一、前提说明:
首先uniapp代码在微信小程序和App、H5之间有时候是不兼容的,例如正常通过app-plus设置顶部导航,H5端是合适的
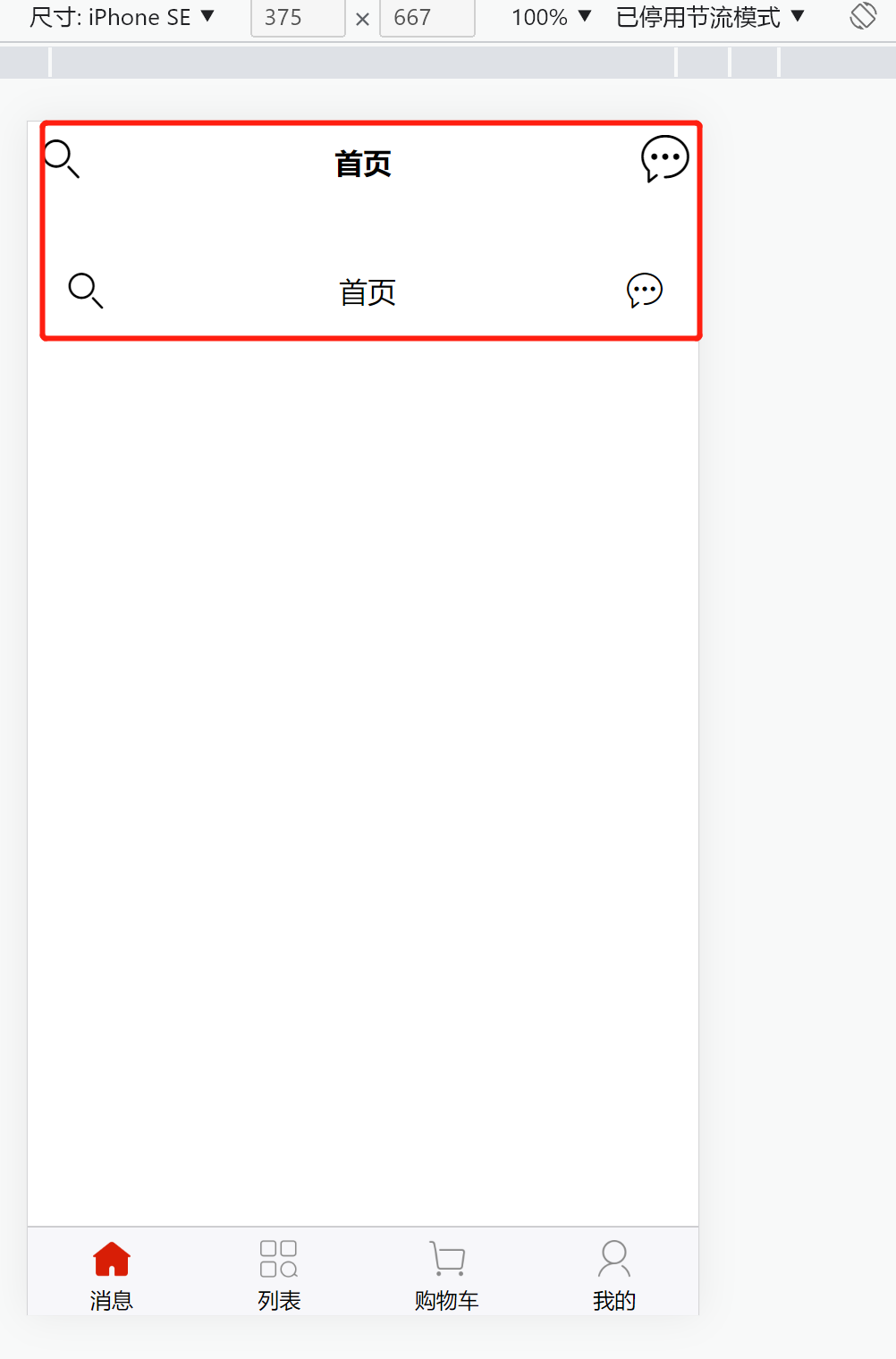
目的效果展示的结果:如图所示,我们需要实现这样的效果

