目录
可以提高生产力的前端开发必备插件综合开发篇

2022年适合前端开发的 VS Code 插件推荐
推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来摸鱼,岂不美哉
综合开发推荐
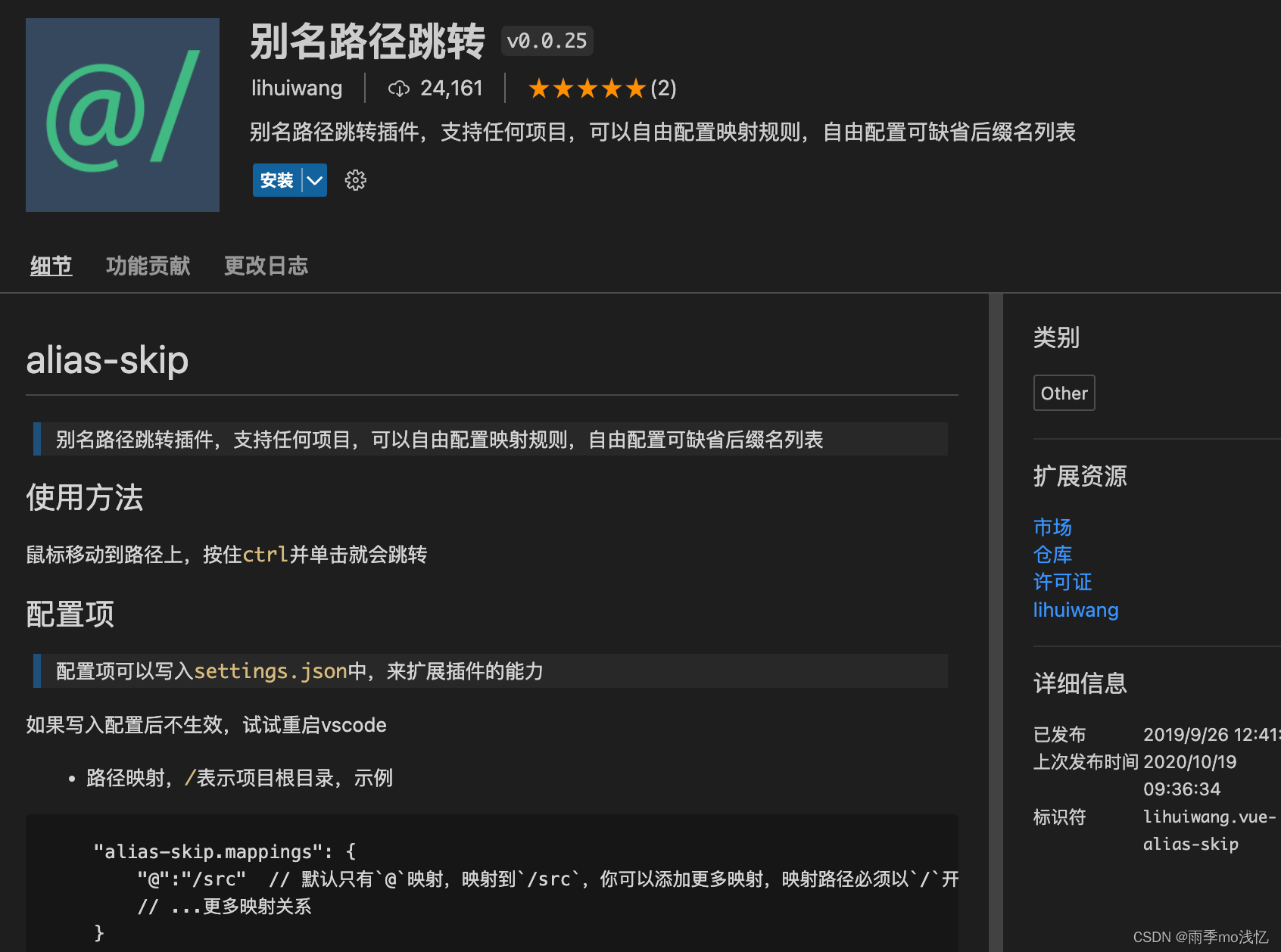
1、别名路径跳转
- 插件名:别名路径跳转
- 使用说明:别名路径跳转插件,支持任何项目
- 使用场景:当你在开发页面时,想点击别名路径导入的组件时( 演示如下 )
配置说明
下载后只需要自定义配置一些自己常用的别名路径即可
右击插件 => 扩展设置 => 路径映射在 settings.json 中编辑
