Flutter学习
侧边栏(抽屉)
侧边栏可以分为左侧边栏和右侧边栏,是放在Scaffold中使用的
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Demo'),
),
drawer: Drawer(
child: Text("左侧边栏"),
),
endDrawer: Drawer(
child: Text("右侧边栏"),
),
);

DrawerHeader
| 属性 | 描述 |
|---|---|
| decoration | 设置顶部背景颜色 |
| child | 配置子元素 |
| padding | 内边距 |
| margin | 外边距 |
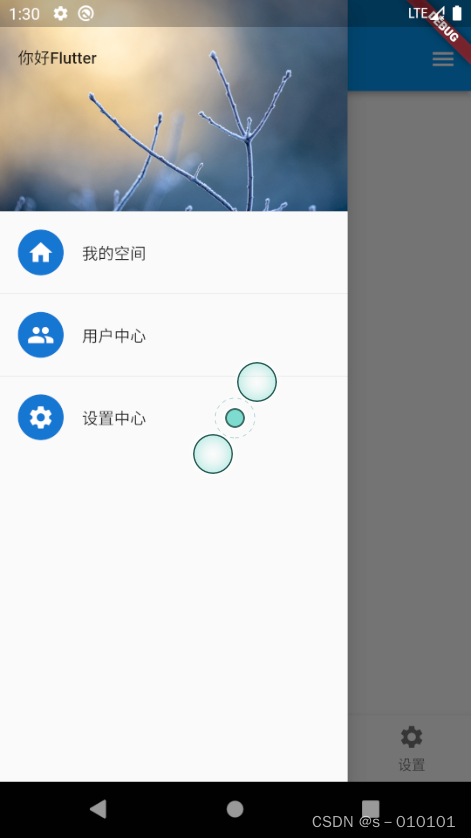
drawer: Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
child: DrawerHeader(
child: Text("你好Flutter"),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage("https://cdn.stocksnap.io/img-thumbs/960w/ice-nature_PHKM6CXBLQ.jpg"),
fit: BoxFit.cover,
)
),
),
)
],
),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.home)
),
title: Text("我的空间"),
),
//设置分割线
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people)
),
title: Text("用户中心"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.settings)
),
title: Text("设置中心"),
)
],),
),

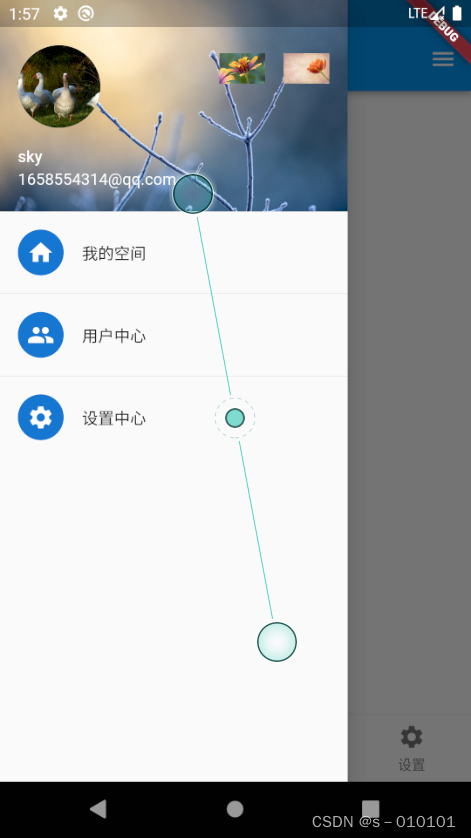
UserAccountsDrawerHeader
UserAccountsDrawerHeader内对一些常用的组件进行了封装,可以帮助我们快速实现一个抽屉内的用户信息暂时,但格式固定(头像,用户名等已经固定在指定位置),如果想要实现更多样式的话可以使用上面的DrawerHeader进行自定义。
| 属性 | 描述 |
|---|---|
| decoration | 设置顶部背景颜色 |
| accountName | 账户名称 |
| accountEmail | 账户邮箱 |
| currentAccountPicture | 用户头像 |
| otherAccountsPictures | 用来设置当前账户其他账户头像 |
| margin | 设置边距 |
drawer: Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
child:UserAccountsDrawerHeader(
accountEmail: Text("[email protected]"),
accountName: Text("sky"),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage("https://cdn.stocksnap.io/img-thumbs/960w/goose-flock_7EARMYLNXB.jpg")
),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage("https://cdn.stocksnap.io/img-thumbs/960w/ice-nature_PHKM6CXBLQ.jpg"),
fit: BoxFit.cover
),
),
otherAccountsPictures: [
Image.network("https://cdn.stocksnap.io/img-thumbs/960w/flower-bloom_NZWKWLNPYX.jpg"),
Image.network("https://cdn.stocksnap.io/img-thumbs/960w/flower-bloom_KAKMFZ02RH.jpg"),
],
)
)
],
),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.home)
),
title: Text("我的空间"),
),
//设置分割线
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.people)
),
title: Text("用户中心"),
),
Divider(),
ListTile(
leading: CircleAvatar(
child: Icon(Icons.settings)
),
title: Text("设置中心"),
)
],),
),

侧边栏路由跳转
需要注意的几点:
- 在侧边栏点击进入相应页面然后返回时抽屉收入
Navigator.of(context).pop();
- 路由就是在相应listtile中添加onTap()方法,然后使用方法和前面讲到的路由方法相同。
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) {
return UserPage();
}
)
);
drawer: Drawer(
child: Column(
children: [
Row(
children: [
Expanded(
child: UserAccountsDrawerHeader(
accountEmail: Text("[email protected]"),
accountName: Text("sky"),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://cdn.stocksnap.io/img-thumbs/960w/goose-flock_7EARMYLNXB.jpg")),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
"https://cdn.stocksnap.io/img-thumbs/960w/ice-nature_PHKM6CXBLQ.jpg"),
fit: BoxFit.cover),
),
otherAccountsPictures: [
Image.network(
"https://cdn.stocksnap.io/img-thumbs/960w/flower-bloom_NZWKWLNPYX.jpg"),
Image.network(
"https://cdn.stocksnap.io/img-thumbs/960w/flower-bloom_KAKMFZ02RH.jpg"),
],
))
],
),
ListTile(
leading: CircleAvatar(child: Icon(Icons.home)),
title: Text("我的空间"),
),
//设置分割线
Divider(),
ListTile(
leading: CircleAvatar(child: Icon(Icons.people)),
title: Text("用户中心"),
//在这里设置转跳
onTap: () {
Navigator.of(context).pop();
Navigator.of(context)
.push(MaterialPageRoute(builder: (BuildContext context) {
return UserPage();
}));
},
),
Divider(),
ListTile(
leading: CircleAvatar(child: Icon(Icons.settings)),
title: Text("设置中心"),
)
],
),
),