1.H5端展示:

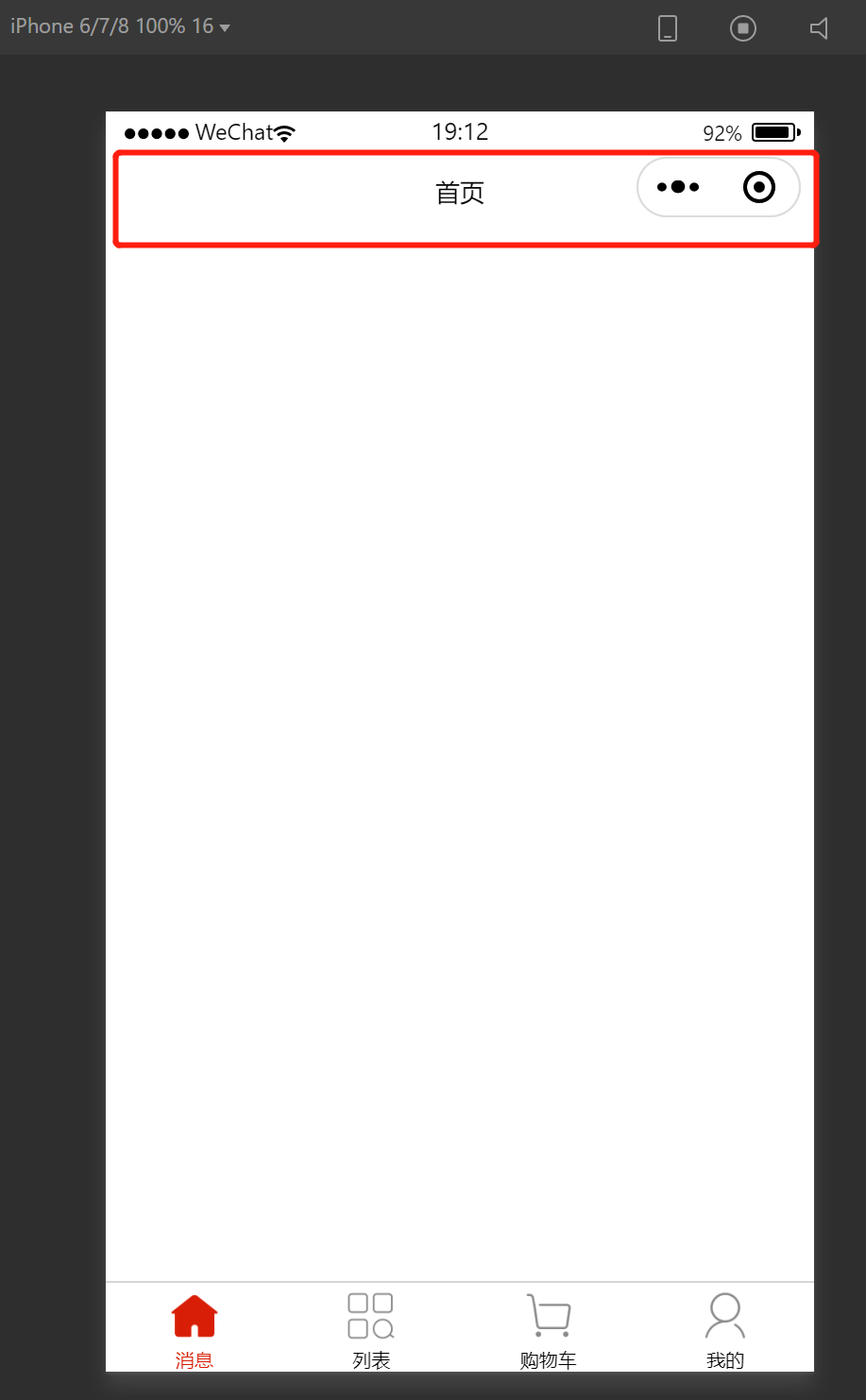
2.微信小程序端展示:
顶部没有出现搜索的图标和消息的图标

二、H5端实现说明:
1.查看官方文档(app-plus):
https://uniapp.dcloud.net.cn/collocation/pages.html#app-titlenview-searchinput