{ "workbench.colorTheme": "Default Dark+", "alias-skip.mappings": { "@": "/src", "views": "/src/views", "assets": "/src/assets", "network": "/src/network", "common": "/src/common" } }
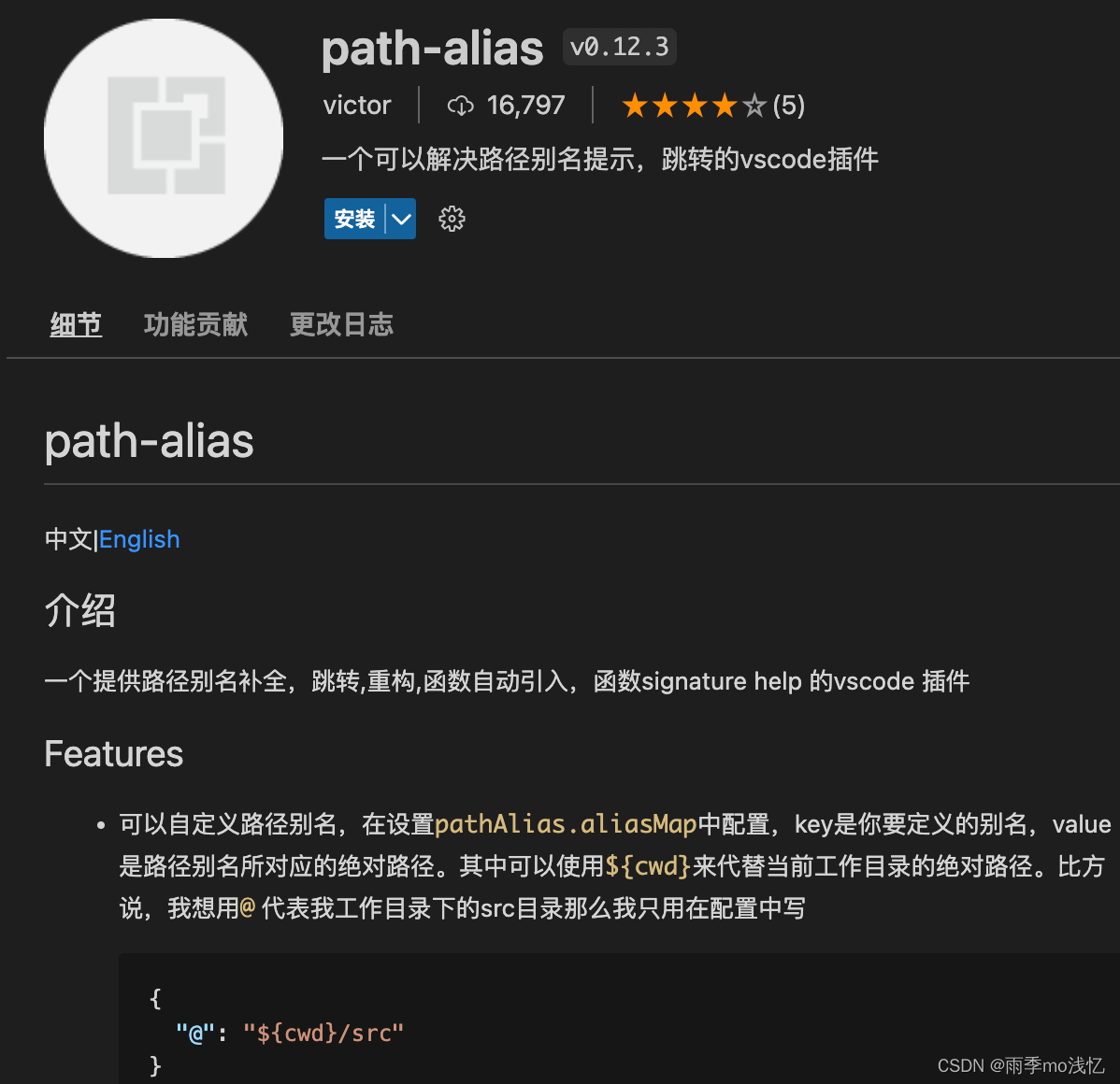
2、路径别名智能提示
- 插件名:path-alias
- 场景:在导入组件的时候,使用 别名路径没有提示时
( 可和别名路径跳转同时使用,无冲突 )
安装效果和功能
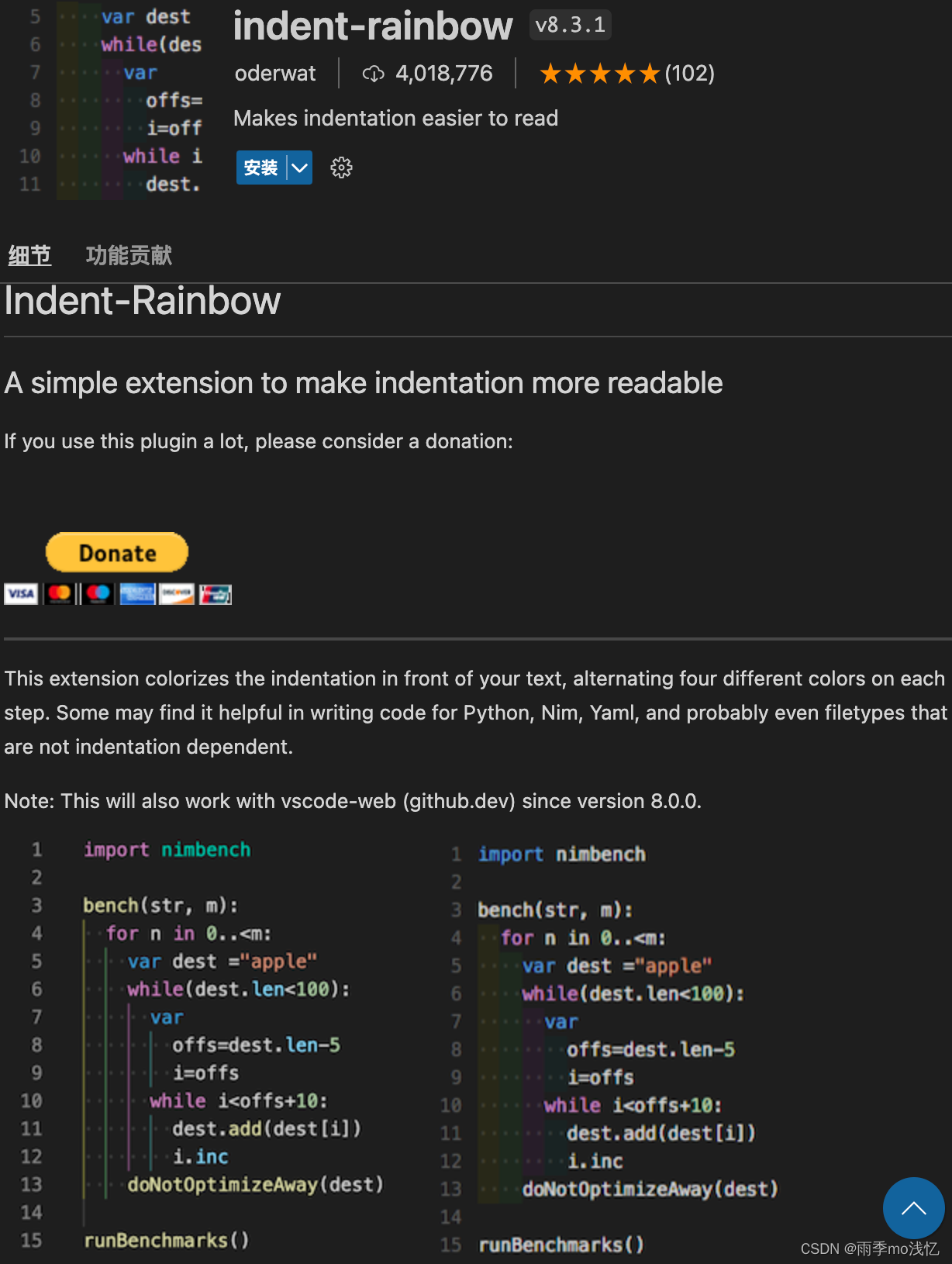
