侧边栏多级菜单的实现
本篇用html+css+jq实现侧边栏的菜单功能,可实现侧边以及菜单的展开隐藏效果。
一、HTML
<aside class="sidebar">
<ul class="sidebar-menu">
<li class="header text-center">
<a href="#" class="sidebar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</li>
<li title="菜单一">
<a href="#" class="open-tree">
<img src="Images/common.png"/>
<span>菜单一</span>
</a>
<ul class="treeview-menu menu-open">
<li><a>菜单1</a></li>
<li><a>菜单2</a></li>
<li><a>菜单3</a></li>
<li><a>菜单4</a></li>
</ul>
</li>
<li title="菜单二">
<a href="#" class="open-tree">
<img src="Images/common.png"/>
<span>菜单二</span>
</a>
<ul class="treeview-menu menu-open">
<li><a>菜单1</a></li>
<li><a>菜单2</a></li>
<li><a>菜单3</a></li>
<li><a>菜单4</a></li>
</ul>
</li>
<li title="菜单三">
<a href="#" class="open-tree">
<img src="Images/common.png"/>
<span>菜单三</span>
</a>
<ul class="treeview-menu menu-open">
<li><a>菜单1</a></li>
<li><a>菜单2</a></li>
<li><a>菜单3</a></li>
<li><a>菜单4</a></li>
</ul>
</li>
<li title="菜单四">
<a href="#" class="open-tree">
<img src="Images/common.png"/>
<span>菜单四</span>
</a>
<ul class="treeview-menu menu-open">
<li><a>菜单1</a></li>
<li><a>菜单2</a></li>
<li><a>菜单3</a></li>
<li><a>菜单4</a></li>
</ul>
</li>
<li title="菜单五">
<a href="#" class="open-tree">
<img src="Images/common.png"/>
<span>菜单五</span>
</a>
<ul class="treeview-menu menu-open">
<li><a>菜单1</a></li>
<li><a>菜单2</a></li>
<li><a>菜单3</a></li>
<li><a>菜单4</a></li>
</ul>
</li>
</ul>
</aside>二、CSS
ul,li,a{
font-style: normal;
list-style: none;
color: #fff;
margin: 0;
padding: 0;
}
a{
cursor: pointer;
}
.sidebar{
width: 240px;
background: #414550;
position: fixed;
top:0;
left:0;
z-index: 99;
}
.sidebar-menu li{
position: relative;
}
.header{
background: #4D5460;
color: #fff;
}
.text-center{
text-align: center;
}
.sidebar-toggle {
display: inline-block;
height: 100%;
width: 45px;
padding: 10px 15px;
}
.icon-bar {
display: block;
height: 2px;
width: 15px;
background: #fff;
margin-top: 3px;
}
.sidebar-menu>li:not(.header) {
border-bottom: 1px solid #3F434D;
background: #393C42;
}
.sidebar-menu>li:not(.header)>a {
display: inline-block;
padding: 15px;
color: #b8c7ce;
width: 100%;
border-left: 3px solid transparent;
text-decoration: none;
}
.treeview-menu{
display: none;
}
.sidebar-menu .treeview-menu {
background: #576071;
}
.treeview-menu>li.active {
background: #656f86;
border-left: 3px solid #ccc;
}
.treeview-menu>li {
padding: 8px 0;
border-bottom: 0.8px solid #42495d;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
}
.treeview-menu a {
padding: 4px 3px 0 40px;
color: #8aa4af;
text-decoration: none;
}
.treeview-menu a.active {
color: #E9EBEB;
padding-bottom: 6px;
}
.treeview-menu a.active {
color: #E9EBEB;
}
.hideTreeView{
position: absolute;
top: 0;
width: 180px;
left: 60px;
}
.open-tree-height{
height:41px;
}
.treeview-menu-open{
position:absolute;
top:12px;
right:20px;
transform: rotate(90deg);
width:12px;
}
.sidebar-menu>li:not(.header):hover{
background-color: #24AA7A;
}
三 、Jq代码
$(function () {
//点击顶部按钮
$(".sidebar-toggle").click(function () {
if($(".sidebar-menu li:not(:first-child)>a>span").css("display")=="none"){
$(this).removeClass("active");
$(".sidebar").css("width","240px");
$(".treeview-menu>.active").parent().show(100);
$(".sidebar-menu>li").removeClass("open-tree-height");
$(".sidebar-menu li>.treeview-menu").removeClass("hideTreeView");
$(".sidebar-menu li>a>span").show();
}else{
$(this).addClass("active");
$(".sidebar").css({"width": "60px"});
$(".open-tree>span").hide();
$(".sidebar-menu>li").addClass("open-tree-height");
$(".sidebar-menu li>.treeview-menu").hide().addClass("hideTreeView");
}
});
//侧边栏效果
$(".open-tree").click(function () {
if ($(".sidebar-menu .treeview-menu").css("display") == "none") {
$('.sidebar-menu .treeview-menu-open').removeClass("active");
$('.sidebar-menu .treeview-menu li').removeClass("active");
$('.sidebar-menu .treeview-menu li a').removeClass("active");
}
if ($(this).siblings(".treeview-menu").css("display") == "block") {
$(this).siblings(".treeview-menu").slideUp(300).siblings(".treeview-menu-open").removeClass("active");
} else {
$(this).siblings(".treeview-menu").slideDown(300).siblings(".treeview-menu-open").addClass("active");
}
$(this).parent().siblings().find(".treeview-menu").slideUp(300).siblings(".treeview-menu-open").removeClass("active");
});
//添加选中样式
$(".sidebar").on("click", ".treeview-menu li", function () {
$(this).addClass("active").siblings(".active").removeClass("active");
$(this).parent().parent().siblings().find(".active").removeClass("active");
$(this).find("a").addClass("active").parent().siblings().find(".active").removeClass("active");
});
if ($(".open-tree>span").css("display") == "none"){
$('.menu-open').css("display","none");
$(".sidebar-menu>li").addClass("open-tree-height");
$(".sidebar-menu li>.treeview-menu").hide().addClass("hideTreeView");
}
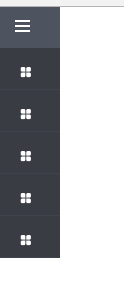
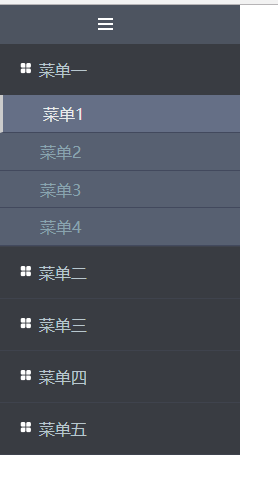
});四、效果图
(1)展开装填

(2)折叠状态