侧边导航栏的实现
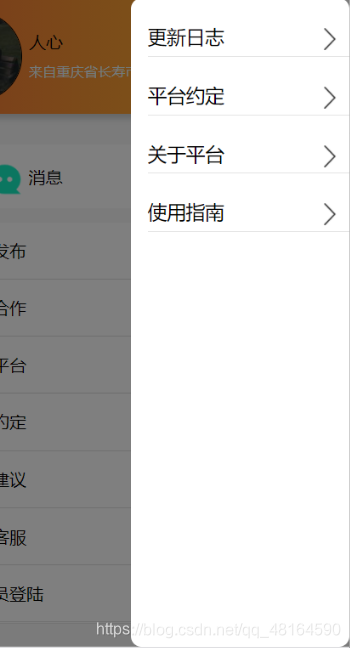
1.看效果

2.代码实现wxml
<!-- 遮罩层 -->
<view class="shade" bindtap="isShow" style="right:{
{clickmulu ? '0' : '100%'}}">
<!--侧边栏-->
<view class="leftNavigation" style="right:{
{clickmulu ? '0' : '-60%'}}">
//写入侧导航栏的页面代码
</view>
</view>
2.css代码
.leftNavigation{
position: absolute;
top: 0rpx;
right: 500rpx;
z-index: 2;
width: 50%;
border-radius: 20rpx;
height: 100%;
background-color:white;
transition:all 1s;
}
.shade{
position: absolute;
width:100%;
height:100%;
top:0;
background:rgba(0,0,0,0.5);
overflow: hidden;
/*要显示在wrap的上面 */
z-index: 1;
}
3.js代码
data:{
clickmulu:flase
},
//开始先显示遮罩层再加载动画显示侧边栏
clickMenu: function (params) {
if (this.data.clickmulu!= true) {
this.setData({
clickmulu: true
})
}else{
this.setData({
clickmulu:false
})
}
},
isShow(){
if (this.data.clickmulu != false) {
this.setData({
clickmulu: false
})
}else{
this.setData({
clickmulu:true
})
}
},
二,总结
这个功能还是比较容易实现的,首先在vxml的页面通过三元运算符的来控制页面的布局距离屏幕右边的距离。
在js中通过控制布尔值的真假来控制页面的距离右边的距离。从而实现测导航的功能。
知识点一:
侧导航栏过得效果则是由Transition 来实现。
Transition 可以设置 CSS 属性的过渡效果,它有以下几个属性。
transition-property 用于指定应用过渡属性的名称
transition-duration 用于指定这个过渡的持续时间
transition-delay 用于指定延迟过渡的时间
transition-timing-function 用于指定过渡的类型
transition:all 1s中的默认值是all意味着所有的属性都包含在里面。1s为过渡的时间。
知识点二
z-index:可以设置元素的叠加顺序,但依赖定位属性。
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,元素被普通流中的元素覆盖
z-index的数值是元素叠加的顺序
知识点三
三运算符主要是以a?b:c的形式书写。这种运算符的运算机制是如果a为真则显示b的内容否则显示c的内容。