Aspose.BarCode for .NET 是一个功能强大的API,可以从任意角度生成和识别多种图像类型的一维和二维条形码。开发人员可以轻松添加条形码生成和识别功能,以及在.NET应用程序中将生成的条形码导出为高质量的图像格式。
Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。
条形码以机器可读的形式直观地表示数据。通常,它包含有关产品或公司的数据或信息,以数字和/或平行线图案的形式编码。在 ASP.NET MVC 中,我们可以生成 Data Matrix、Aztec、Code 128 等各种类型的条码。在本文中,我们将学习如何在 ASP.NET MVC应用程序中生成和显示条码图像。完成上述步骤后,我们将拥有自己的ASP.NET MVC 条码生成器。那么让我们开始吧。
Aspose.BarCode 最新下载(qun:761297826)![]() https://www.evget.com/product/576/download
https://www.evget.com/product/576/download
ASP.NET MVC 条码生成器的特点
我们的 ASP.NET 条码生成器将具有以下功能。
- 生成以下类型的条码符号:
- 代码128
- 代码 11
- 代码 39
- 二维码
- 数据矩阵
- EAN13
- EAN8
- ITF14
- PDF417
- 将生成的条码图像保存为以下格式:
- PNG
- JPEG
- BMP
- 电磁场
- SVG
- 预览生成的条形码图像。
- 将生成的条形码图像下载到本地磁盘。
.NET API 在 ASP.NET MVC 中生成和显示条码图像
为了生成条形码图像并在 ASP.NET MVC 应用程序中显示它们,我们将使用 Aspose.BarCode for .NET API。它使我们能够生成和识别范围广泛的一维和二维 条码类型。请下载API 的 DLL 或使用 NuGet安装它。
PM> Install-Package Aspose.BarCode
在 ASP.NET MVC 中生成和显示条码图像的步骤
我们可以按照以下步骤在 ASP.NET MVC 应用程序中生成和显示条形码图像:
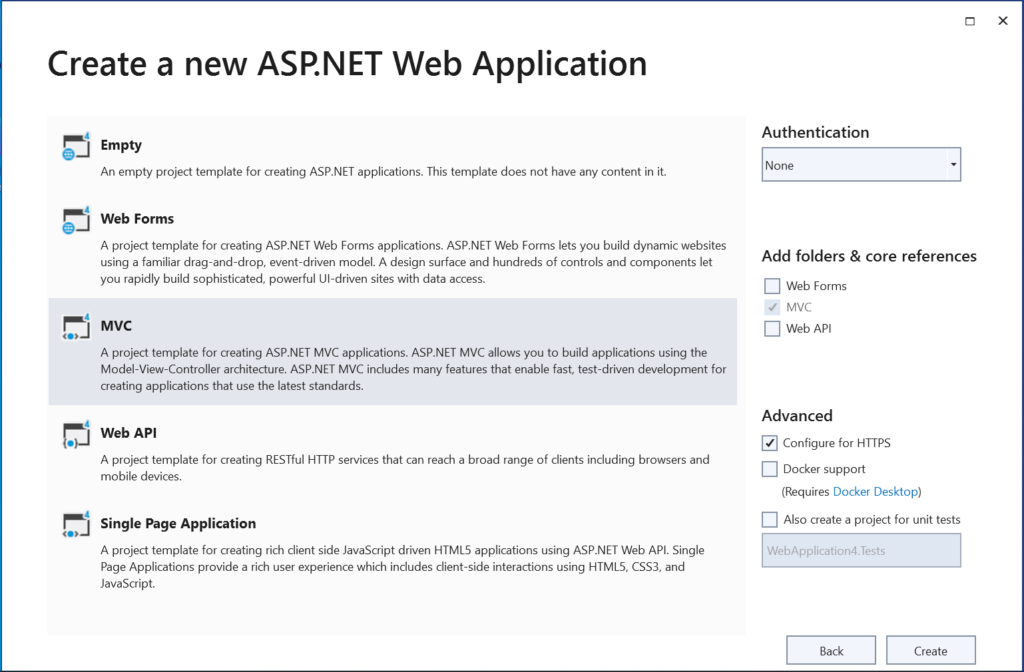
- 首先,创建一个新项目并选择 ASP.NET Web Application (.NET Framework) 项目模板。

- 接下来,在创建新的 ASP.NET Web 应用程序 对话框中,选择 MVC ,然后选择 创建.

- 然后,打开 NuGet 包管理器 并安装 Aspose.BarCode for .NET 包。

- 接下来,创建一个新文件夹“ Images ”来保存生成的条形码图像。

- 现在,在“ Models ”文件夹中创建一个名为“ Barcode ”的模型来存储条形码信息。
- 此外,添加枚举以列出支持的条形码符号。它可以添加到“Models”文件夹下的单独类中,也可以添加到 Barcode.cs 类文件中。
- 同样,添加枚举以列出支持的图像格式。
- 接下来,打开 Views/Home/index.cshtml 并将其内容替换为以下脚本。
- 然后,打开“ HomeController ”类并添加一个新的动作结果来处理发布请求。
- 之后,在“ HomeController ”中添加一个新的 action result 来处理图片下载请求。
- 最后,运行应用程序。
演示 ASP.NET MVC 条码生成器
下面是我们刚刚创建的 ASP.NET MVC Barcode Generator 应用程序的演示。

结论
在本文中,我们学习 了如何在 ASP.NET MVC应用程序中生成和显示条形码图像。我们还看到 了如何以 编程方式下载生成的条形码图像。此外,您可以使用文档了解更多关于 Aspose.BarCode for .NET API 的 信息。