disabled
使组件处于禁用状态,例如,日期组件,下拉菜单和输入框等。
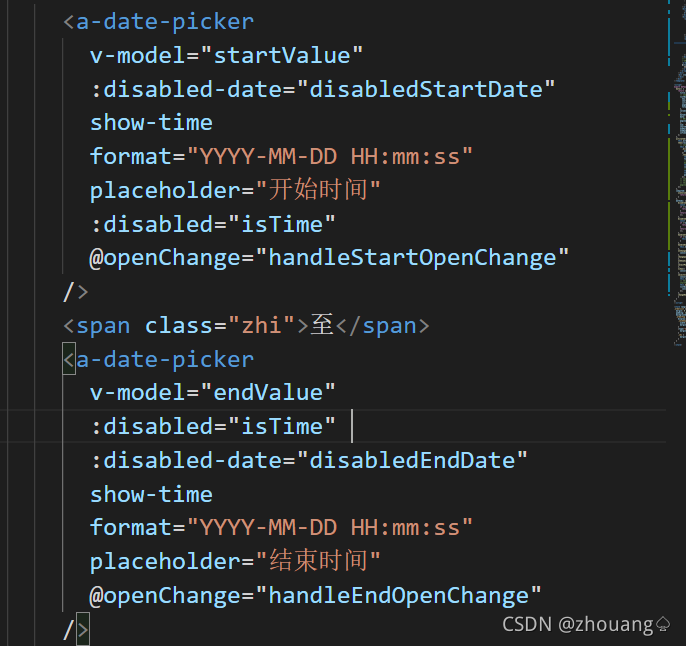
以日期组件为例:

isTime是一个布尔值,isTime=true,表示该组件处于禁用状态,即:

isTime=false,表示该组件处于非禁用状态,即:

注意:isTime=false,表示不禁用,isTime=true,表示禁用。千万别弄混了,我就搞混了,特意写篇博客加深一下记忆。
共勉!!!
Ant design vue 的组件禁用属性 disabled
猜你喜欢
转载自blog.csdn.net/qq_46634851/article/details/121624620
今日推荐
周排行