3、indent-rainbow
- 插件名:indent-rainbow
- 功能:彩虹缩进
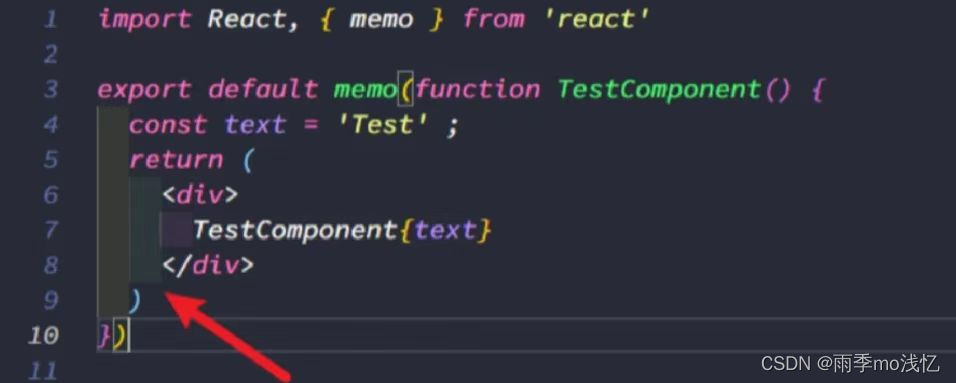
4、Bracket Pair Colorrizer 2
- 插件名: Bracket Pair Colorrizer 2
- 功能:给匹配的括号()或者对象 { } 添加对应的颜色用于区分
此扩展已弃用,因为此功能现在内置于 VS Code。配置这些 设置 以使用此功能。
5、Auto Rename Tag
- 插件名: Auto Rename Tag
- 功能:自动重命名标签
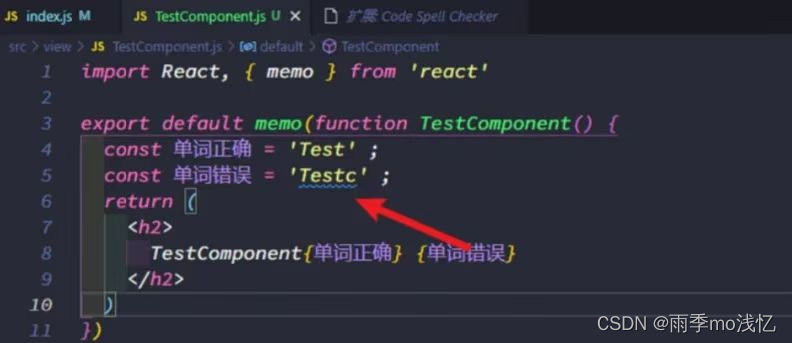
6、Code Spell Checker
