1. 安装 element-plus
npm i element-plus --save
// 或者
yarn add element-plus2.在boot新建element-plus.js
import { boot } from 'quasar/wrappers'
import ElementUI from 'element-plus'
import 'element-plus/theme-chalk/index.css'
export default boot(({ app }) => {
app.use(ElementUI)
})
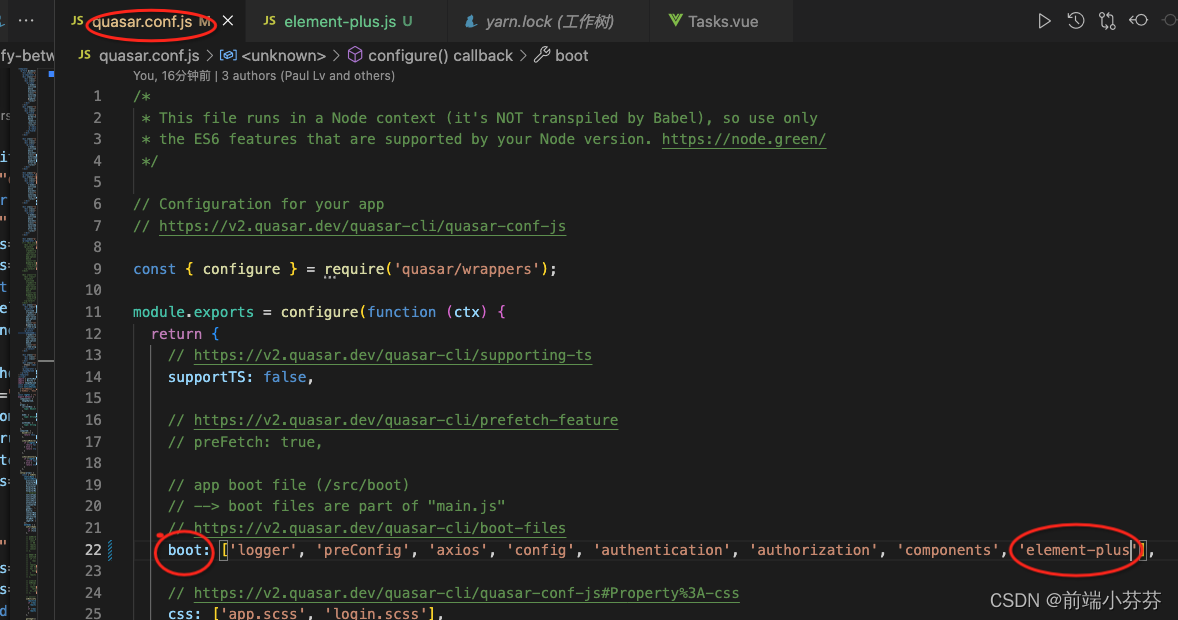
export { ElementUI }3.在quasar.conf.js里面填入element-plus

4. element-plus 官网