Hexo博客
Hexo是一个简洁的静态博客页面,使用markdown渲染文件,在本地生产静态文件后可以部署到GitHub上,这样不需要占用自己的域名和服务器,其实我在很早之前就换用了hexo,原来的博客在csdn,oceansec.blog.csdn.net,新博客在GitHub oceansec.github.io,一直也没去搞篇文章去总结,这篇文章去整理下如何搭建自己的hexo博客
hexo官方文档在这
1.安装NodeJS
首先要知道的是的hexo是就有nodejs的,要安装nodejs,macos安装brew后可以使用以下命令直接安装nodejs
brew install node
安装成功后可以使用node -v命令查看安装版本确认安装成功

未安装brew的,可以使用以下命令去安装
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.安装git
macos是自带git工具的,windows可以在官网下载后图形化安装,使用git -version判断安装是否成功,Windows可能需要设置环境变量
macos也可以使用brew去安装和管理git,安装命令如下
brew install git
3.安装Hexo
选择一个文件夹作为自己博客的目录,在终端中打开,输入以下命令安装hexo
npm install -g hexo-cli
安装后进行初始化操作,会自动在github上下载项目
hexo init

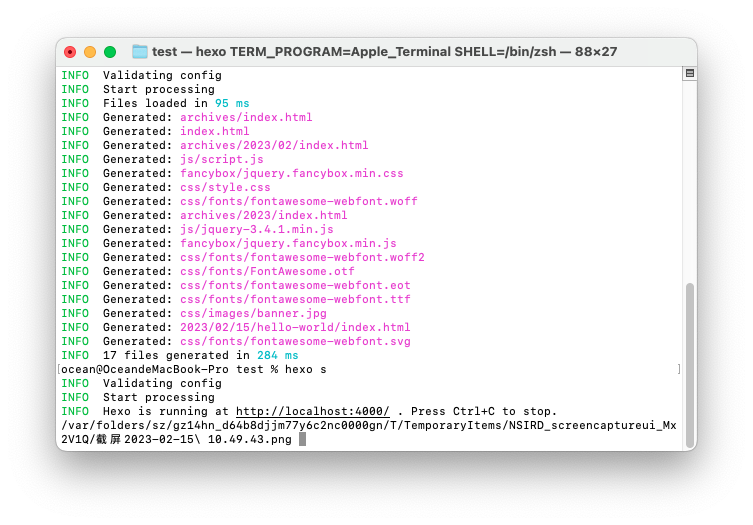
之后输入hexo g生成静态网页,hexo s启动本地服务器进行测试4


到这一步博客就在本地搭建完成了,接下来要做的就是可以根据自己的喜好选择博客模版主题
4.替换主题
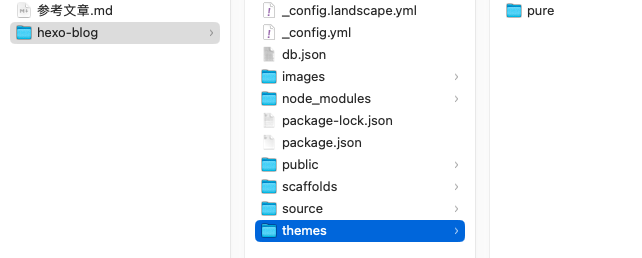
主题在网上一搜就有的是,github上看看,以我使用的pure主题为例,首先将主题文件下载到本地,解压到hexo目录下的themes目录下

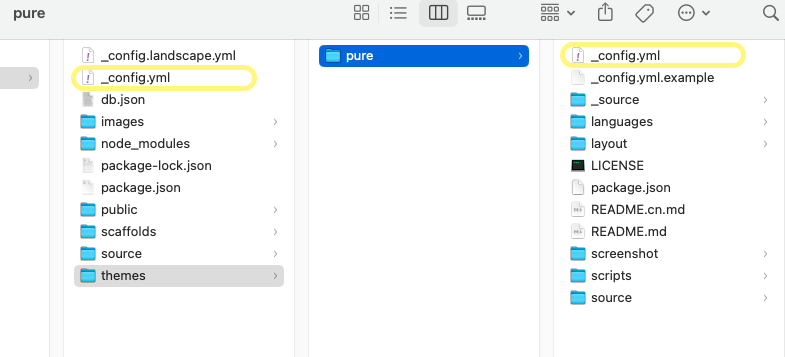
然后修改配置文件启用主题即可,在 Hexo 中主要有两份配置文件,其名称都是 _config.yml。 一份位于博客根目录下,主要包含 Hexo 本身的配置;另一份位于主题根目录下,主要用于配置主题相关的选项

