前言
这期来讲一个简单的UI设计方案,很多同学可能搞不懂锚点、轴心这些概念,导致做好的UI在别人的设备上,乱跑或者是重叠,或者是参加游戏老发时间比较紧来不及做适配,都可以来试试这个方法,通过填充边框来保持游戏画面的原始比例,所以它的缺点也很明显,在一些移动设备上会浪费比较大的显示面积
关于unity UI介绍和适配的其实之前写的零基础教程里讲过(只不过锚点的配置起来比较复杂),不懂得可以先去看看:【Unity游戏开发教程】零基础带你从小白到超神30——UI组件和布局的使用
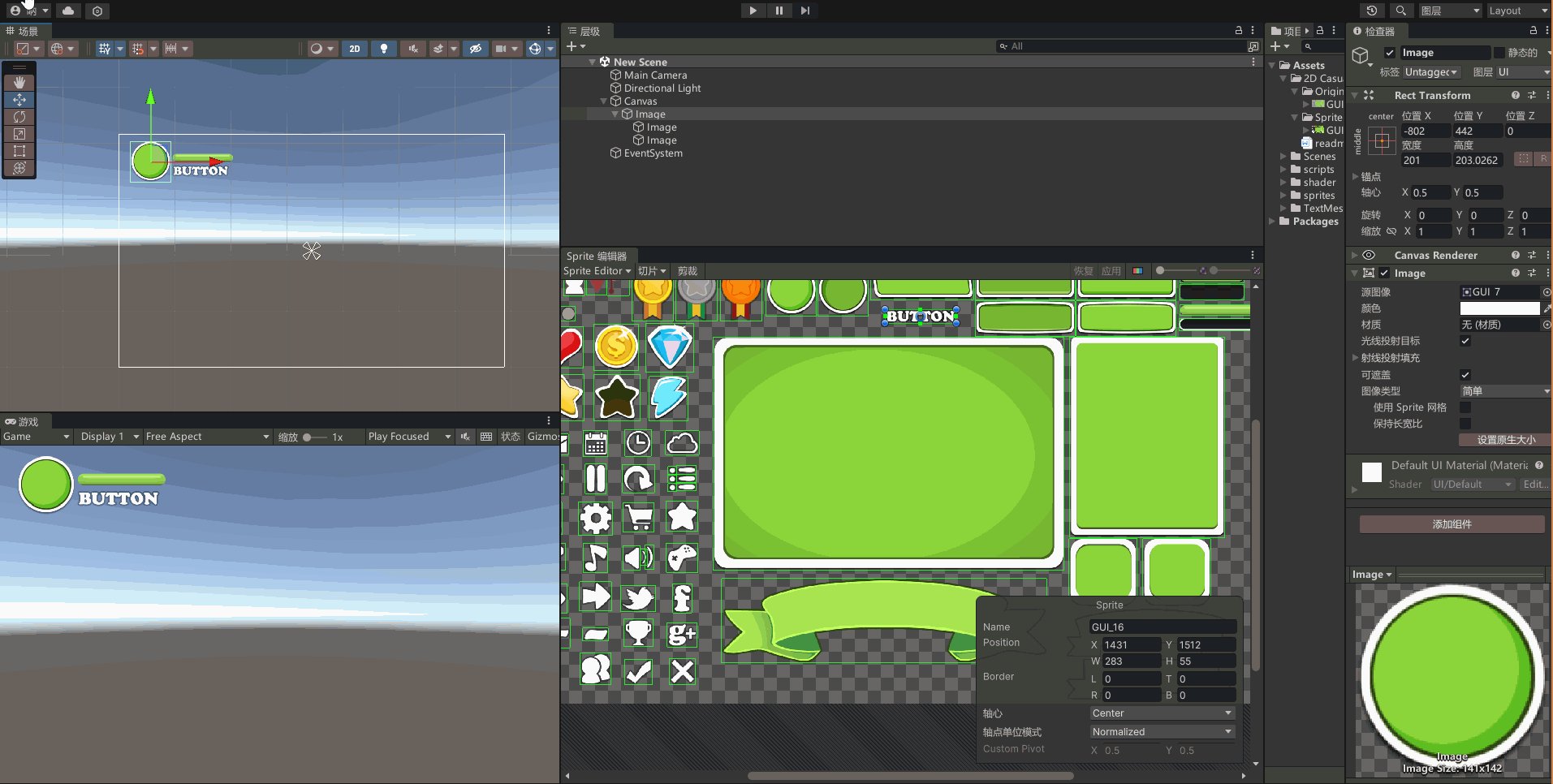
导入素材

开始
一、页面适配方案
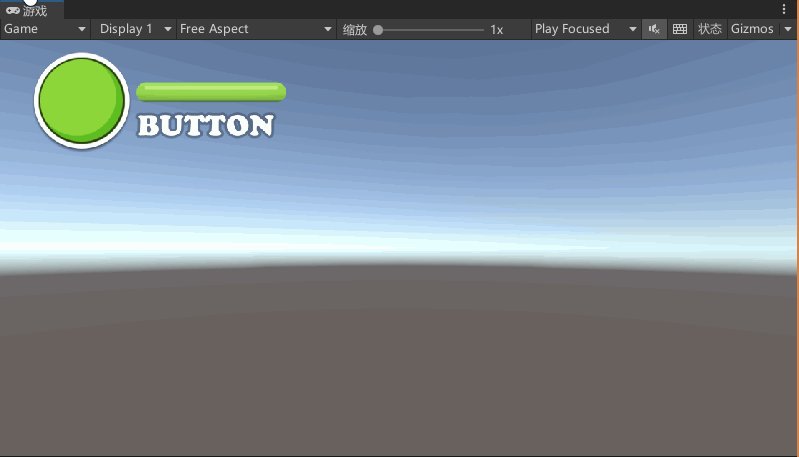
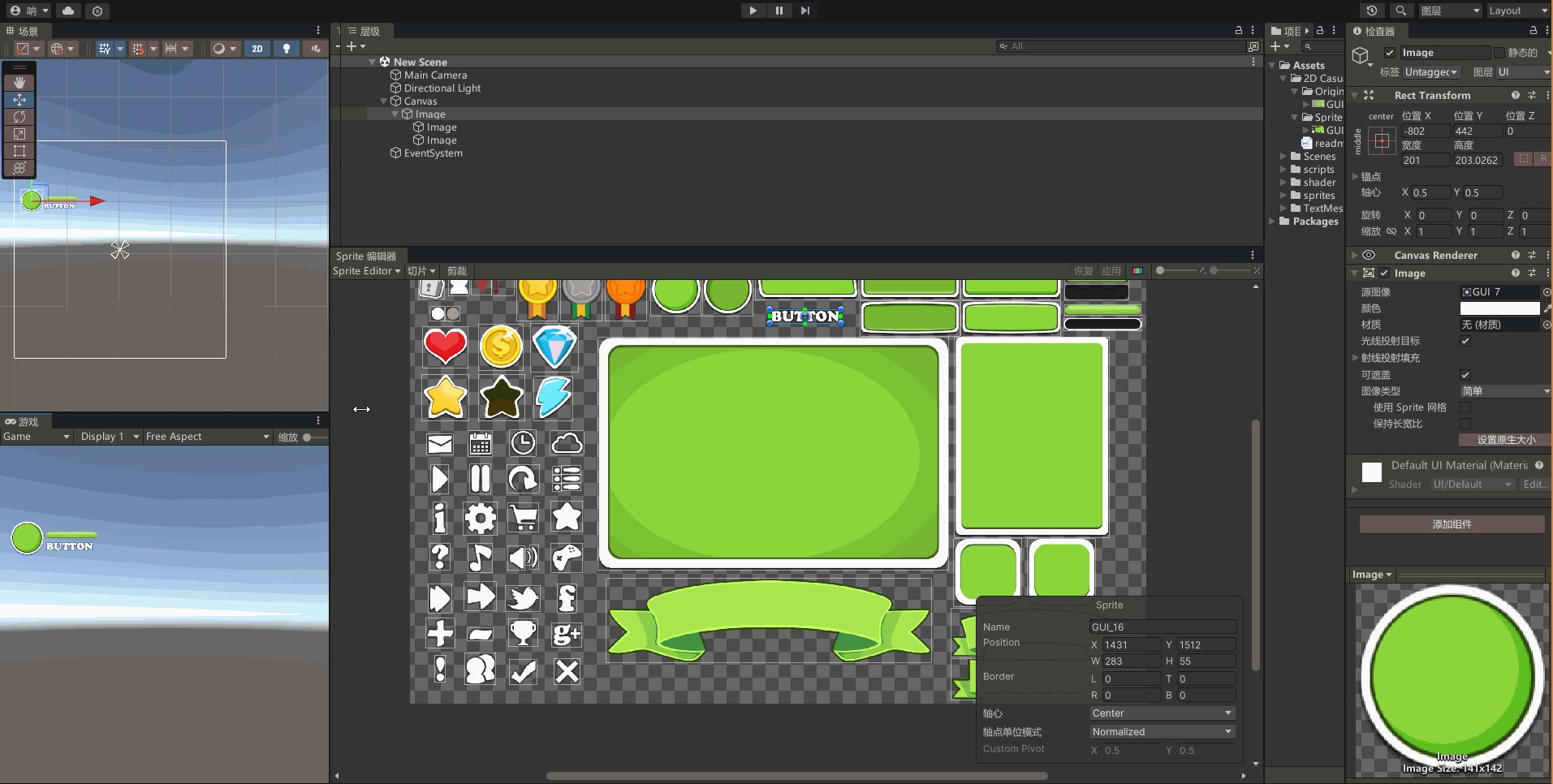
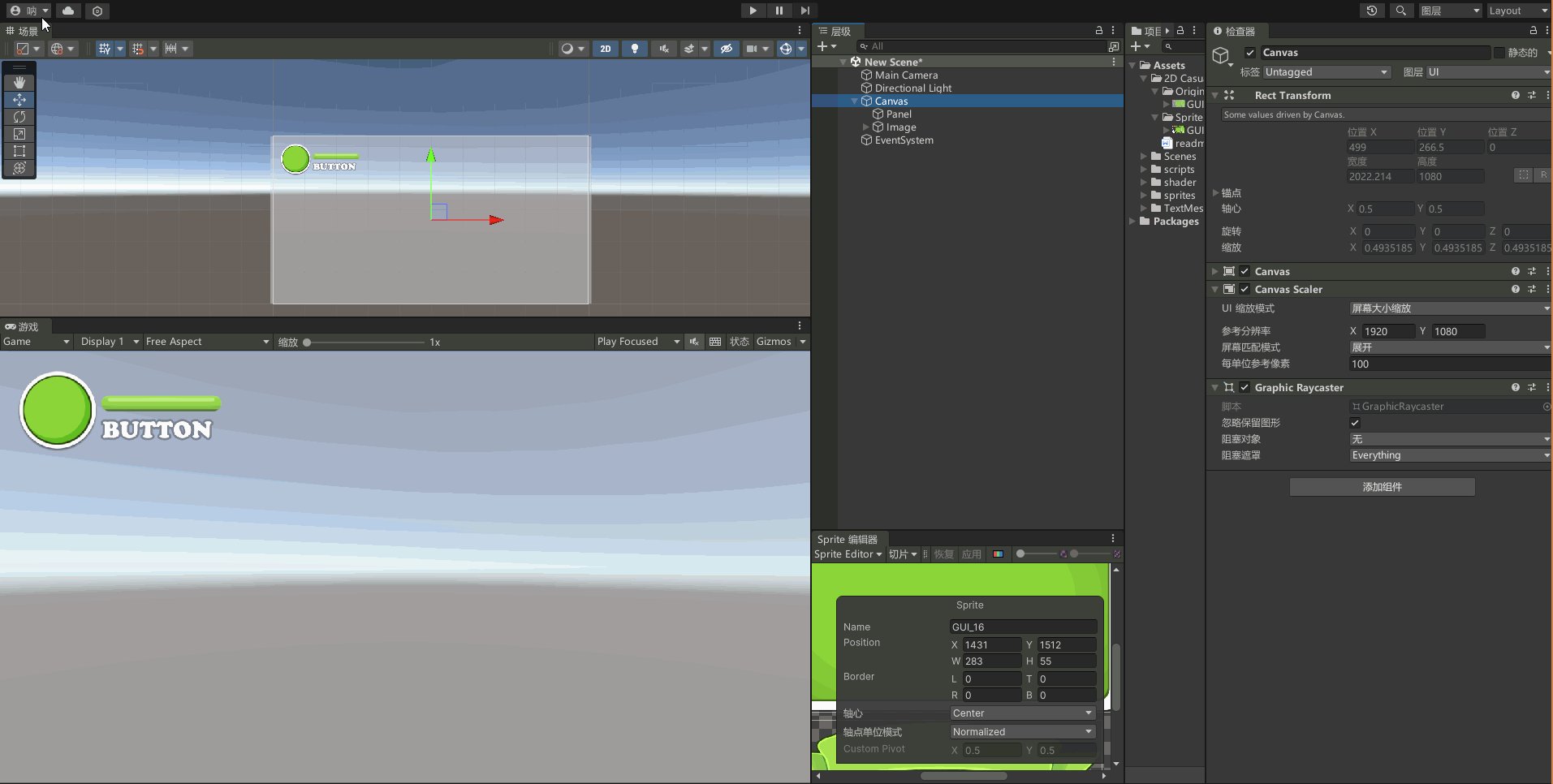
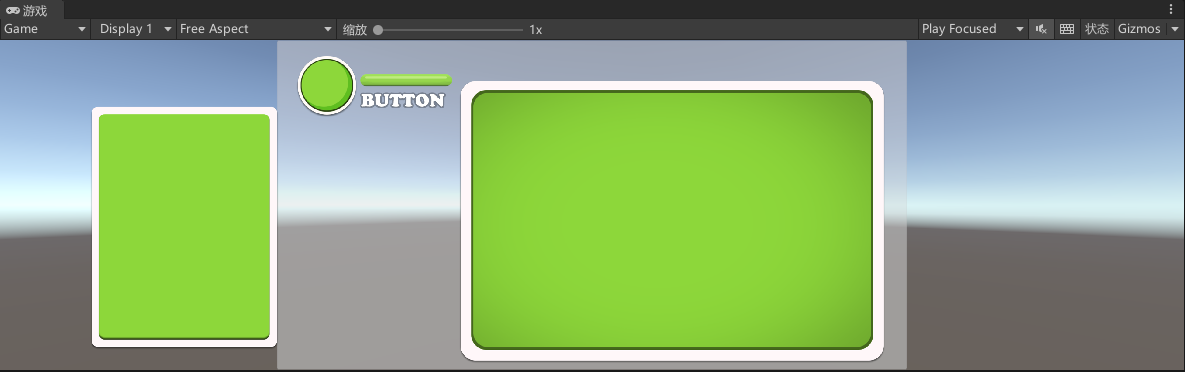
