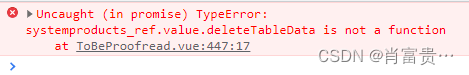
在vue3中父组件使用ref调用子组件的时候,出现获取不到改方法的情况

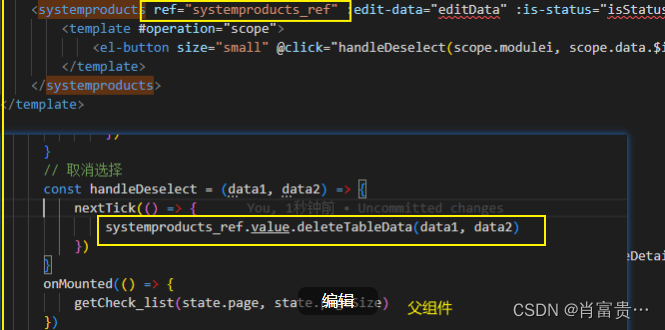
父组件:

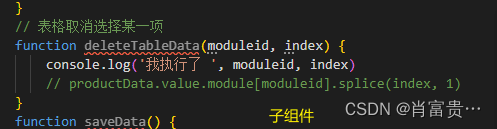
子组件(子组件使用的是setup语法糖的写法):

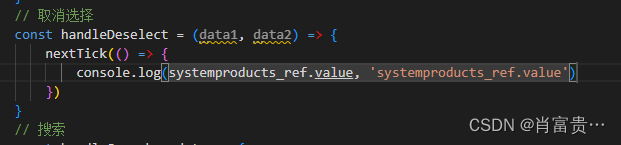
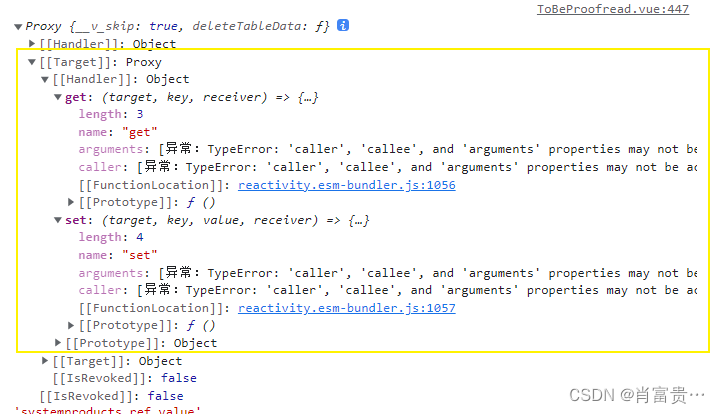
我们通过打印她这个组件发现子组件内部并没有把方法暴露出去


查询官网之后发现使用setup语法糖的写法,默认是不会把参数已经方法暴露出去的
vue3官网应用

解决方法:
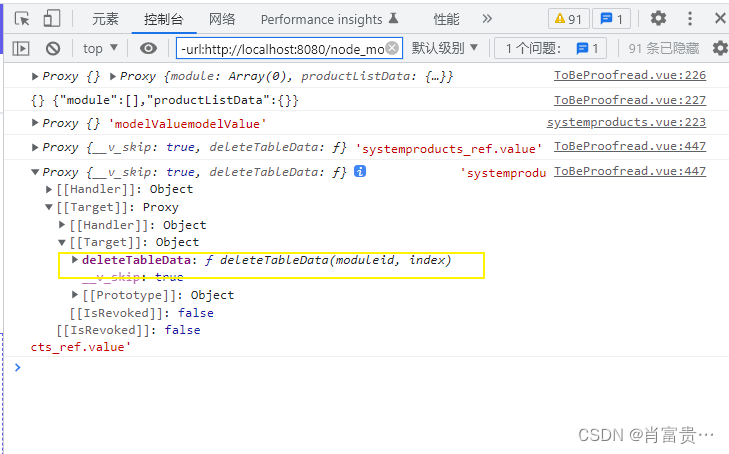
官网说需要加上一个defineExpose编译器进行导出,于是我们加上之后再查看子组件的打印
备注:子组件没有使用setup语法糖是不需要进行defineExpose的导出的,内部会默认导出

这个时候已经可以获取到通过 defineExpose导出的方法了