说实话一直想做一个可以生成图表的文件,但是一直研究不明白,曾经也看过很多的类似技术的文件,D3.js,Hcharts,Echarts都看过,但是看不下去,一个是api写的很死板,一个是自己事情比较多,今天不是很忙,简单的看了一下,写一个简单的生成图表,很简单,没有什么技术含量, 只是为了抛砖引玉,我写的只是稍微改了一点官方的例子,谁用的比较厉害的,是echarts的高阶玩家的,可以教我一下,一定虚心学习!谢谢了!
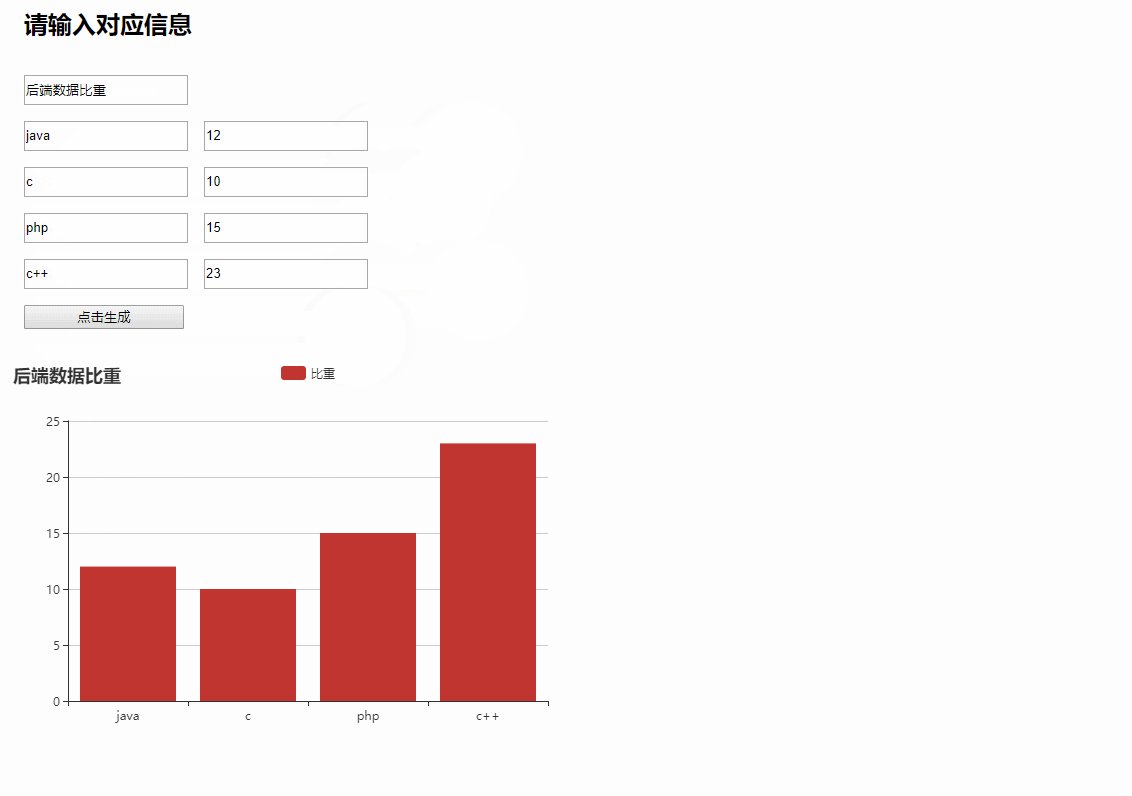
效果预览:
ok效果就是这样,其实代码不用写,估计很多人就已经想到的差不多了,还是贴出来,写法很无脑,获取表格数据和生成的过程都是很繁琐的办法,不是没有简单的写法,只是我没太多时间,就直接最无脑的写了出来。
CSS:
h2{margin-left: 1rem;}
input{width: 10rem;height: 1.5rem;margin-left: 1rem;margin-top: 1rem;}
button{width: 10rem;height: 1.5rem;margin-left: 1rem;margin-top: 1rem;}
div{margin-top: 2rem;}
H5代码:
<input type="text" name="" id="head" placeholder="表头" /><br />
<input type="text" placeholder="列名" id="name1"/><input type="text" placeholder="比重" id="p1"/><br />
<input type="text" placeholder="列名" id="name2"/><input type="text" placeholder="比重" id="p2"/><br />
<input type="text" placeholder="列名" id="name3"/><input type="text" placeholder="比重" id="p3"/><br />
<input type="text" placeholder="列名" id="name4"/><input type="text" placeholder="比重" id="p4"/><br />
<input type="button" name="" id="" value="点击生成" onclick="creatEcharts()"/>
<div id="main" style="width: 600px;height:400px;"></div>
JS代码:
function creatEcharts(){
//拿数据
var head = $("#head").val();
var name1 = $("#name1").val();
var name2 = $("#name2").val();
var name3 = $("#name3").val();
var name4 = $("#name4").val();
var p1 = $("#p1").val();
var p2 = $("#p2").val();
var p3 = $("#p3").val();
var p4 = $("#p4").val();
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: head
},
tooltip: {},
legend: {
data:['比重']
},
xAxis: {
data: [name1,name2,name3,name4]
},
yAxis: {},
series: [{
name: '比重',
type: 'bar',
data: [p1, p2, p3, p4]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
里面用到是jQuery+echarts.js,这两个文件的很好下载的,但是echarts.js需要去官网下载,我找好的,点击打开链接
ok,喜欢的可以关注,哪里不明白也可以直接留言,我看到的都会回复的。
相互学习!