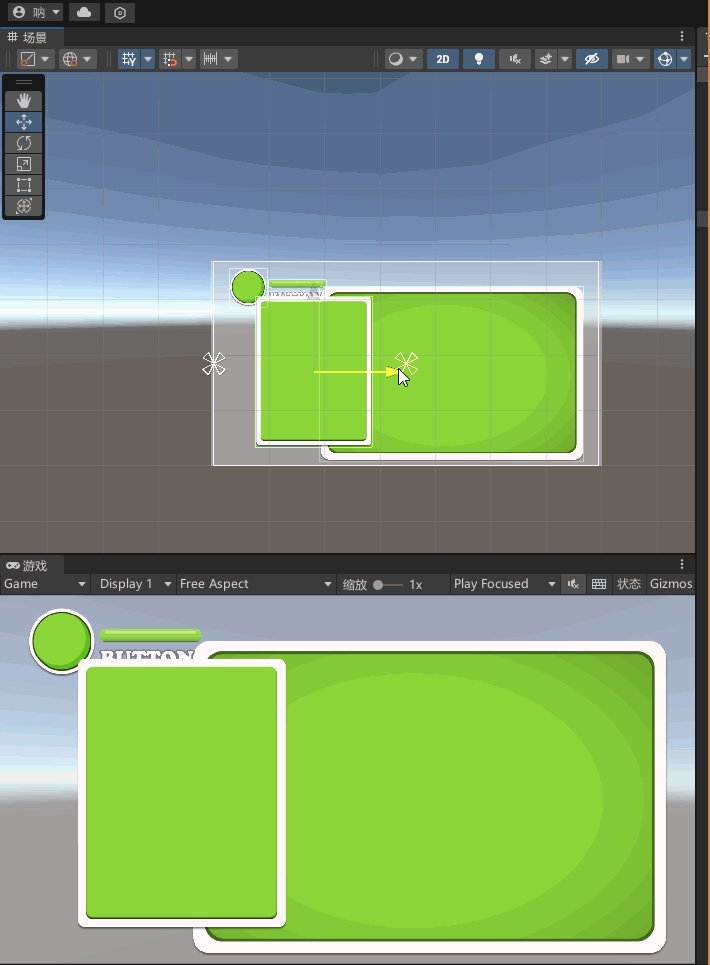
先随便设计一个UI样式

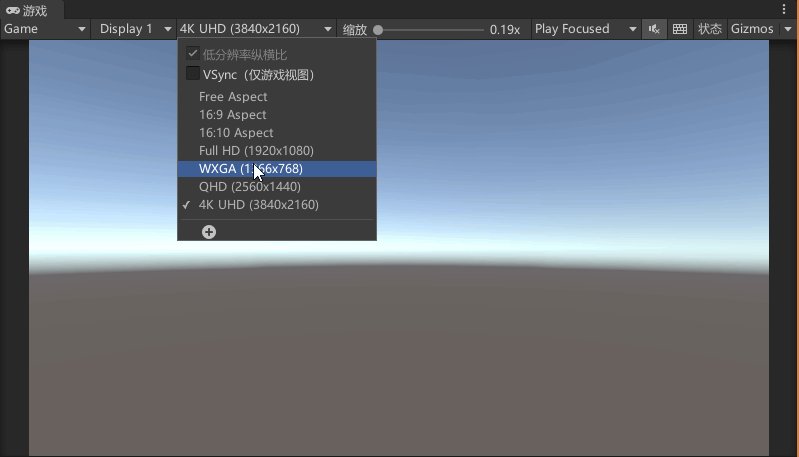
我们现在画面的分辨率是1080P,所以可以正常显示,如果别人的显示器是其他的分辨率,比如2K或者4K,就会导致这个图片的位置和大小出现偏差

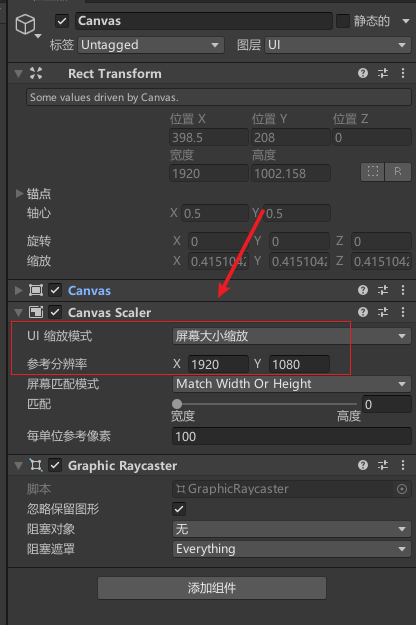
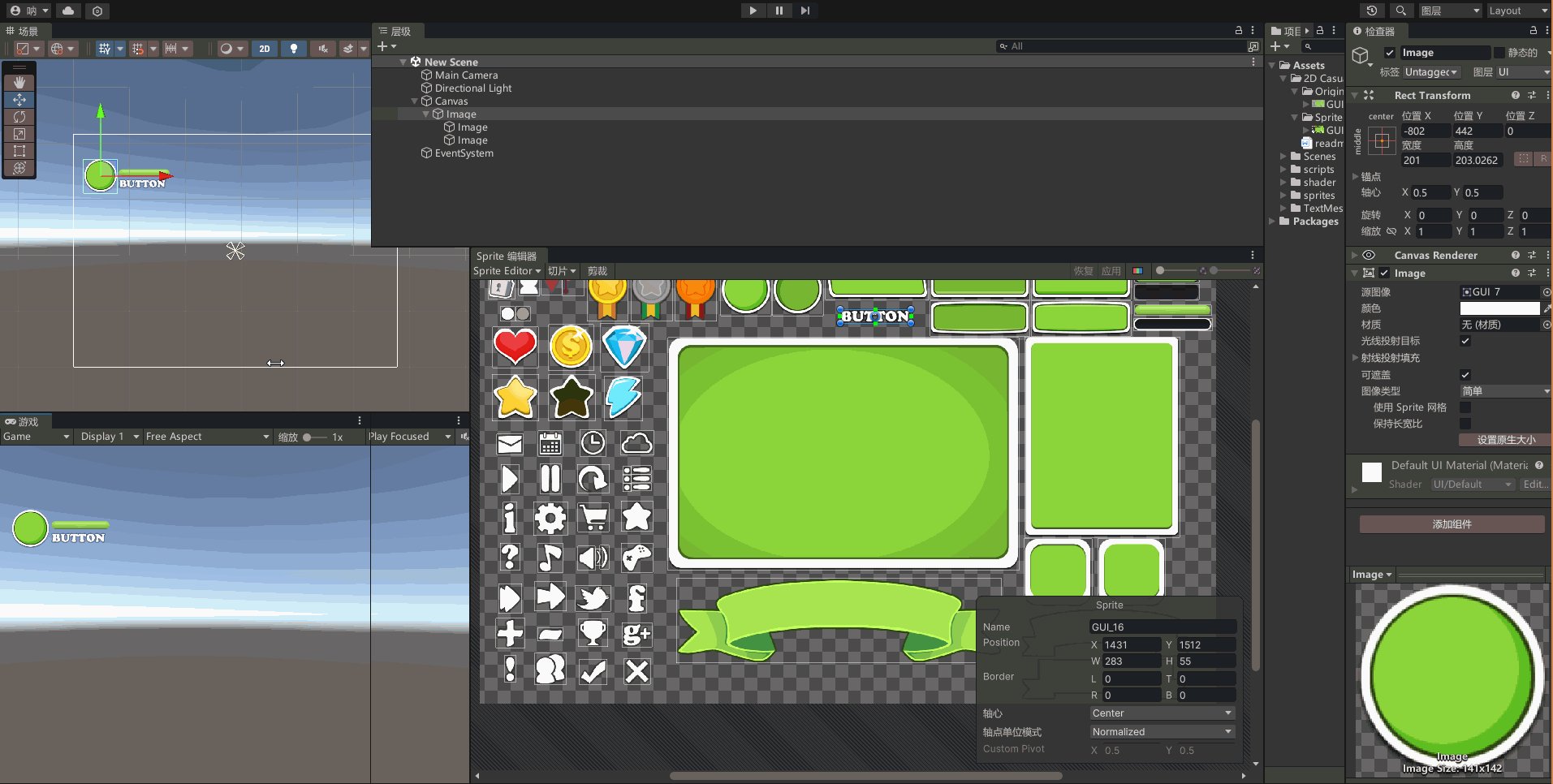