-
打开
_config.yml,找到如下项进行修改language: zh-CN //设置主题为中文版,若使用英文版则不修改 theme: hexo-theme-pure //修改hexo主题 -
在hexo目录下启动终端,使用如下命令清除原来的缓存文件,并渲染新主题
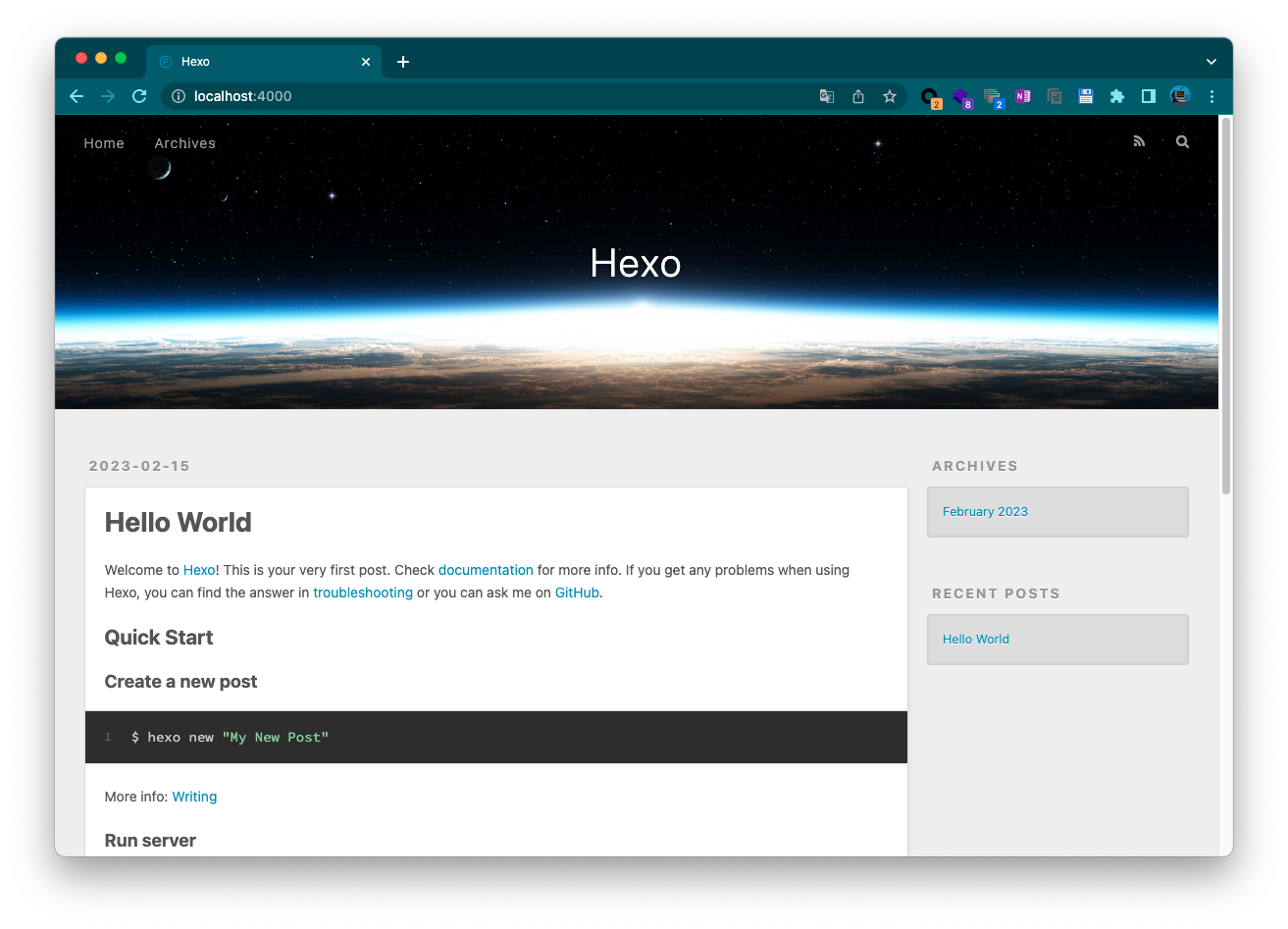
hexo clean&hexo s下图就是已经启用新文件更换主题后效果