- 插件名:Code Spell Checker
- 功能: 检查单词拼写是否错误(支持英语)
7、Code Runner
- 插件名:Code Runner
- 功能:一键执行各种语言代码( 常用于测试 )
8、Debugger for Chrome
- 插件名:Debugger for Chrome
- 功能:在 VS Code 端,调试代码
此扩展已弃用。请改用 JavaScript Debugger扩展。
9、Live ServerPP
- 插件名:Live ServerPP
- 功能:在服务器端打开你的文件,实时显示你修改的代码
- 支持 websocket 消息服务,可以用于调试 websocket 客户端
- 支持可编程虚拟文件,可用于模拟服务器 API 接口
10、Svg Preview
- 插件名:Svg Preview
- 功能:可以显示你的 SVG 图片,还可以编辑
11、Tabnine
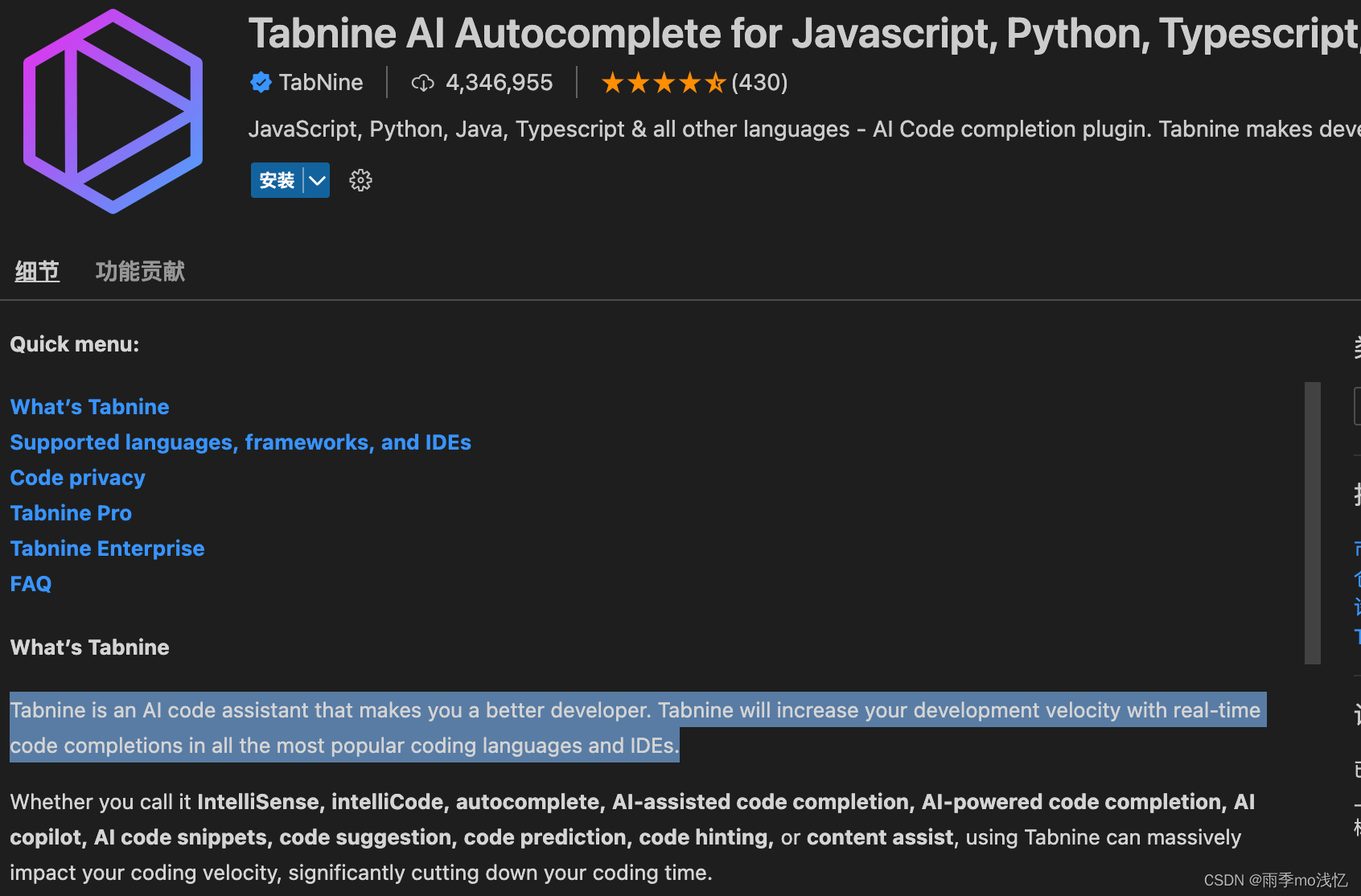
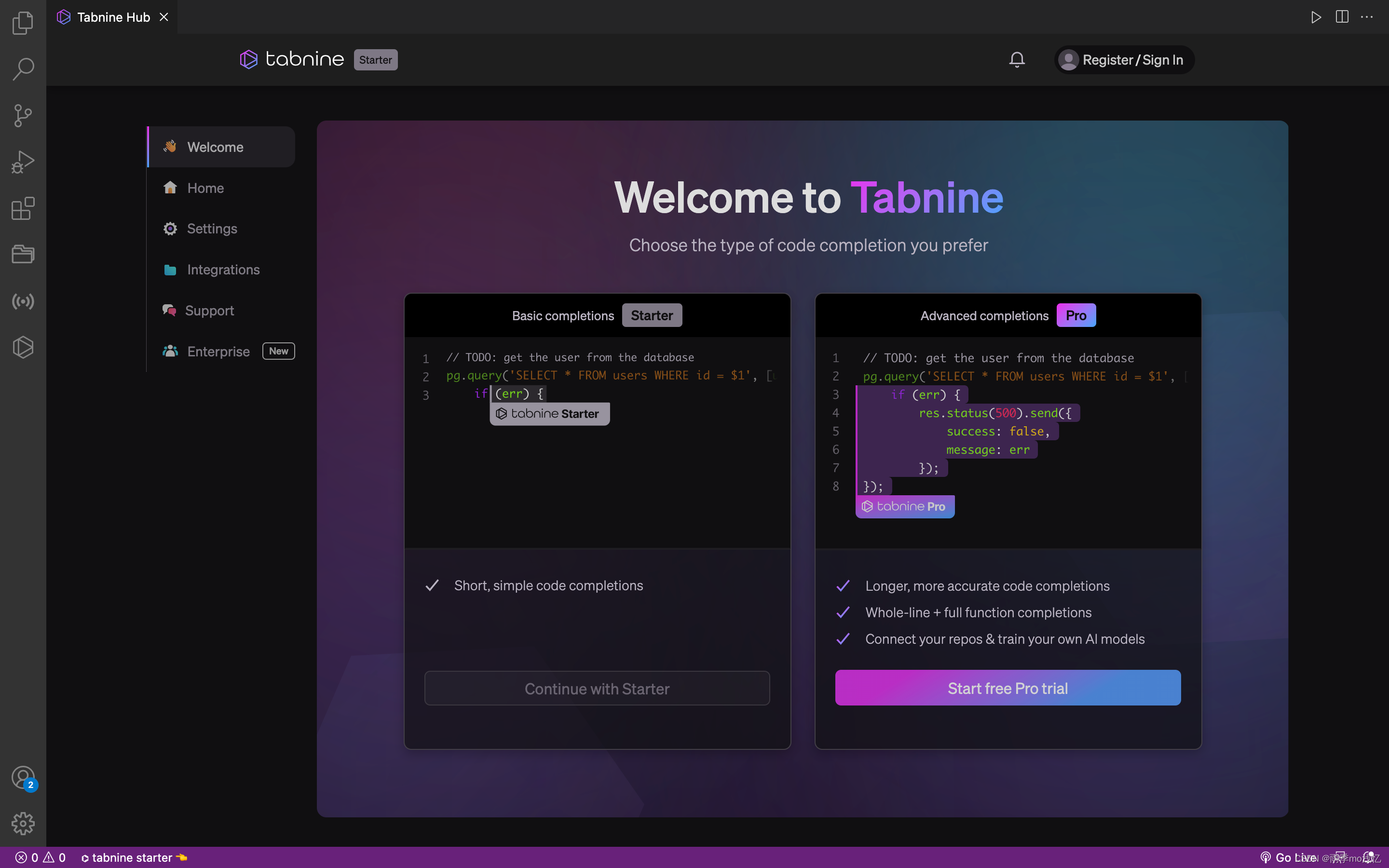
- 插件名:Tabnine
- 功能:智能提示代码,可以预测你将要写的代码进行提示
Tabnine 是一个 AI 代码助手 ,可以让你成为更好的开发人员 。
Tabnine 将通过使用所有最流行的编码语言和 IDE 实时完成代码来提高您的开发速度。
12、Template String Converter