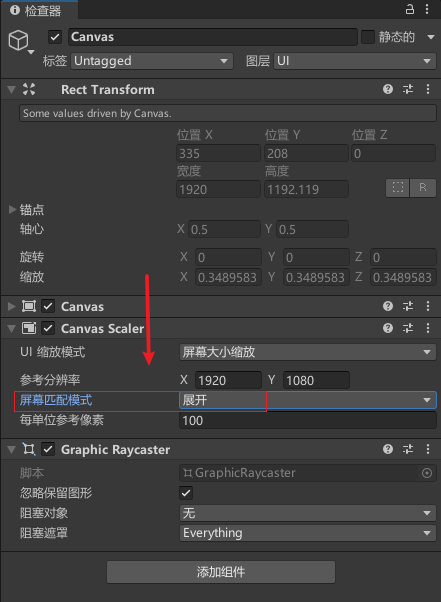
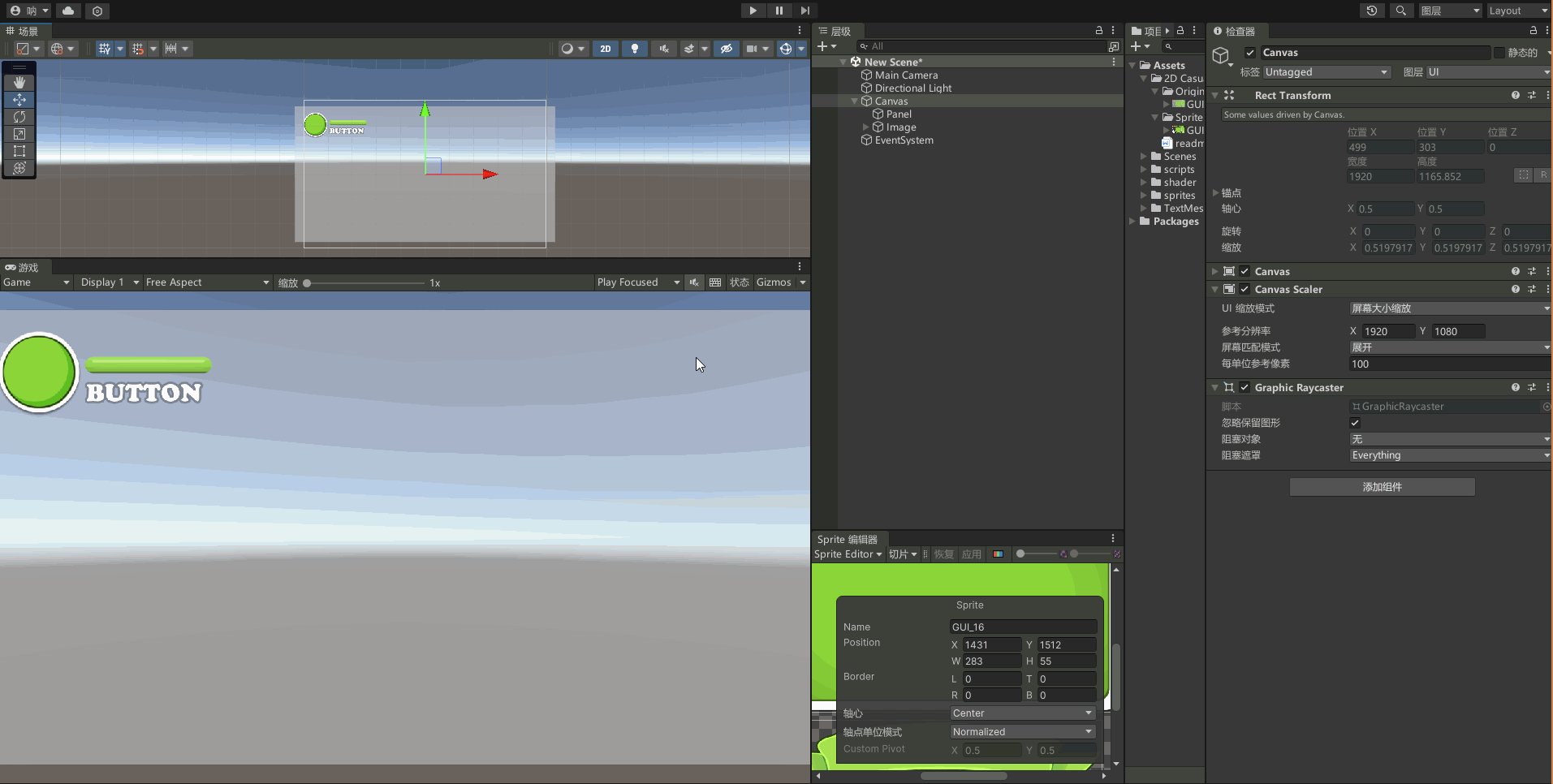
这里我们可以更改画布的缩放模式,改成屏幕大小缩放,由于我的UI是在1080P的分辨率下设计的,所以我们把参考分辨率也改成1080P,这样的话无论是什么分辨率,只要保持屏幕16:9的比例,都可以保持UI的大小不变

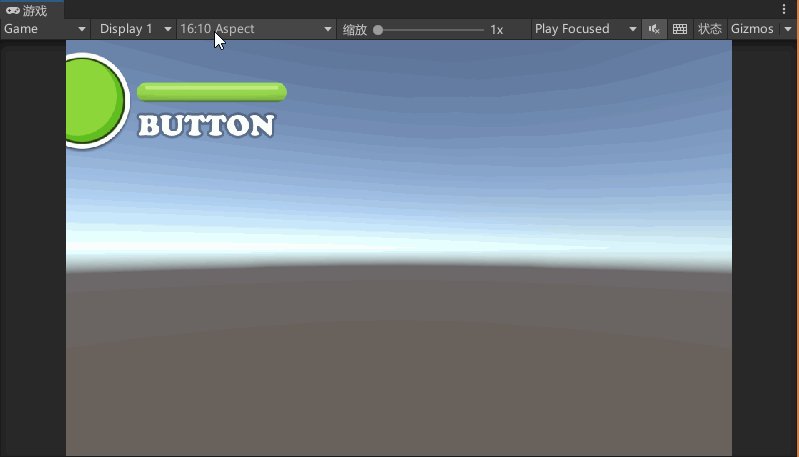