5.配置主题
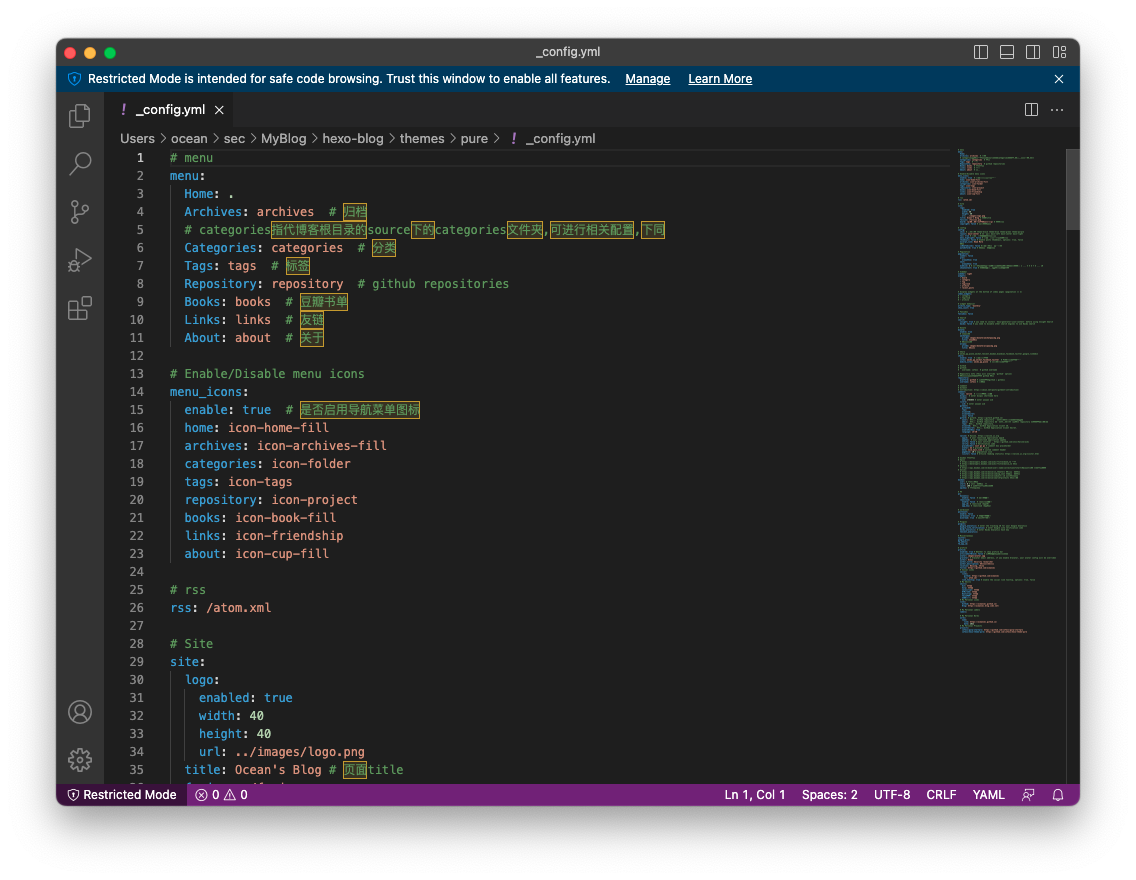
- 将主题目录中
/theme/_source/下的所有东西复制进博客根目录的source文件夹中 - 配置个人信息,在主题目录下的
__config.yml是主题的配置文件,根据注释配置即可

