1.Drawer(抽屉) 侧边栏
在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边栏。侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏。
drawer: Drawer(
child: Text('hello world'),//左侧侧边栏
),
endDrawer: Drawer(
child: Text('右侧侧边栏'),//右侧侧边栏
),

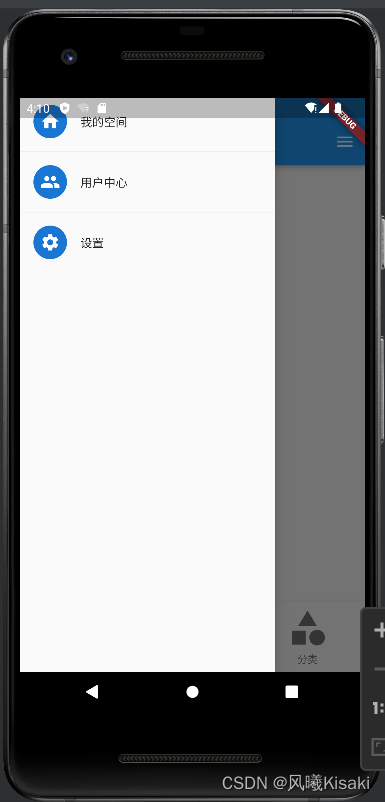
drawer: Drawer(
child: Column(
children: [
ListTile(
leading: CircleAvatar(//这个是专门处理圆形头像的组件
child: Icon(Icons.home),
),
title: Text('我的空间'),
),
Divider(),//分隔线
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people),
),
title: Text('用户中心'),
),
Divider(),//分隔线
ListTile(
leading: CircleAvatar(
child: Icon(Icons.settings),
),
title: Text('设置'),
),
],
),//左侧侧边栏
),

2.Flutter DrawerHeader(侧边栏头)

drawer: Drawer(
child: Column(
children: [
Row(
children: [
Expanded(//使用这个是为了让DrawerHeader铺满屏幕
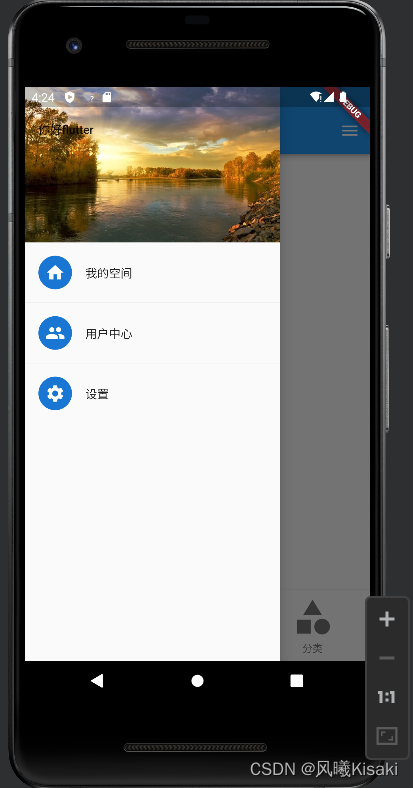
child: DrawerHeader(
child: Text('你好flutter'),
decoration: BoxDecoration( //设置背景
//color: Colors.yellow
image:DecorationImage(
image: NetworkImage('https://cdn.pixabay.com/photo/2013/11/28/10/03/river-219972__340.jpg'),
fit: BoxFit.cover
),
),
),
)
],
),
ListTile(
leading: CircleAvatar(//这个是专门处理圆形头像的组件
child: Icon(Icons.home),
),
title: Text('我的空间'),
),
Divider(),//分隔线
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people),
),
title: Text('用户中心'),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.settings),
),
title: Text('设置'),
),
],
),//左侧侧边栏
),

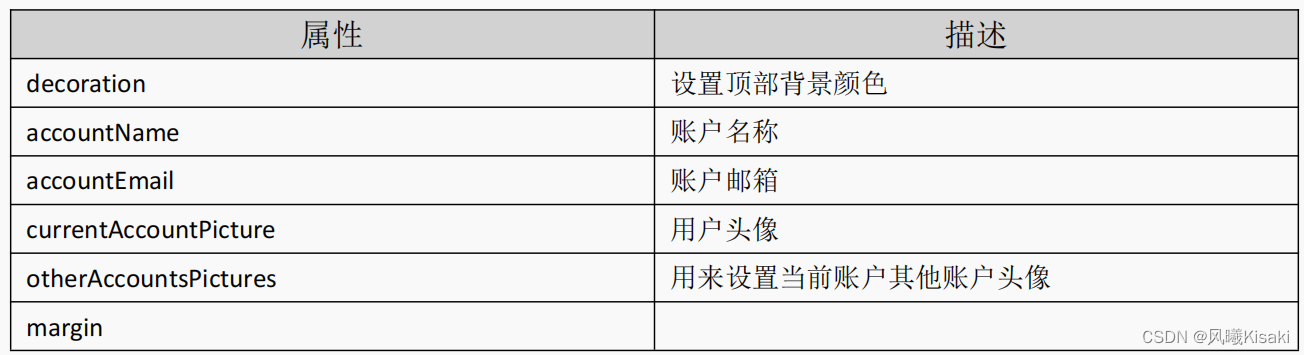
3.Flutter UserAccountsDrawerHeader
他的使用格式比较固定

drawer: Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
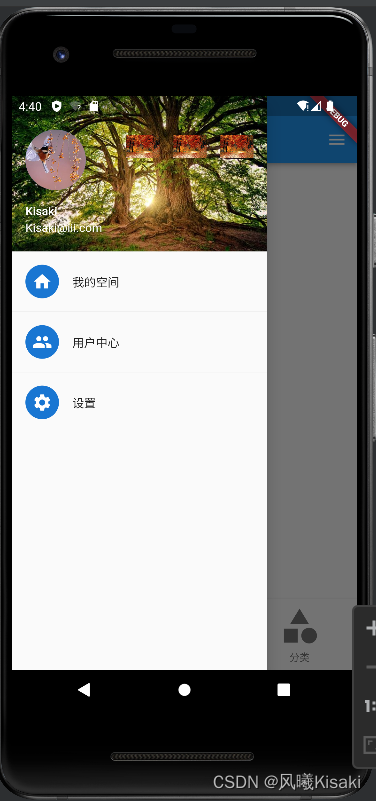
child: UserAccountsDrawerHeader(
accountName: Text('Kisaki'),
accountEmail: Text('[email protected]'),
currentAccountPicture: CircleAvatar(
头像
backgroundImage: NetworkImage(
'https://cdn.pixabay.com/photo/2015/11/16/16/28/bird-1045954__340.jpg'),
),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://cdn.pixabay.com/photo/2018/11/17/22/15/trees-3822149__340.jpg'),
fit: BoxFit.cover
)
),
otherAccountsPictures: [ //右侧小头像
Image.network('https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072821__340.jpg'),
Image.network('https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072821__340.jpg'),
Image.network('https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072821__340.jpg'),
],
),
)
],
),
ListTile(
leading: CircleAvatar(//这个是专门处理圆形头像的组件
child: Icon(Icons.home),
),
title: Text('我的空间'),
),
Divider(),//分隔线
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people),
),
title: Text('用户中心'),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.settings),
),
title: Text('设置'),
),
],
),//左侧侧边栏
),

4.侧边栏路由跳转
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people),
),
title: Text('用户中心'),
onTap: (){
Navigator.of(context).pop();///返回时隐藏侧边栏
Navigator.pushNamed(context, '/userpage');
},
),