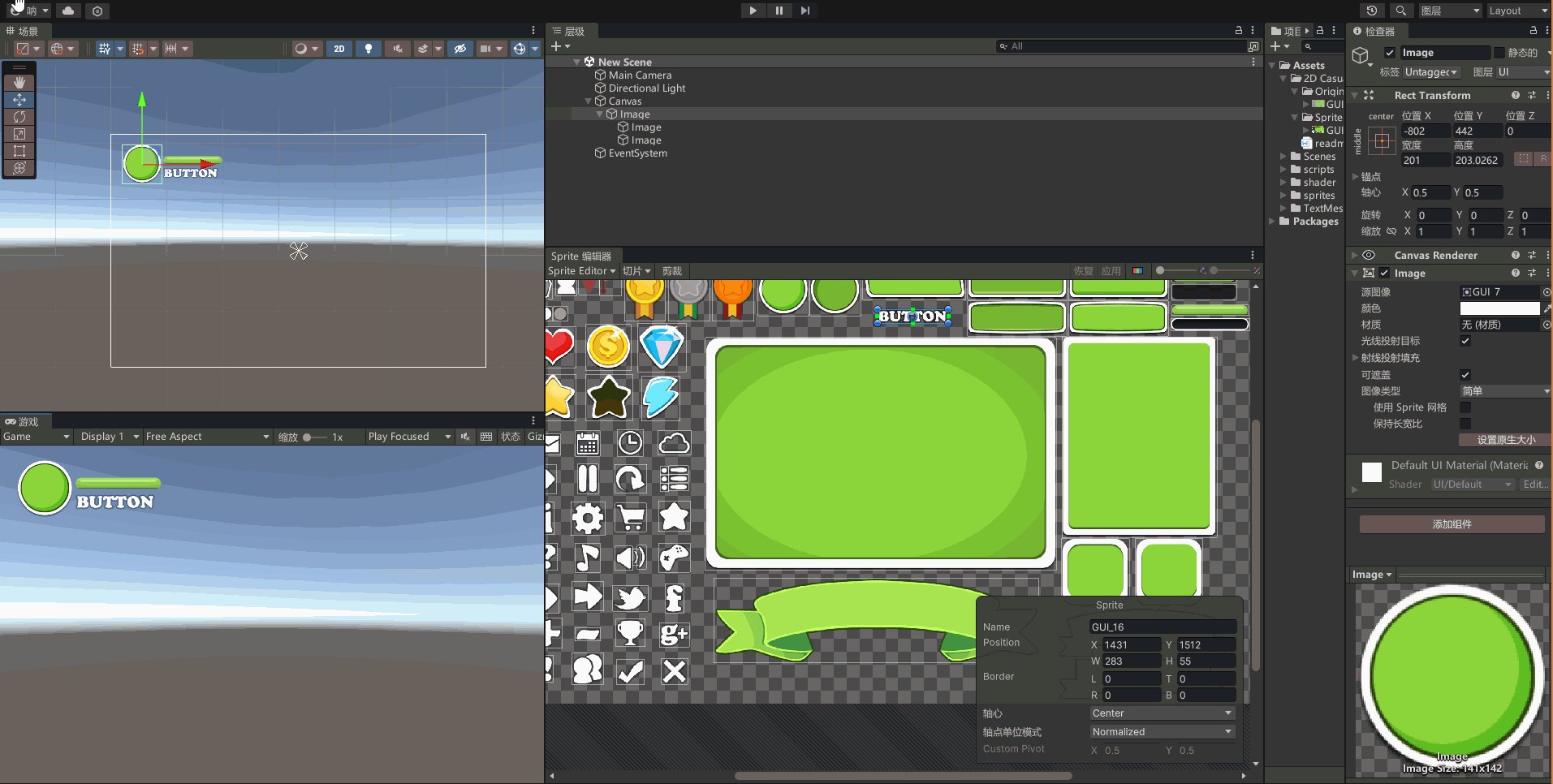
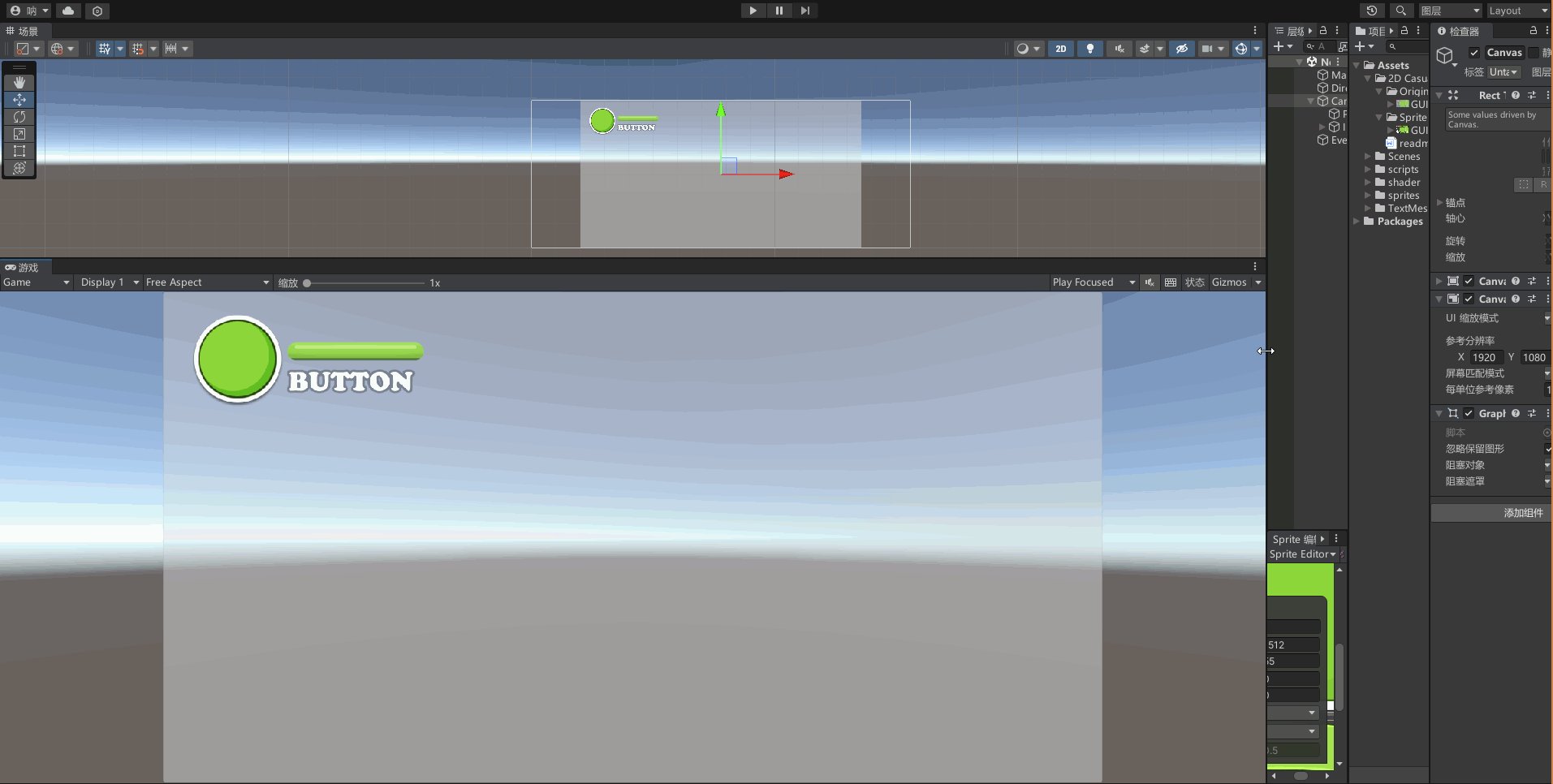
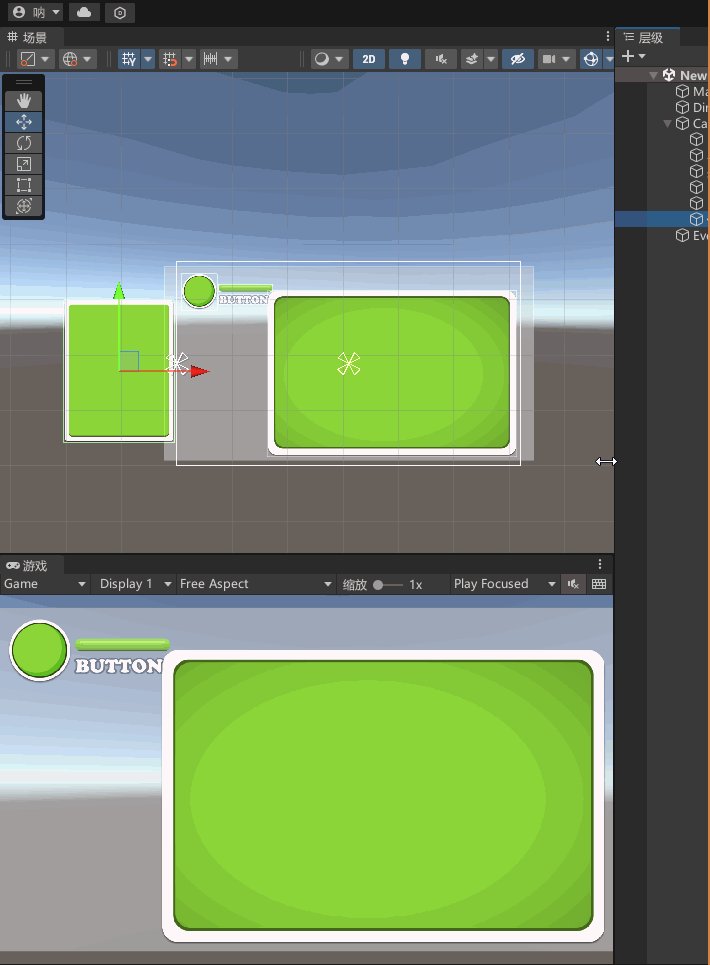
但如果玩家的显示器是其它的比例或者玩家没有使用全屏来游玩游戏,都有可能导致UI跑到画面的外面

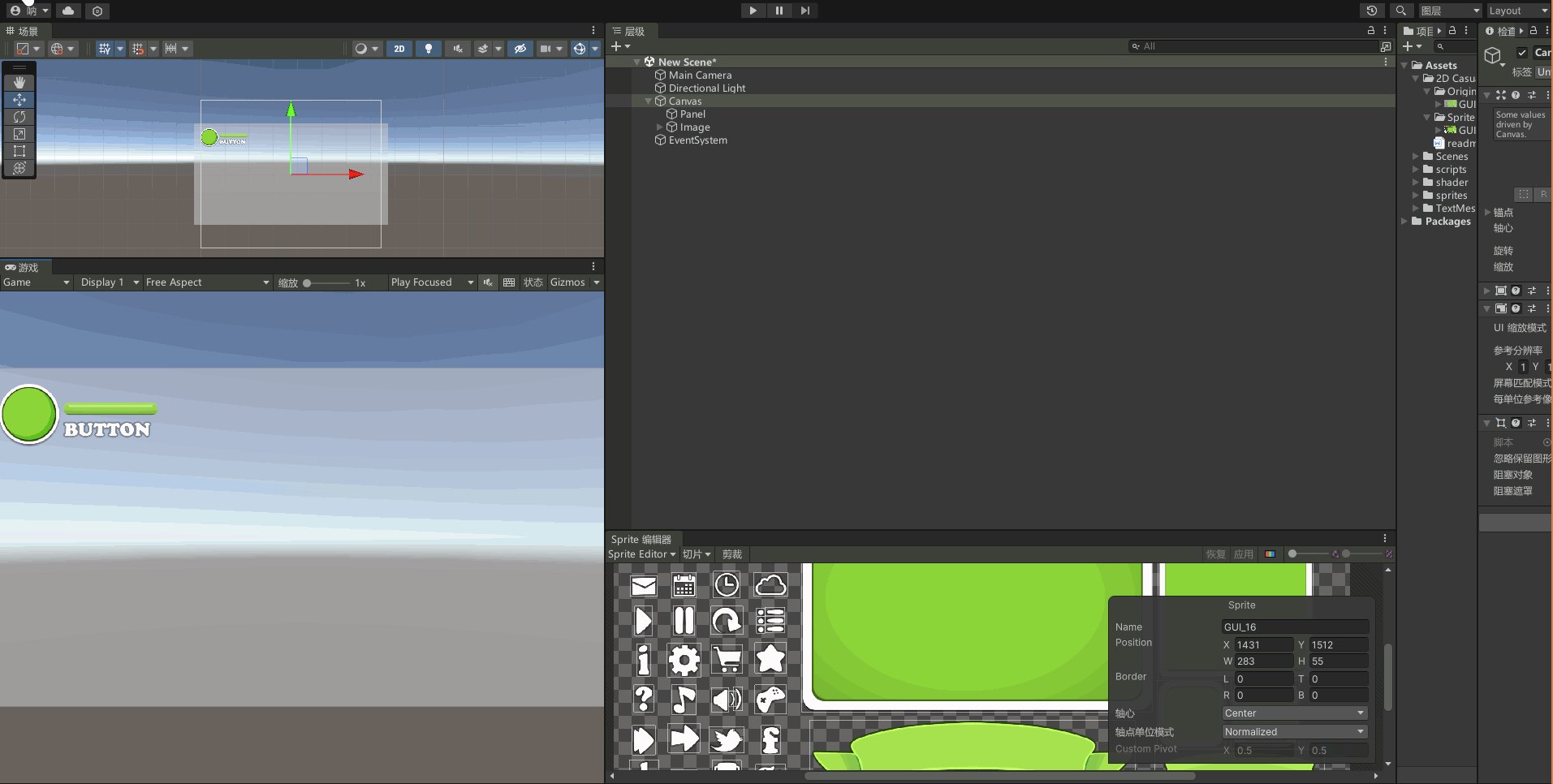
