版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20451879/article/details/89642359
目录
- 静态设置顶部状态栏Title
- 动态改变顶部状态栏Title
设置顶部状态栏Title
- 实现效果

- 实现方式
统一配置 Title: app.json (意思是全局共用一个title:一般设置为项目名
//统一配置Title
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
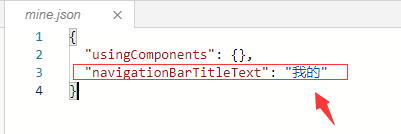
单对单配置Title: 对应页面的 .json
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "white",
"navigationBarTextStyle": "black"
动态改变顶部状态栏Title
1.首先判断对应的 .json文件是否设置 navigationBarTitleText

2.如果存在请删除对应属性设置,然后进行Title设置
wx.setNavigationBarTitle({
title: '你的顶部Title写这里即可'
})