1.普通屏不同分辨率适配及预览
1.背景图
界面背景图建议至少宽于21:9;其中16:9的范围为精细范围,12:9的范围为真机最小可见范围。
2.组件
各组件通过设置RectTransform属性来达到正确适配的效果。
3.预览
在unity中,设置Game窗口左上角的分辨率即可预览效果。注意:最终效果需以真机测试为准。
2.异形屏适配及预览
在所有需要缩入安全区域的组件上,添加SafeArea脚本。建议将这些组件都放在同一个父节点下,方便操作:
通过下文"整体预览插件"即可预览各机型异形屏效果。
注:在实机上,安全区是由机器本身决定的,各机型的安全区分辨率各有不同;插件预览仅做正确性测试用。最终效果需以真机测试为准。
3.组件内部大小适配
主要使用ContentSizeFilter、LayoutGroup、LayoutElement实现。
推荐官方教程:
Auto Layout | Unity UI | 1.0.0
推荐中文教程:
Unity零基础到进阶 ☀️| UGUI布局 之Content Size Fitter组件介绍 和 使用示例 - 腾讯云开发者社区-腾讯云
https://cloud.tencent.com/developer/article/1865454
https://cloud.tencent.com/developer/article/1865455
背景大图适配使用AspectRatioFitter组件实现。
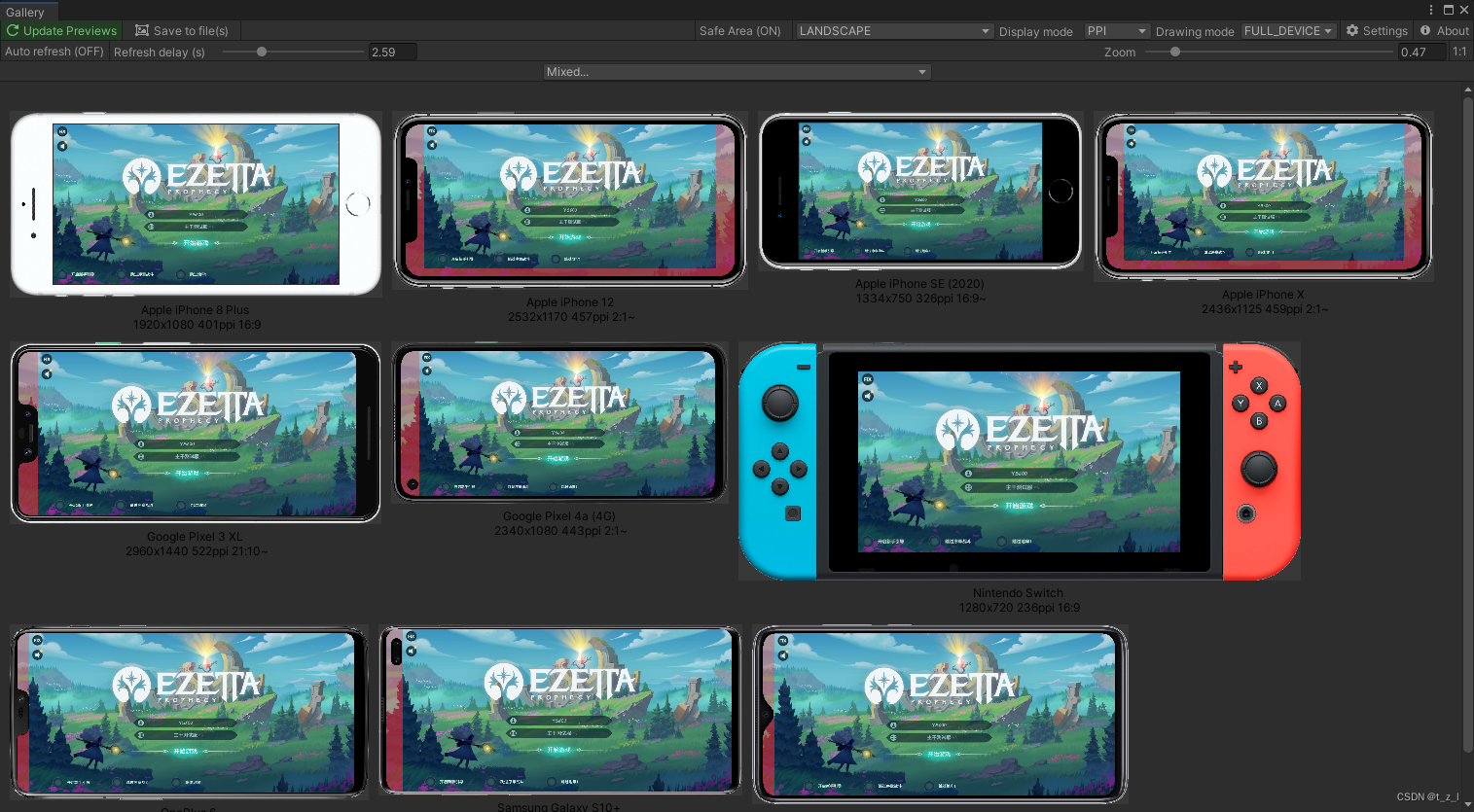
4.整体预览插件
插件来源:Universal Device Preview | Utilities Tools | Unity Asset Store
打开"Window/Almost Engine/Universal Device Preview/Device Gallery ",选择机型,点击左上角的Update Previews