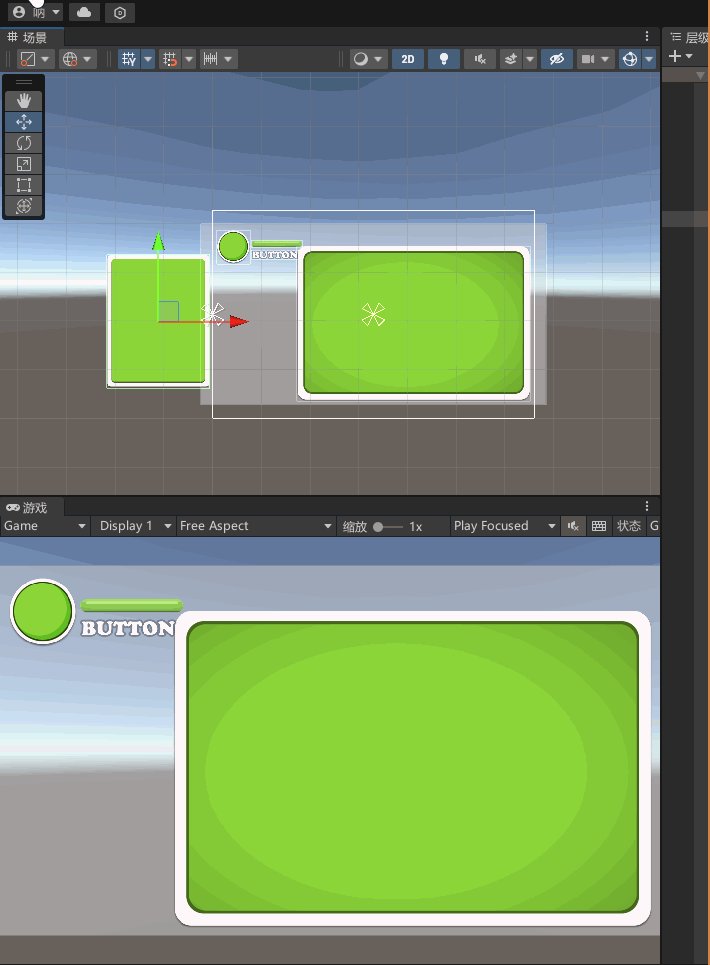
我们可以把画布的屏幕匹配模式改成展开(Expand),这样就会在上下或者左右填充背景色,来保持游戏画面的原始比例


二、侧边栏适配
但这里还有一个问题,有时候我们会在屏幕的外面藏一个二级菜单,可能是想做一个滑动出来的效果之类的,如果玩家用的是带鱼屏就很有可能露馅,比如之前炉石传说就是这个样子的

方法一
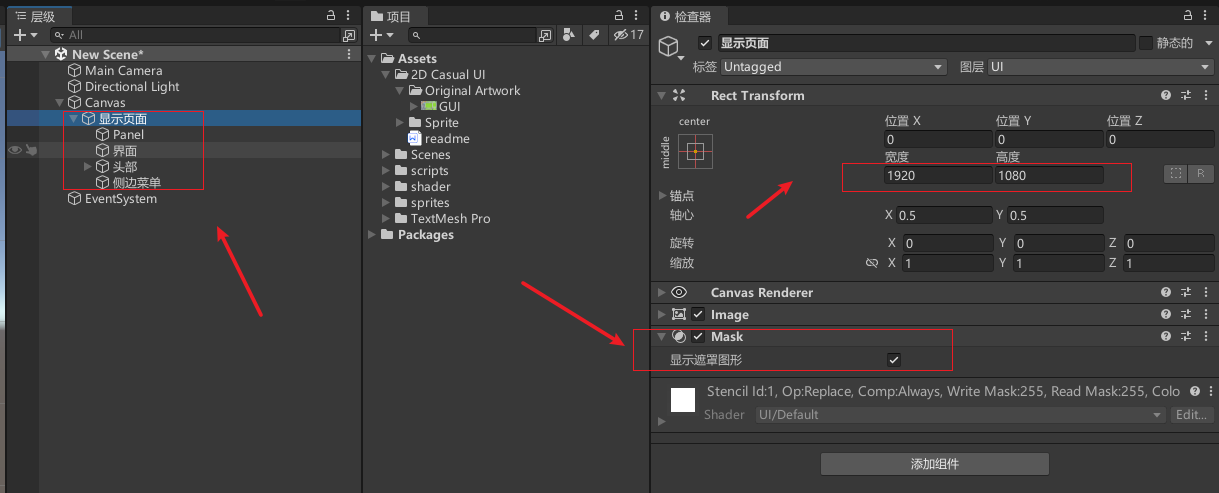
