变量中找到【Path】

点击【编辑】, 将 C:\Users\Administrator\AppData\Roaming\npm 修改为 你的安装目录\node_global.

更改后:E:\Node\nodejs\node_global。修改好后点击【确定】。

2、系统变量新建
系统变量——新建

变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules。
这里我的是:E:\Node\nodejs\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
3、修改系统环境中path
系统变量---Path添加上%NODE_PATH%

七、安装vue
1. 安装vue.js
npm install vue -g其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。
如果使用npm安装不成功的话可以使用上面说的淘宝的镜像进行安装(安装淘宝镜像见上面教程)。
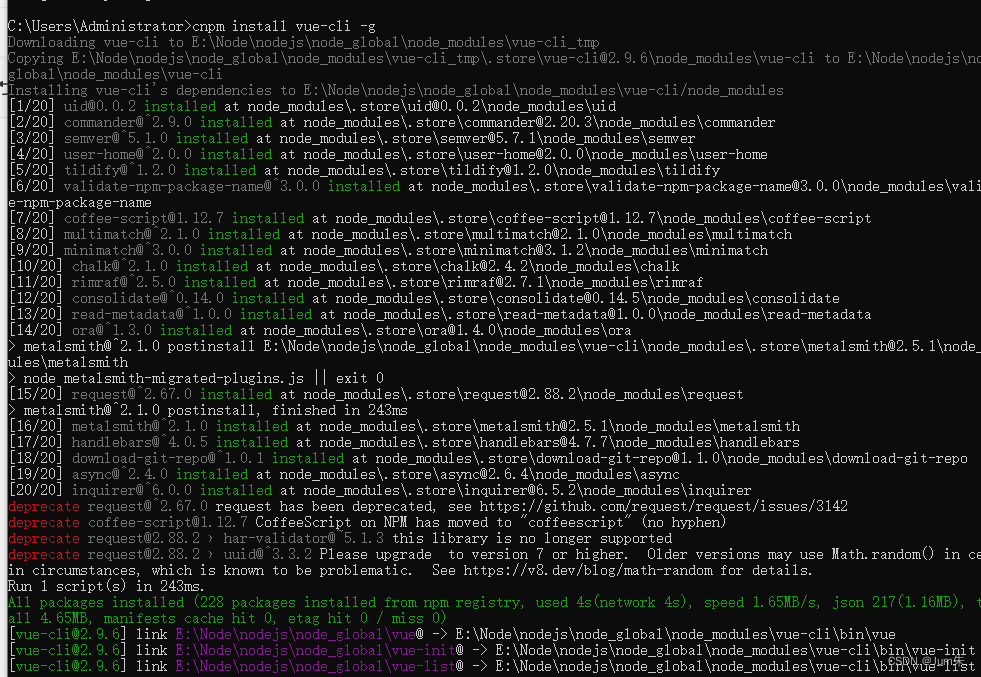
cnpm install vue -g
正确的打开方式是,用管理员身份运行!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。

2. 安装webpack模板
npm install webpack -g
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g
检查一下是否安装成功
webpack -v
3、 安装脚手架vue-cli
npm install vue-cli -g
检查是否安装成功
vue --version
4、安装vue-router
npm install vue-router -g
npm install -g vue-router
可以看到我的安装目录如下

八、创建项目
1. 创建项目(最好在cd到D盘、E盘的某个位置,即项目的路径,否则项目会新建在C:\Users\用户名\,也可以直接在想要的项目路径下输入cmd)可能会出现权限问题,所以我们还是以管理员运行。

2. 创建一个基于webpack模板的vue应用程序
vue init webpack test
创建时候一路回车即可。
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名 :回车
Vue build ==> (是否安装编译器)runtime-compiler、 runtime-only 都是打包方式,第二个效率更高;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到路由,所以Y 回车;
Use ESLint to lint your code ==> 是否需要ESLint检测代码,目前我们不需要所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==>是否需要端到端测试工具目前我们不需要所以n回车;
Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)==> 安装依赖 npm install
回车;
创建成功。

进入创建的项目test.
cd test运行
npm run dev
按提示打开地址http://localhost:8080, 打开网址如图所示.

测试一下安装成功。