- 插件名:Template String Converter
- 功能:在字符串中输入 $ 触发,将字符串转换为模板字符串
13、vscode-pigments
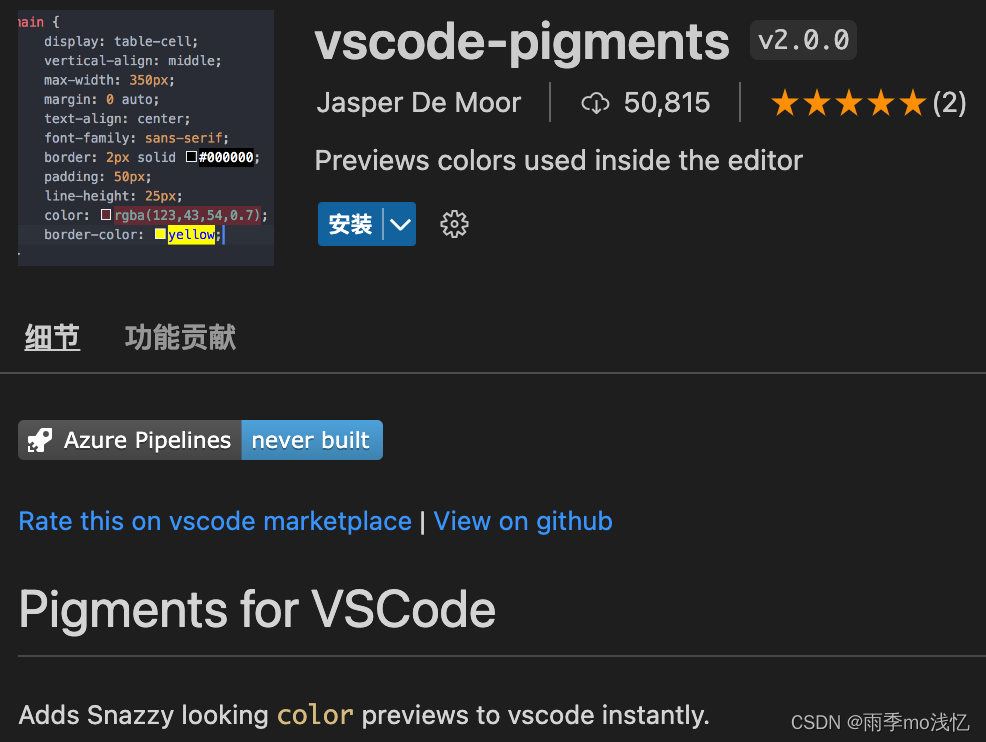
- 插件名:vscode-pigments
- 功能:实时预览设置的颜色
14、Parameter Hints
- 插件名:Parameter Hints
- 功能:提示函数的参数类型及消息
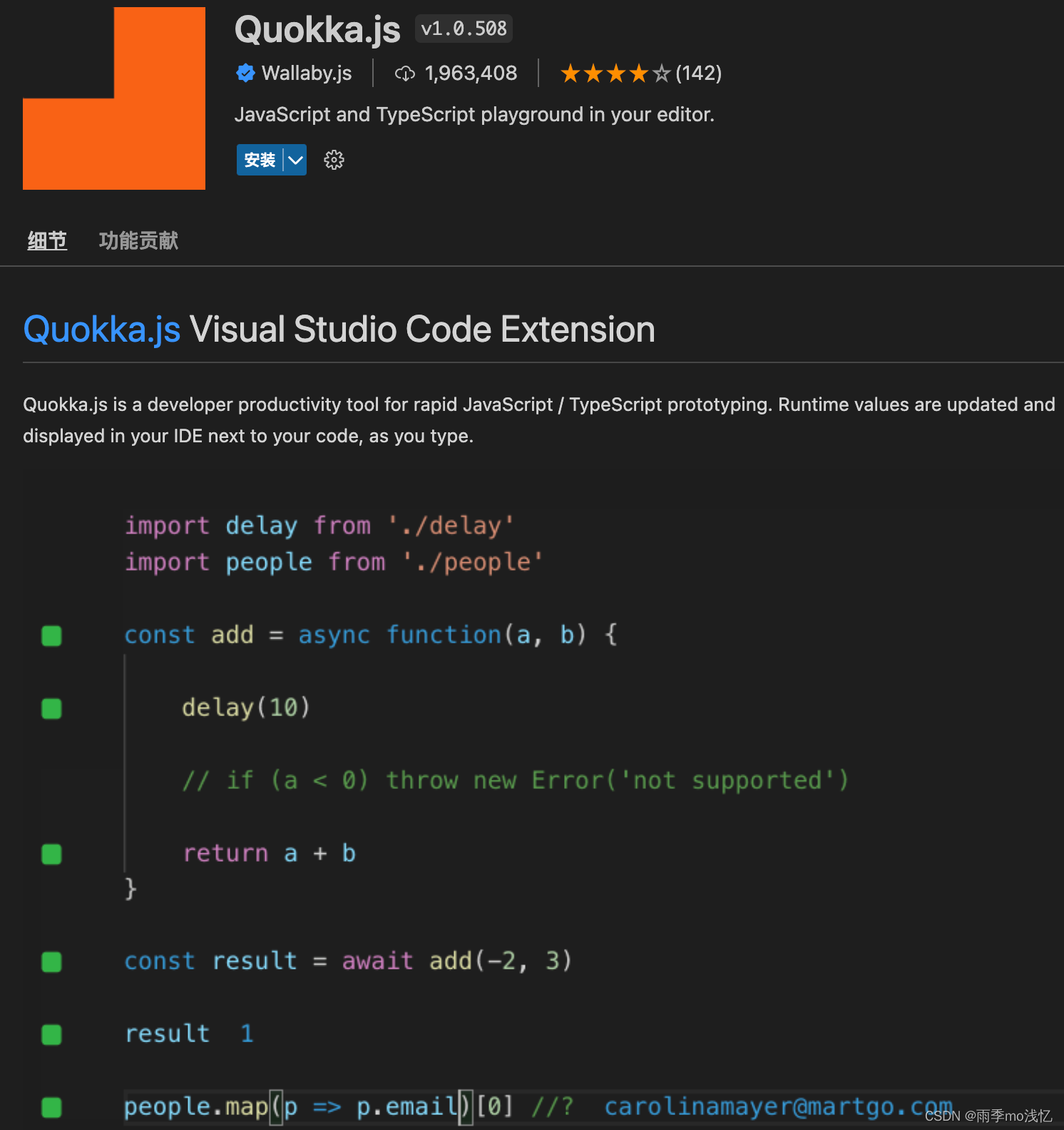
15、Quokka.js
- 插件名:Quokka.js
- 使用:安装插件后,ctrl + shift + p 输入 Quokka new Javascr.. 即可使用
