
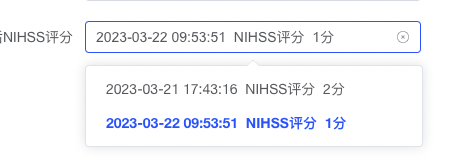
<el-select v-model="ruleForm.before_id" @blur="getScoreOption" placeholder="请选择" clearable style="width: 100%">
<el-option
v-for="(item, index) in scoreOption"
:key="index"
:label="`${item.create_time} ${item.template_name} ${item.score}分`"
:value="item.id"
></el-option>
</el-select>