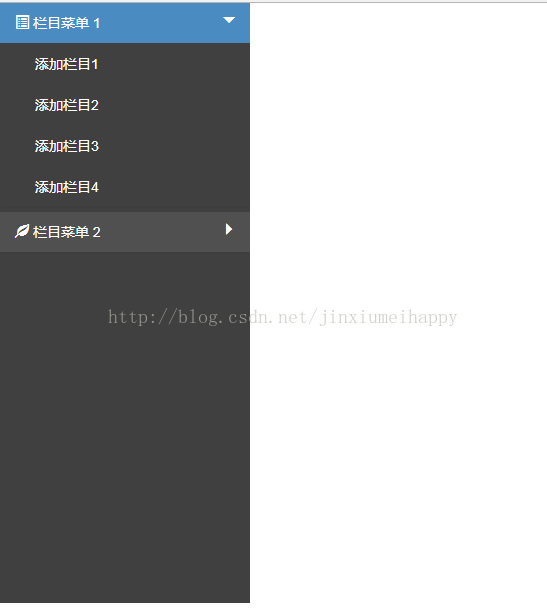
1.效果图 1
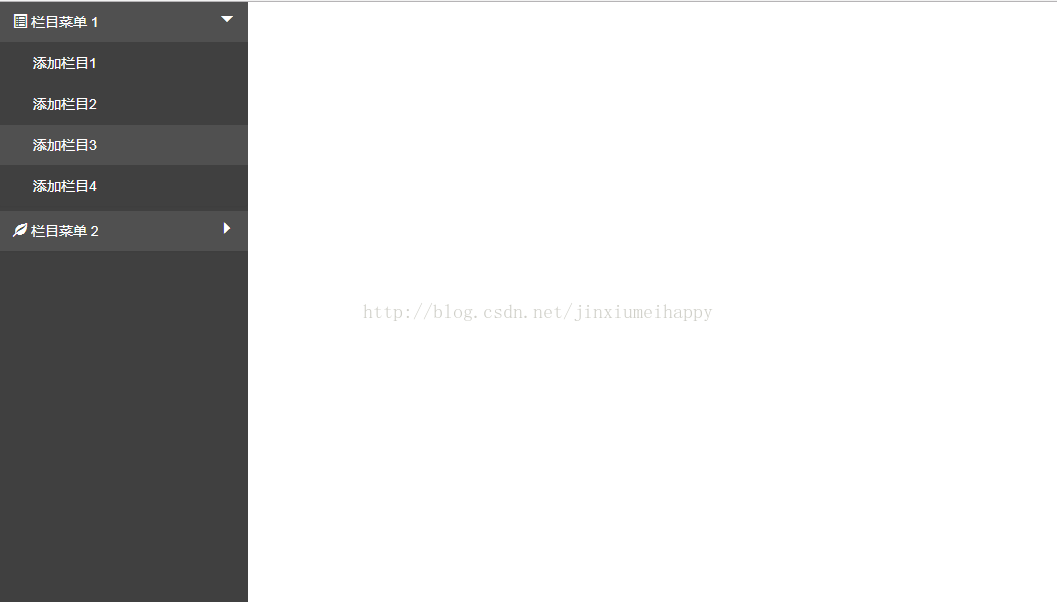
效果图2
2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>侧边栏</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
a,a:hover,a:focus{
color: #ffffff;
text-decoration: none;
}
.panel-group {
background-color: #404040;
width: 250px;
height: 600px;
overflow-y: auto;
}
.panel-group .panel {
background-color: #404040;
border: none;
}
.panel-heading{
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
.panel-default>.panel-heading {
border: none;
color: #ffffff;
background-color: #505050;
}
.panel-default>.panel-heading>span{
font-size: 10px;
}
.panel-default>.panel-heading:active,.panel-default>.panel-heading:hover{
background-color: #4a8bc2;
}
.panel-default>.panel-heading>a:hover{
text-decoration: none;
background-color: #4a8bc2;
}
.panel-group .panel-heading+.panel-collapse>.panel-body {
border: none;
}
.panel-body {
padding: 0px;
}
.nav>li{
padding: 1px 0px 0px 0px;
}
.nav>li>a{
text-decoration: none;
padding: 10px 10px 10px 35px;
}
.nav>li>a:hover,.nav>li>a:focus{
background-color: #505050;
}
</style>
</head>
<body>
<div class="panel-group" id="panelContainer">
<div class="panel panel-default">
<div id="header1" class="panel-heading" data-toggle="collapse" data-target="#sub1" data-parent="#panelContainer">
<i class="glyphicon glyphicon-list-alt"></i>
<a href="#">栏目菜单 1</a>
<span class="glyphicon glyphicon-triangle-right pull-right"></span>
</div>
<div id="sub1" class="collapse panel-collapse">
<div class="panel-body">
<ul class="nav">
<li>
<a href="#"><span></span>添加栏目1</a>
</li>
<li>
<a href="#">添加栏目2</a>
</li>
<li>
<a href="#">添加栏目3</a>
</li>
<li>
<a href="#">添加栏目4</a>
</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div id="header2" class="panel-heading" data-toggle="collapse" data-target="#sub2" data-parent="#panelContainer">
<i class="glyphicon glyphicon-leaf"></i>
<a href="#">栏目菜单 2</a>
<span class="glyphicon glyphicon-triangle-right pull-right"></span>
</div>
<div id="sub2" class="collapse panel-collapse">
<div class="panel-body">
<ul class="nav">
<li>
<a href="#">添加栏目1</a>
</li>
<li>
<a href="#">添加栏目2</a>
</li>
<li>
<a href="#">添加栏目3</a>
</li>
<li>
<a href="#">添加栏目4</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<script>
$(function() {
$(".panel-heading").on("click", function(e) {
var idLength = e.currentTarget.id.length;
var index = e.currentTarget.id.substr(idLength - 1, idLength);
$("#sub" + index).on('hidden.bs.collapse', function() {
$(e.currentTarget).find("span").removeClass("glyphicon glyphicon-triangle-bottom");
$(e.currentTarget).find("span").addClass("glyphicon glyphicon-triangle-right");
})
$("#sub" + index).on('shown.bs.collapse', function() {
$(e.currentTarget).find("span").removeClass("glyphicon glyphicon-triangle-right");
$(e.currentTarget).find("span").addClass("glyphicon glyphicon-triangle-bottom");
})
})
$(".panel-body > .nav > li > a").on("click", function(e) {
alert(e.currentTarget.textContent);
});
});
</script>
</body>
</html>3.源码下载:
http://download.csdn.net/download/jinxiumeihappy/10119903