目录
1.固定语法
以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
扫描二维码关注公众号,回复: 14704340 查看本文章
// #ifdef %PLATFORM%
平台特有的API实现
// #endif2.条件编译写法
- #ifdef 仅在某平台存在
- #ifndef 除了某平台均存在(取反)
| #ifdef APP-PLUS |
仅出现在 App 平台下的代码 |
| #ifndef H5 |
除了 H5 平台,其它平台均存在的代码 |
| #ifdef H5 || MP-WEIXIN |
在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集) |
3. %PLATFORM% 可取值如下:
| 值 | 生效条件 |
|---|---|
| VUE3 | HBuilderX 3.2.0+ 详情 |
| APP-PLUS | App |
| APP-PLUS-NVUE或APP-NVUE | App nvue 页面 |
| APP-ANDROID | App Android 平台 仅限 uts文件 |
| APP-IOS | App iOS 平台 仅限 uts文件 |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-LARK | 飞书小程序 |
| MP-QQ | QQ小程序 |
| MP-KUAISHOU | 快手小程序 |
| MP-JD | 京东小程序 |
| MP-360 | 360小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/飞书小程序/QQ小程序/360小程序 |
| QUICKAPP-WEBVIEW | 快应用通用(包含联盟、华为) |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
4.支持的文件
- .vue
<!--#ifndef H5-->- .js
//#ifndef H5- .css
/*#ifndef H5*/- pages.json // #ifndef H5
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意:
- 条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用
// 注释、css 使用/* 注释 */、vue/nvue 模板里使用<!-- 注释 -->;- 条件编译APP-PLUS包含APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE ;
- 使用条件编译请保证
编译前和编译后文件的正确性,比如json文件中不能有多余的逗号;VUE3需要在项目的manifest.json文件根节点配置"vueVersion" : "3"
写法:
html:页面
<view>
<view>微信公众号关注组件</view>
<view>
<!-- uni-app未封装,但可直接使用微信原生的official-account组件-->
<!-- #ifdef MP-WEIXIN -->
<official-account></official-account>
<!-- #endif -->
</view>
</view>
css:样式

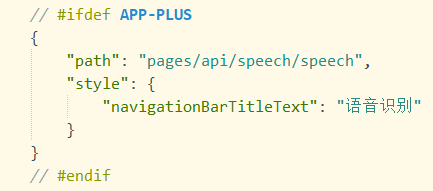
json/js: 功能

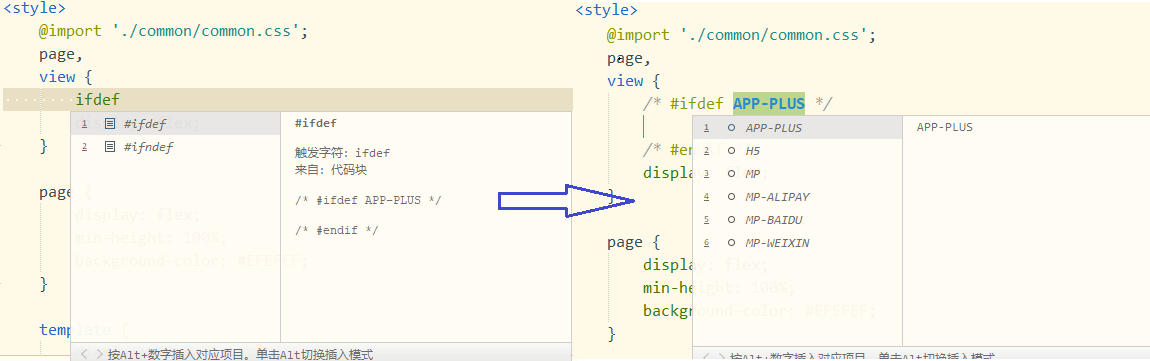
5.代码块支持
在 HBuilderX 中开发 uni-app 时,通过输入 ifdef 可快速生成条件编译的代码片段

正确注释和快速选中
在 HBuilderX 中,ctrl+alt+/ 即可生成正确注释(js:// 注释、css:/* 注释 */、vue/nvue模板: <!-- 注释 -->)。
 https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9
https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9