我们只需要创建一个图像,然后把它的长宽设置成1920x1080,刚好可以覆盖游戏画面,并且给它添加上Mask组件,再把所有的UI设置成它的子对象,这样游戏画面外的东西就会被它给遮住


方法二
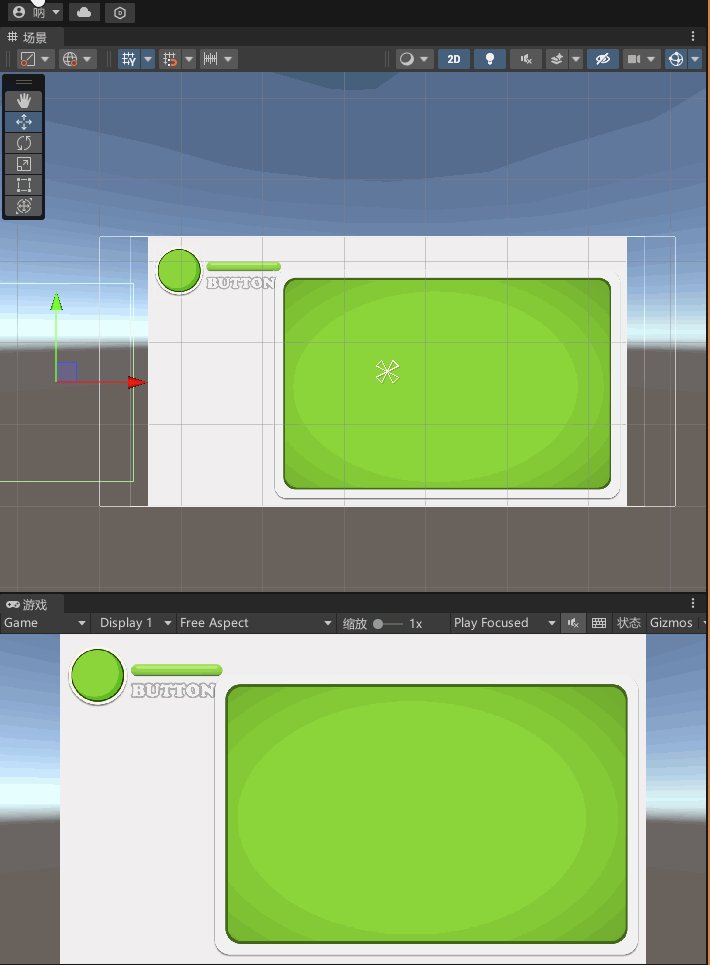
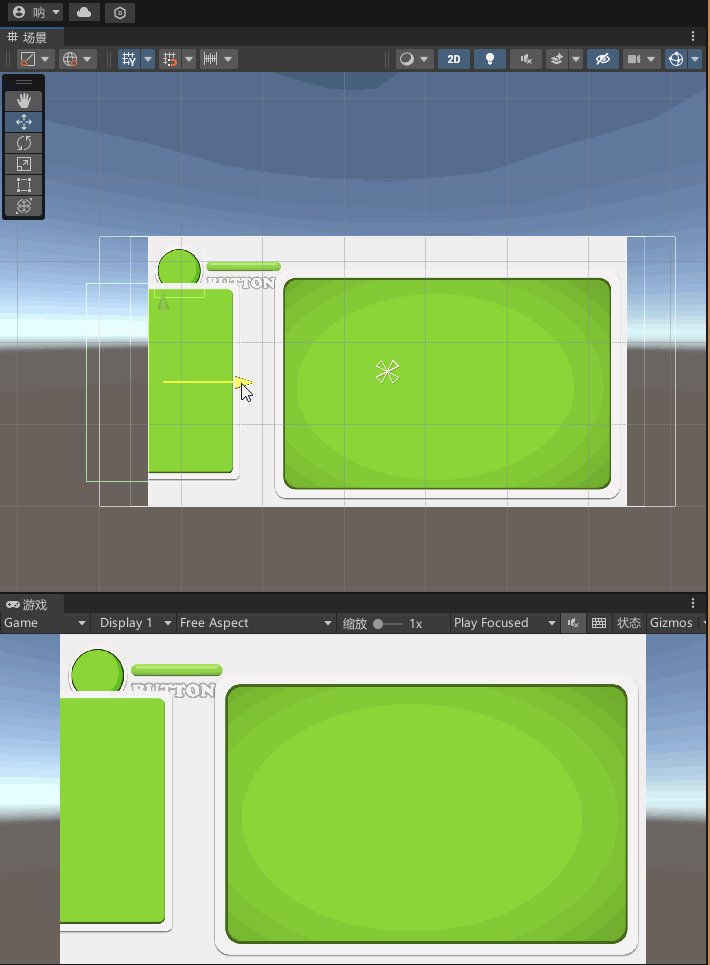
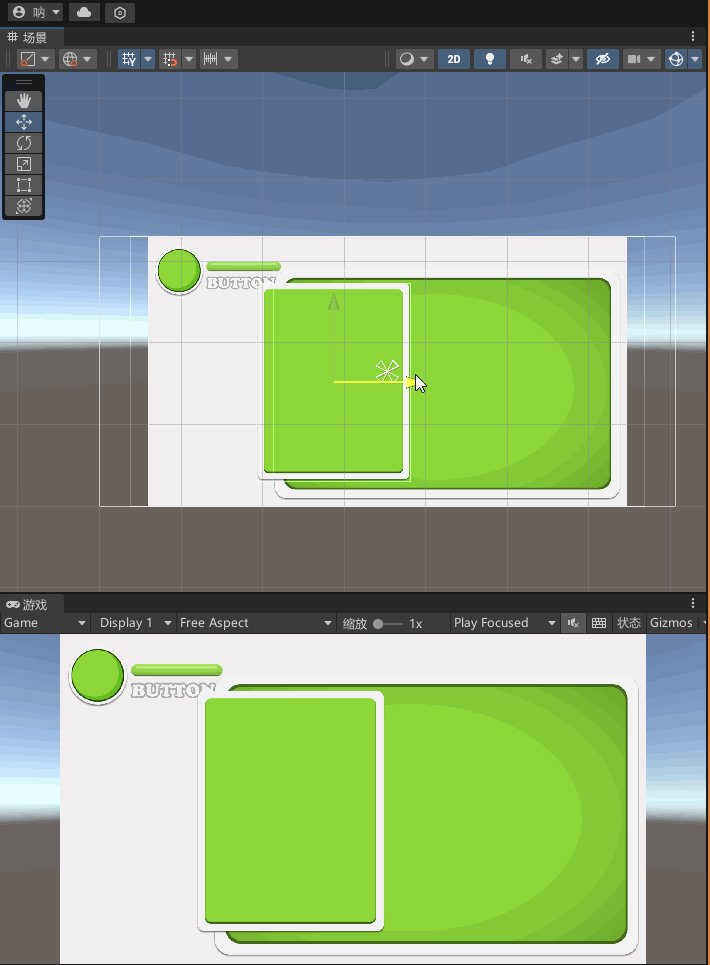
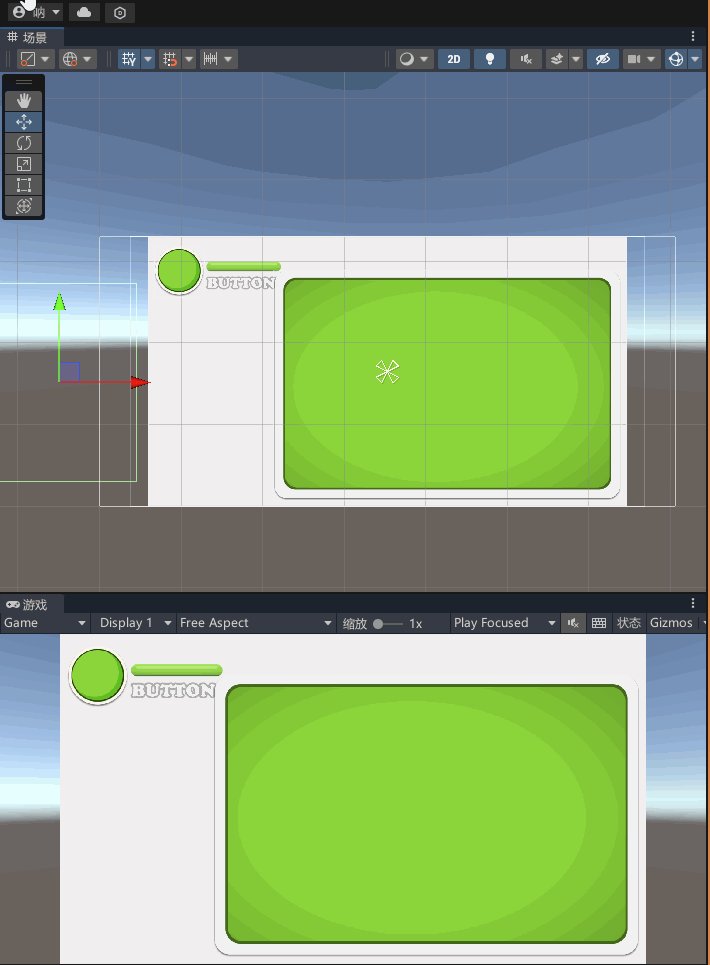