如图我们也可以看到只兼容App+H5,并不兼容小程序
app-plus下有一个titleNview属性供我们实现导航栏
2.titleNView具体属性:

我们这里需要用到的是buttons属性
详细链接:https://uniapp.dcloud.net.cn/collocation/pages.html#app-titlenview
3.buttons
详细链接:
需要用的属性:
float fontSrc text等

4.具体实现
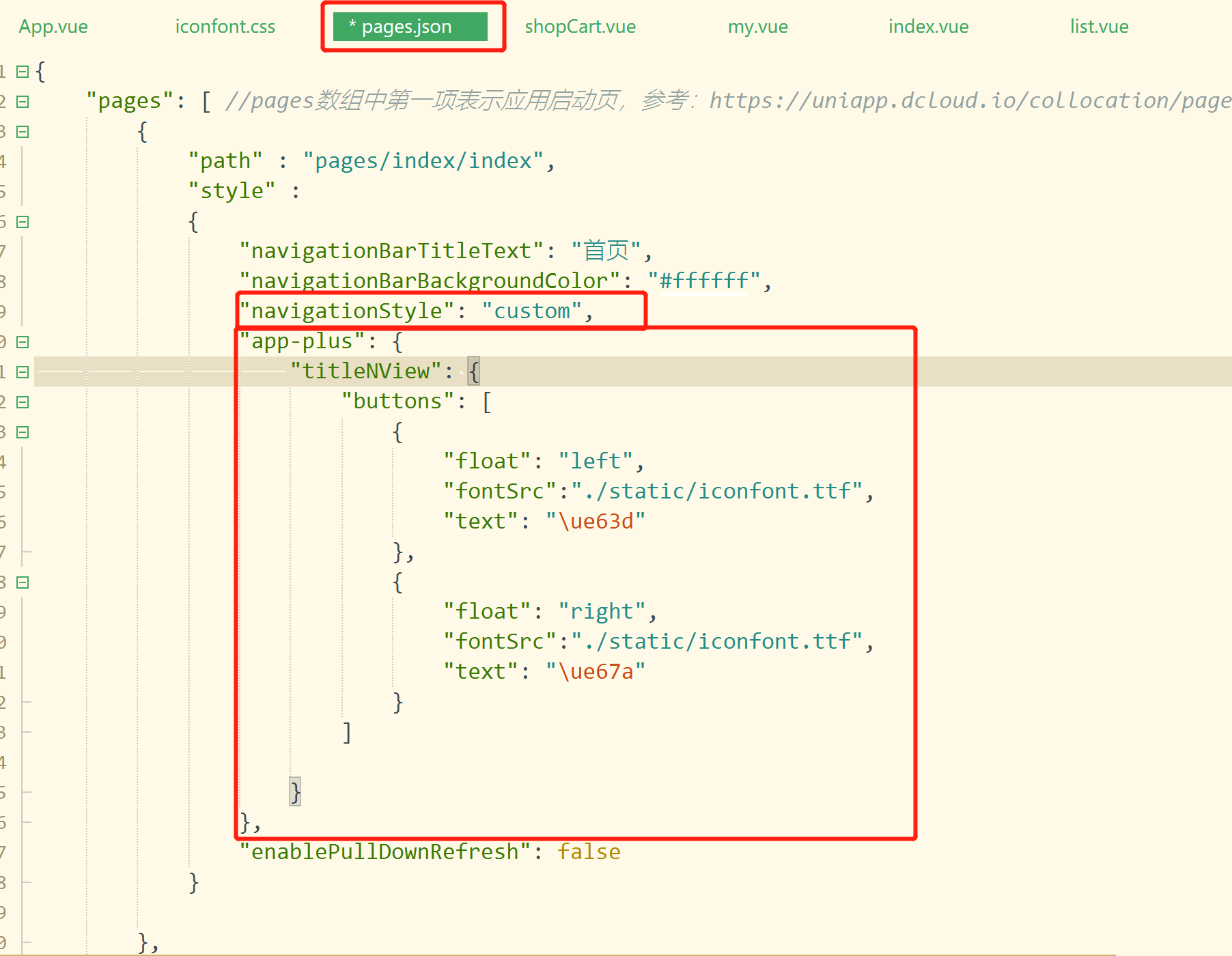
代码展示:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path" : "pages/index/index",
"style" :
{