- 功能:实时显示打印输出,更多功能自行探索( 常用于测试 )
Quokka.js 是用于快速 JavaScript / TypeScript 原型制作的开发人员生产力工具。
当您键入时,运行时值将更新并显示在 IDE 中代码旁边。
16、Highlight Matching Tag
- 插件名:Highlight Matching Tag
- 功能:当光标停留在标签时,高亮匹配的标签
大众类插件
基本都有安装,就不详细介绍了
插件
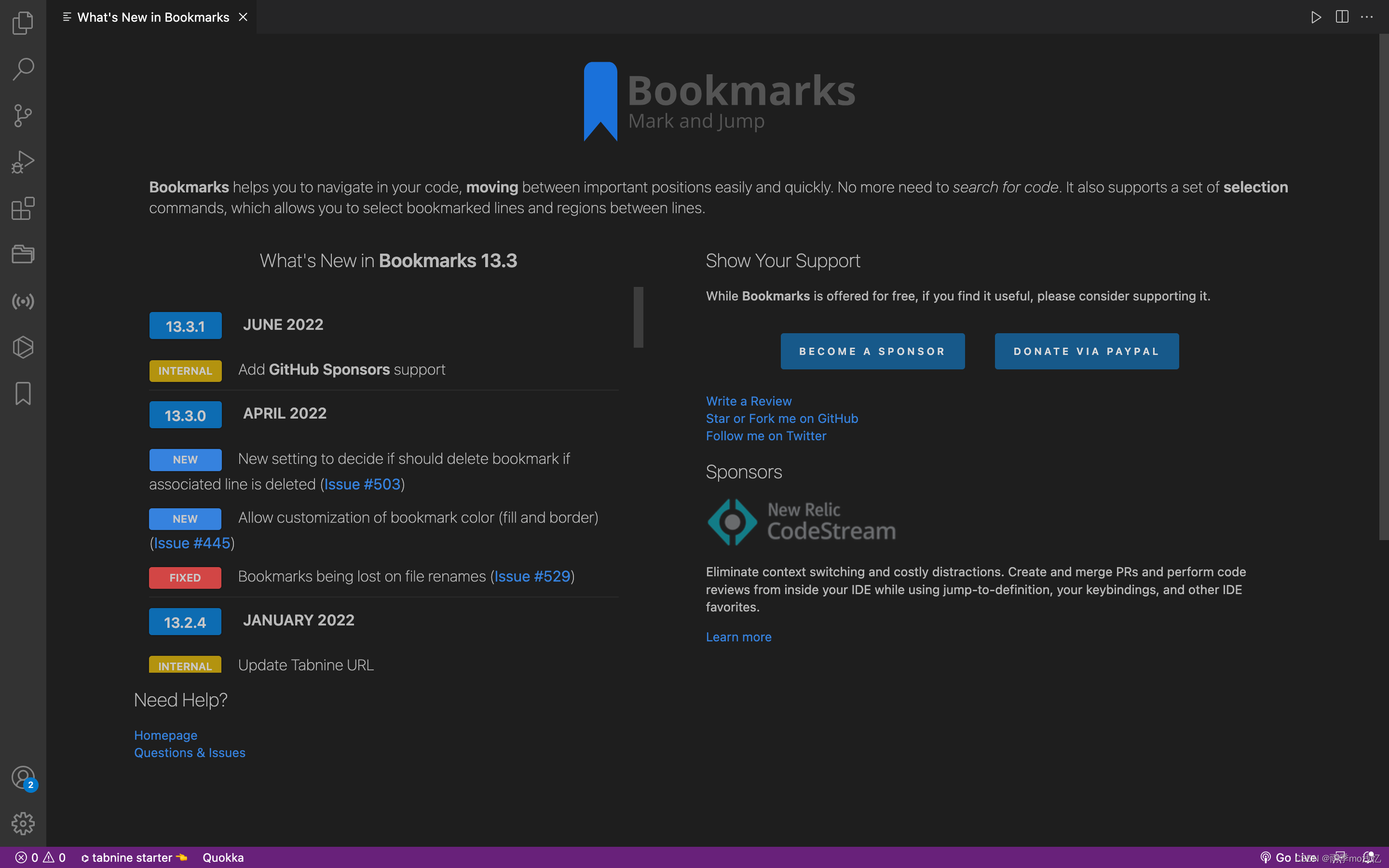
1、Bookmarks
- 功能:常用于读源码进行标记行,跳转( 代码标记快速跳转 )
2、ESLint
- 功能:代码规范检查
3、Prettier-Code formatter
- 功能:代码美化,自动格式化成规范格式
4、Project Manager
- 功能:项目管理插件,当开发多个项目时,可以快速跳转
5、Path Intellisense
- 功能:路径智能提示
6、Image preview
- 功能:当引入路径为图片时,可以预览当前图片
7、GitLens
- 功能:增强了 git 功能,支持在 VS Code 查看作者、修改时间等待
8、open in browser
- 功能:在浏览器打开当前文件
Vue 开发相关插件
1、Vetur

2、Vue 3 Snippets

3、 Vue VSCode Snippets

Get 到了么 ? 如果有用,记得点赞支持哦!
未完待续。。持续更新