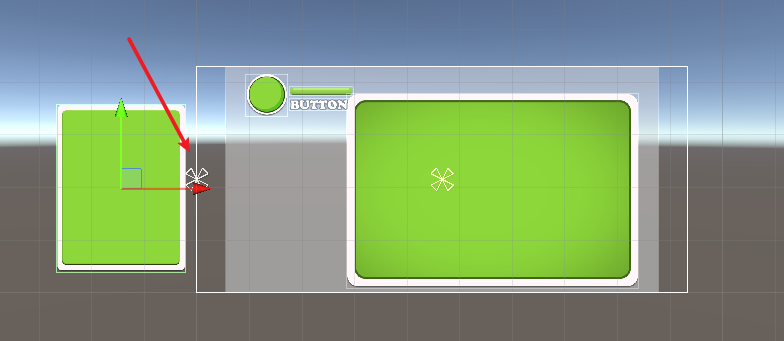
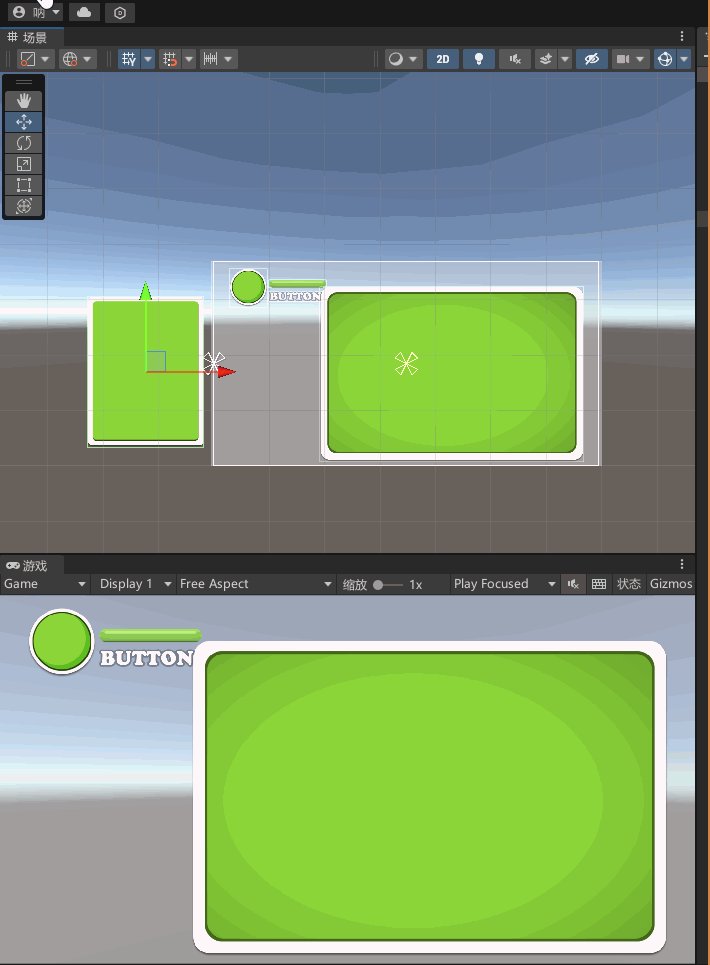
还有一种办法就是把侧边栏的锚点放在屏幕的边缘


参考
【视频】https://www.bilibili.com/video/BV1Vz4y137xY
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~