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#ffffff",
"app-plus": {
"titleNView": {
"buttons": [
{
"float": "left",
"fontSrc":"./static/iconfont.ttf",
"text": "\ue63d"
},
{
"float": "right",
"fontSrc":"./static/iconfont.ttf",
"text": "\ue67a"
}
]
}
},
"enablePullDownRefresh": false
}
},
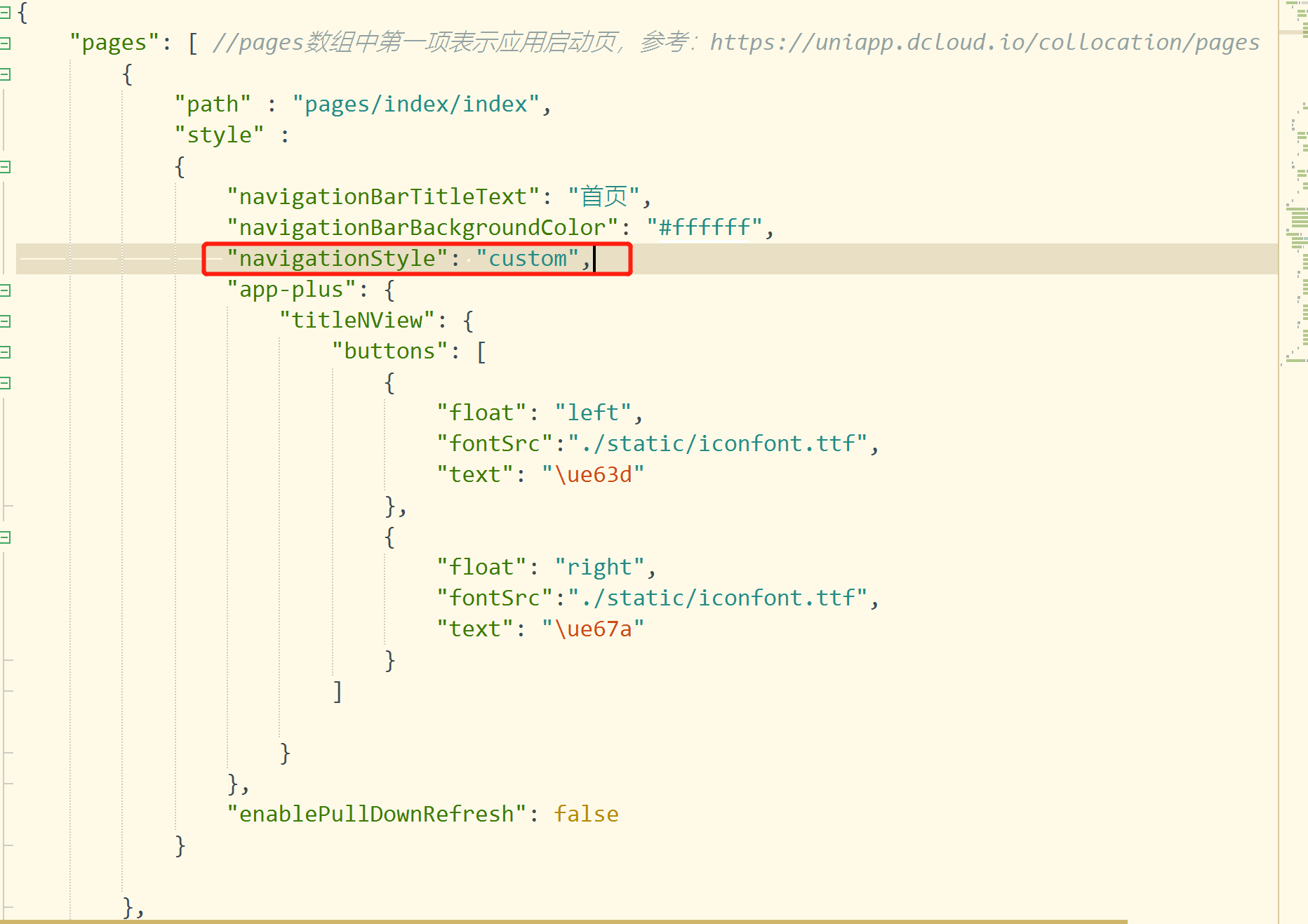
]代码图片展示:
fontSrc:字体文件路径,我使用的是iconfont的图标,text:必须\u开头

