使用百度地图的 JS API 实现轨迹回放功能时,遇到给折线添加方向箭头的问题,在JS API 2.0及3.0中可以使用 IconSequence 类给折线添加箭头图标,有兴趣可以看看这篇文章:折线添加箭头

但是,在 GL 版本中移除了 IconSequence,那是不是就没办法实现呢?
答案是肯定有的,在 添加覆盖物-开发指南 中有介绍到给折线添加图片纹理,使用了一个 JavaScript 类参考中没有写出来的属性 strokeTexture ,通过这个属性就可以给折线添加箭头了,在 Vue 项目中使用如下:
var polyline = new BMapGL.Polyline( require("@/assets/json/mapRoute.json").map(p=>new BMapGL.Point(p.lng, p.lat)), {
sequence: true,
strokeTexture: {
// width/height 需要是2的n次方
url: require('@/assets/image/marker-road-green.png'),
width: 16, // 图片的宽度
height: 64 // 图片的高度
},
strokeWeight: 8,
strokeOpacity: 1
});
map.addOverlay(polyline);
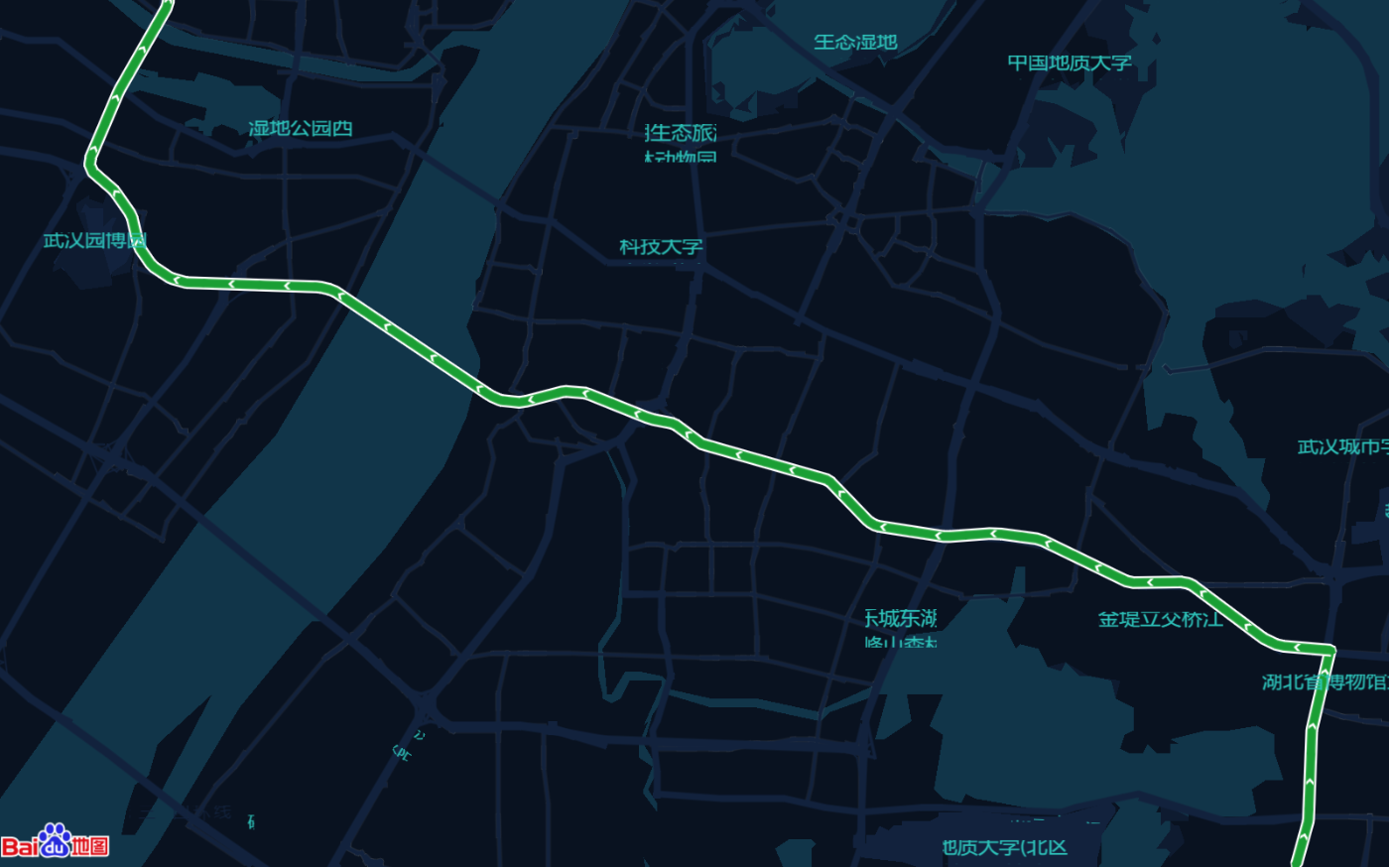
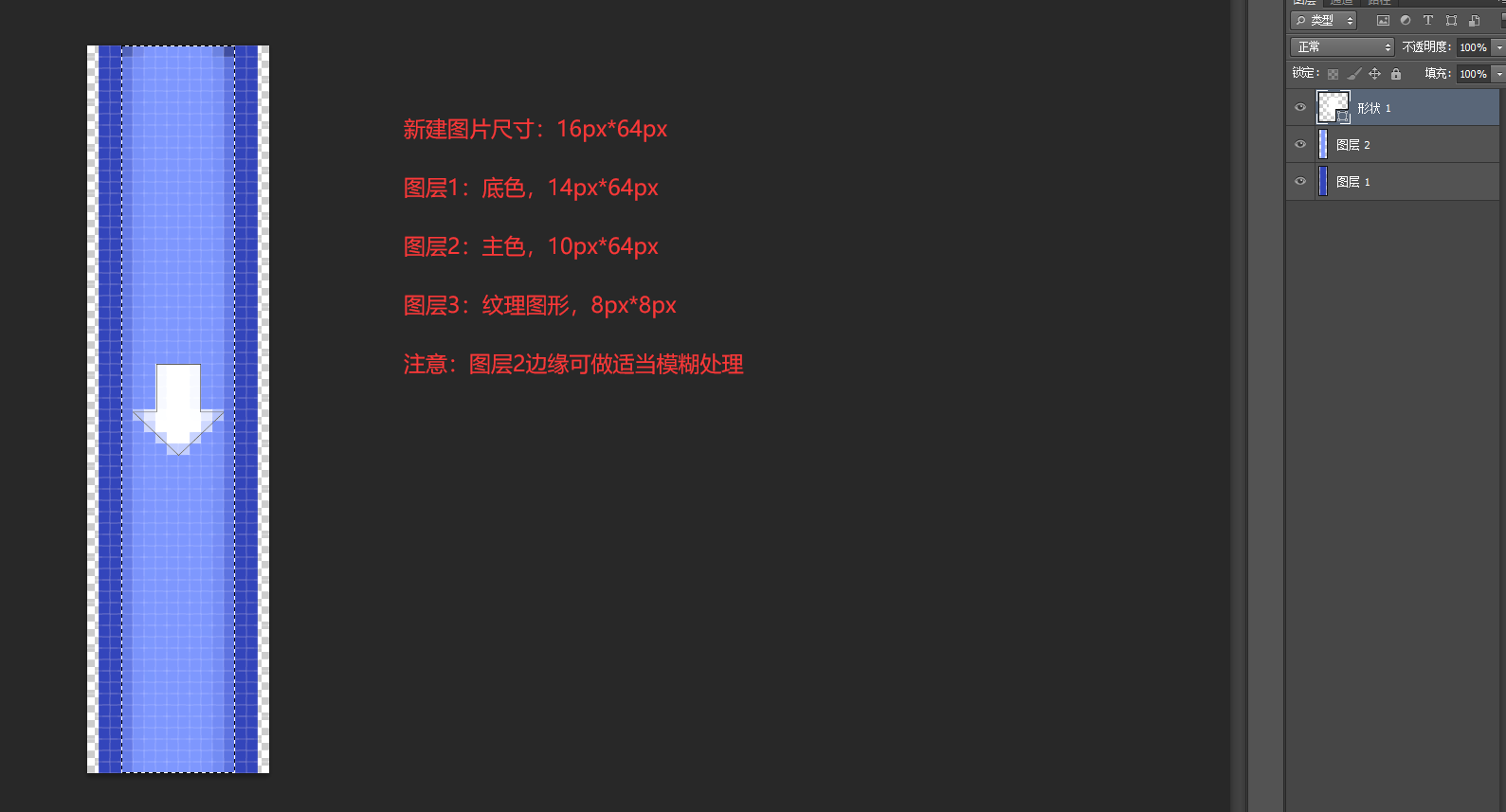
至于,纹理图片可以使用 Photoshop 自己画一个,需要注意的是箭头方向,例如:轨迹由 A 运动至 B,箭头向下,则实际效果由 A 指向 B;反之,则由 B 指向 A。这里给出几个我自己做的箭头图片:




Photoshop 工程图层可以使用上面的配置,GL 版本的箭头显示相较于 2.0、3.0 来说要更加丝滑,使用也更加方便。