6.放入文章
博客文章格式为md,放在source/_posts/目录下即可

因为hexo是静态博客,所以每次对博客做出改变后都需要清除原来的缓存重新生成一次
hexo clean
hexo g
这样博客就搭建完成了,只需要上传到GitHub上就OK了
7.部署至GitHub
目前博客只是搭建渲染本地可以跑起来了,接下来就需要部署到GitHub pages界面
GitHub Pages是GitHub提供的一个网页寄存服务,于2008年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书
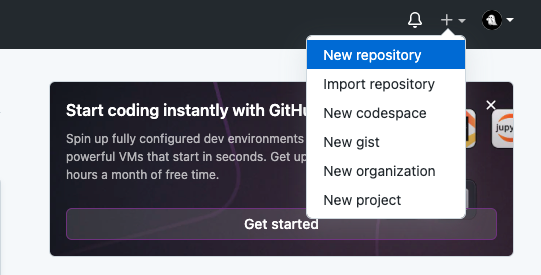
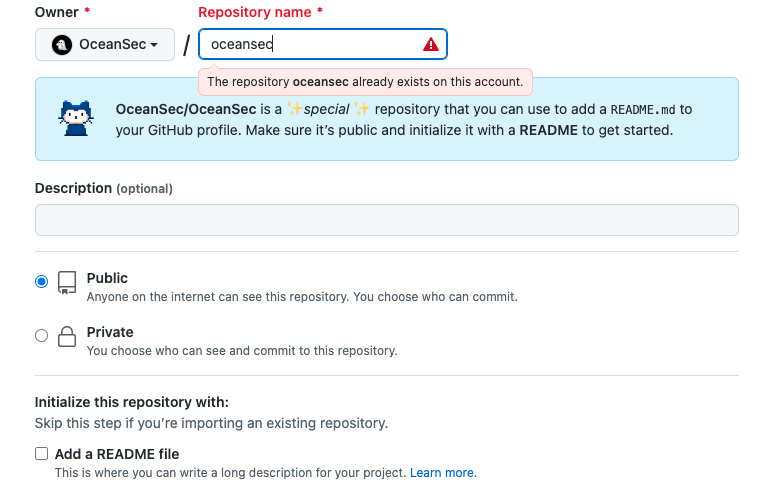
首先肯定是需要有一个GitHub账号,然后去新建一个仓库

仓库名必须和自己的用户名一致,这个与域名有关,GitHub pages域名就是:用户名.github.io

点击create创建仓库,之后还需要上传静态页面到GitHub,需要修改hexo目录下的配置文件(不是主题下的配置文件)
deploy:
type: git
repo: # 你的github仓库的URL地址 #repo: [email protected]:用户名/用户名.github.io.git
branch: master
当然也不只只有这一种配置方法,这样比较简单,之后可以使用hexo d命令将页面上传至GitHub
8.配置ssh密钥
在原来的配置下使用hexo d会发现没吃部署都需要输入GitHub用户名和密码,怎么才能减少麻烦呢,GitHub已经为我们提供了解决方法:使用ssh密钥连接
ssh-keygen -t rsa
cat ~/.ssh/id_rsa.pub
github添加ssh公钥
方法一: 在个人profile里添加公钥
Your profile -> SSH and GPG keys -> New SSH key -> 复制生成的公钥 ->
方法二: 项目的设置里面添加
Settings -> Deploy keys -> Add Deploy key -> 复制公钥 -> 勾选Allow write access -> Add new
设置好之后可以可以使用以下命令测试
ssh -T [email protected]
认证成功说明配置正确,重新使用命令hexo d,这样整个博客就搭建完成并部署到GitHub了,使用域名:用户名.github.io 访问即可,如果使用部署时仍然需要输入用户名和密码则是配置文件配置有问题,重新检查上一步配置文件是否正确即可