效果实现图片:

三、微信小程序实现说明:
在index首页进行代码书写
图片展示:

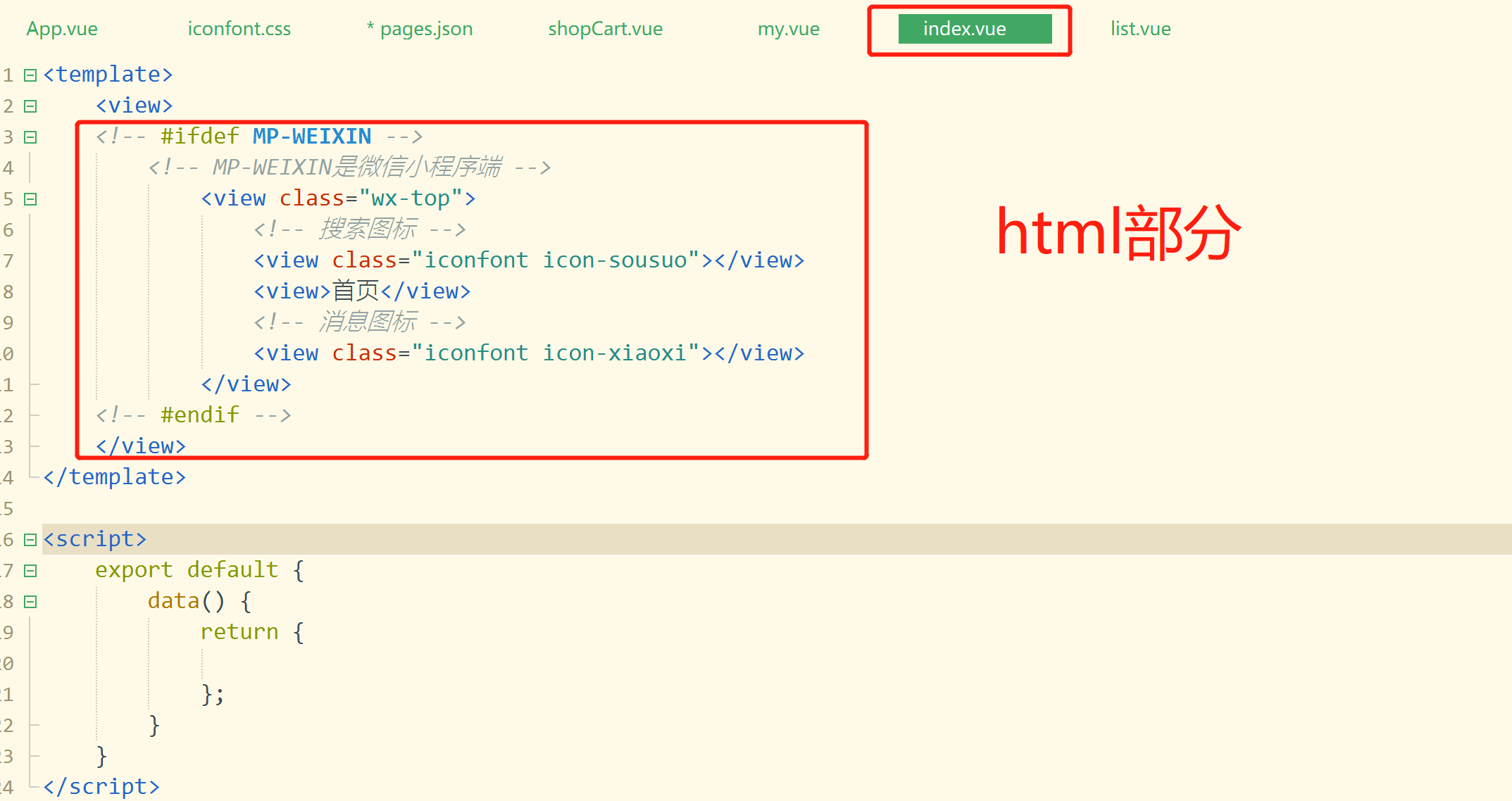
代码展示:
html部分:
<template>
<view>
<view class="wx-top">
<!-- 搜索图标 -->
<view class="iconfont icon-sousuo"></view>
<view>首页</view>
<!-- 消息图标 -->
<view class="iconfont icon-xiaoxi"></view>
</view>
</view>
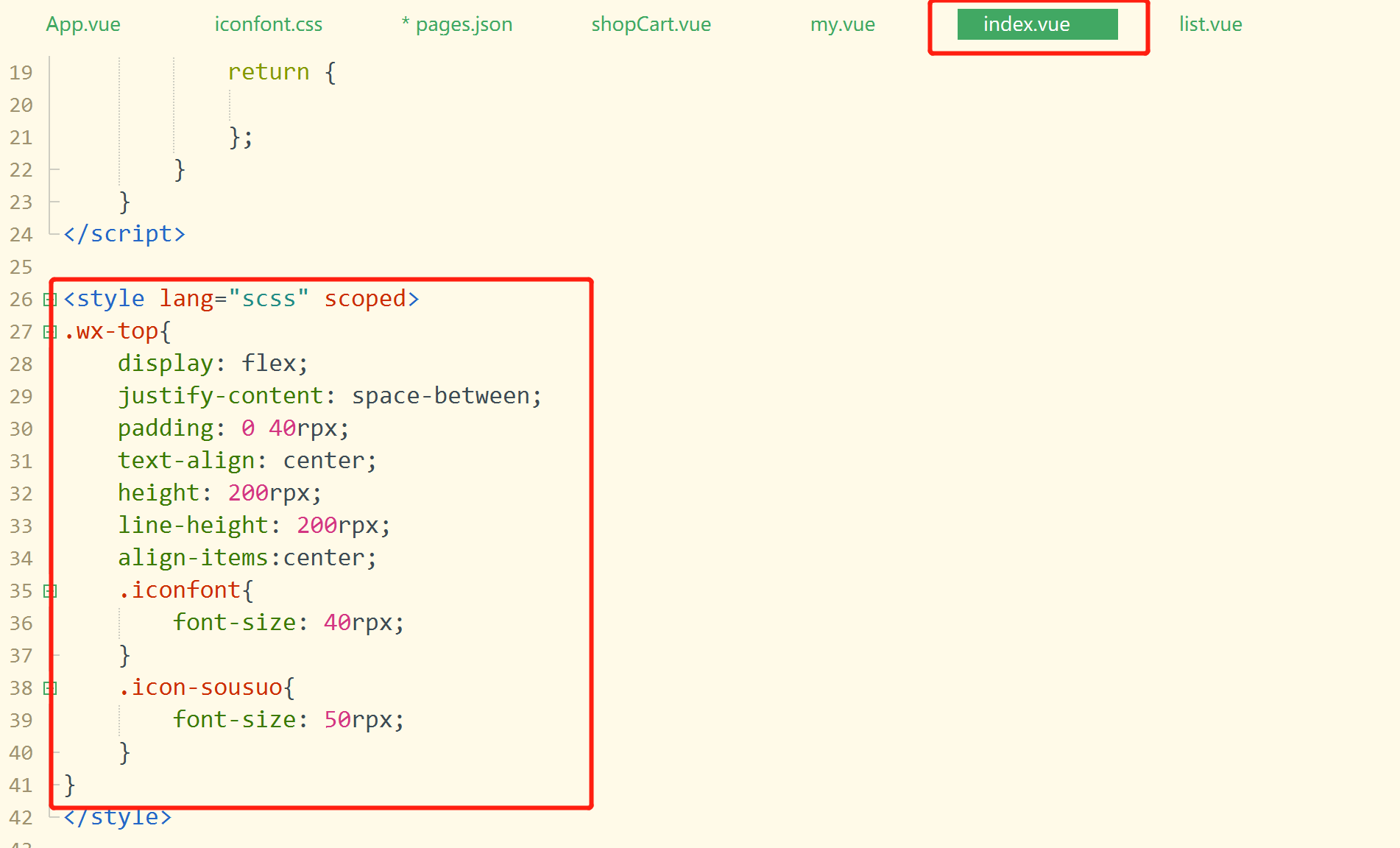
</template>css样式部分
<style lang="scss" scoped>
.wx-top{
display: flex;
justify-content: space-between;
padding: 0 40rpx;
text-align: center;
height: 200rpx;
line-height: 200rpx;
align-items:center;
.iconfont{
font-size: 40rpx;
}
.icon-sousuo{
font-size: 50rpx;
}
}
</style>在style设置navigationStyle:custom重新设置导航,否则会出现两个标题
具体看点:

代码图片:

3.效果实现展示:

四、兼容问题
此时大家一定以为这样微信小程序的顶部导航实现了,H5的顶部导航也有,就写完了?
此时是不对的
问题分析:此时H5端会出现两个顶部导航
原因:因为本身我们再page下设置titleNView就会再H5端实现顶部导航
再加上我们为了实现微信小程序端的我们子啊index.vue中手写了一段代码实现顶部,所以此时H5会出现两个顶部导航
图片展示:

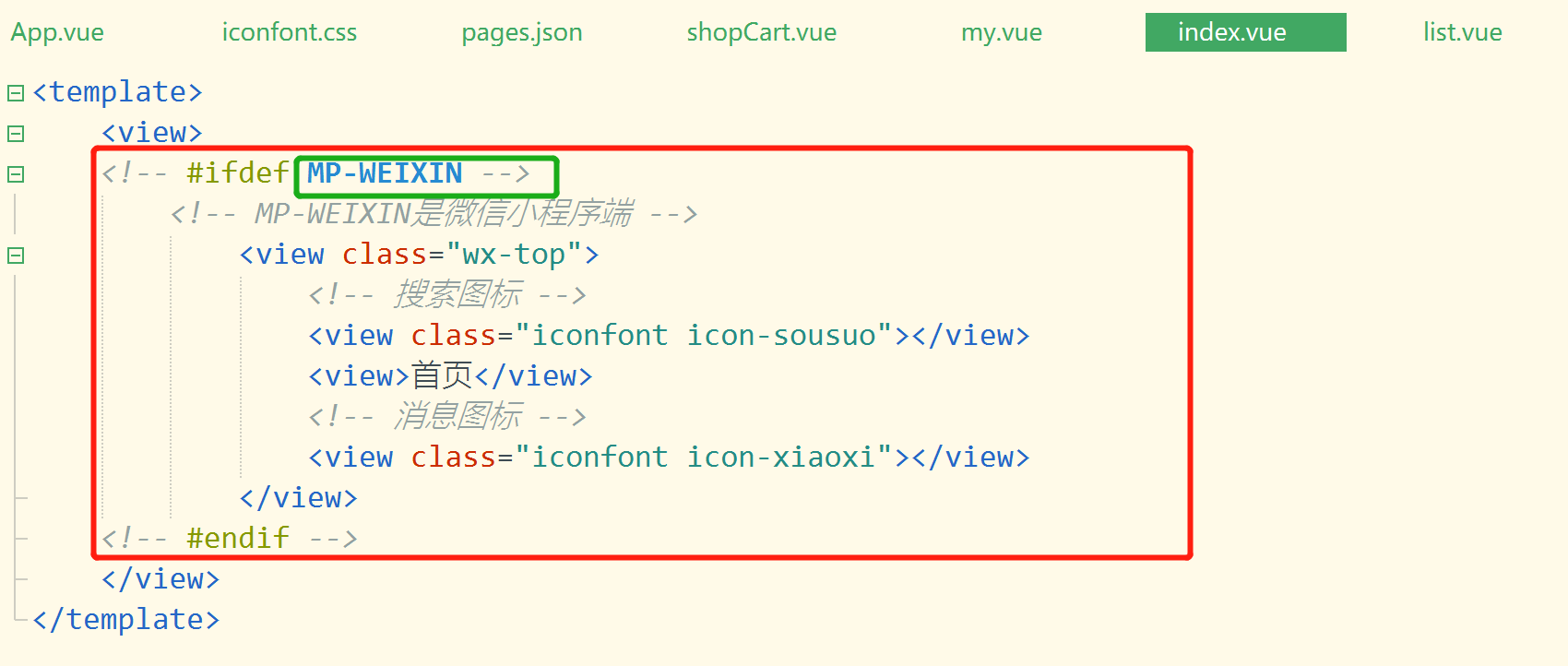
解决方法:(MP-WEIXIN)
只需要通过if在index.vue中进行判断即可
图片展示:

代码展示:
<!-- #ifdef MP-WEIXIN -->
<!-- MP-WEIXIN是微信小程序端 -->
<view class="wx-top">
<!-- 搜索图标 -->
<view class="iconfont icon-sousuo"></view>
<view>首页</view>
<!-- 消息图标 -->
<view class="iconfont icon-xiaoxi"></view>
</view>
<!-- #endif -->五、整体代码展示
pages.json文件里:

代码:
"app-plus": {
"titleNView": {
"buttons": [
{
"float": "left",
"fontSrc":"./static/iconfont.ttf",
"text": "\ue63d"
},
{
"float": "right",
"fontSrc":"./static/iconfont.ttf",
"text": "\ue67a"
}
]
}
},index.vue文件里:
html部分

代码:
<view>
<!-- #ifdef MP-WEIXIN -->
<!-- MP-WEIXIN是微信小程序端 -->
<view class="wx-top">
<!-- 搜索图标 -->
<view class="iconfont icon-sousuo"></view>
<view>首页</view>
<!-- 消息图标 -->
<view class="iconfont icon-xiaoxi"></view>
</view>
<!-- #endif -->
</view>css部分:
.wx-top{
display: flex;
justify-content: space-between;
padding: 0 40rpx;
text-align: center;
height: 200rpx;
line-height: 200rpx;
align-items:center;
.iconfont{
font-size: 40rpx;
}
.icon-sousuo{
font-size: 50rpx;
}
}
代码:
至此,这个顶部导航的一点兼容问题就结束了,如有不明白的欢迎大家的指正,希望能够共同进步,也谢谢大家的预览。